How to Enable PWAs App Icon Shortcut Menu in Chrome and Edge
The two Chromium-based browsers, Google Chrome and Microsoft Edge, have received a new feature. When enabled, it allows progressive web apps (PWAs) to have a shortcut menu entry for their tasks. Right-clicking on such a PWA pinned to the taskbar would open a menu with actions defined by the app.
Advertisеment
The feature allows you to access a number of features of web apps directly when they right-click on a pinned PWA. It also works on recent Android versions. There, you have to tap and hold on the app icon on the Home screen. Its custom actions will appear in the app menu.
![]()
Image credits: Tomas Steiner
Currently, the ability to access shortcut menu is hidden behind a flag. Here is how to enable it in Chrome or Microsoft Edge. As of now, you need the latest Canary build for any of them.
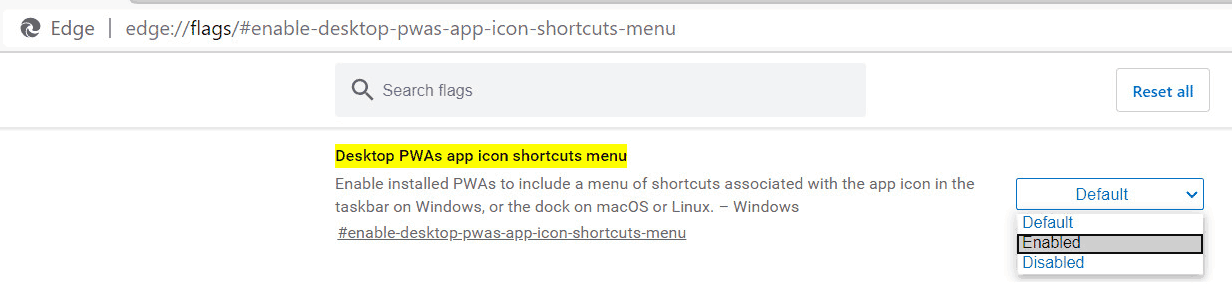
To Enable PWAs App Icon Shortcut Menu in Chrome and Edge,
- Open the browser.
- Type the following in the address bar for Chrome: chrome://flags/#enable-desktop-pwas-app-icon-shortcuts-menu
- Type the following in the address bar for Edge: edge://flags/#enable-desktop-pwas-app-icon-shortcuts-menu
- Set the option Desktop PWAs app icon shortcuts menu to
Enabled.
- Restart the browser.
You are done.
Now, to test the feature in action, open the following web site and install it as a web application.
The addition of the PWA shortcut menu is part of Google’s efforts to promote PWA technology. The company is actively implementing it for its own applications, followed by Microsoft, which is now using the same Chromium project for the Edge browser.
Actual Edge Versions
- Stable Channel: 81.0.416.72
- Beta Channel: 83.0.478.13
- Dev Channel: 84.0.508.0
- Canary Channel: 84.0.513.0
Download Microsoft Edge
You can download pre-release Edge version for Insiders from here:
Download Microsoft Edge Insider Preview
The stable version of the browser is available on the following page:
Download Microsoft Edge Stable
Microsoft Edge is now a Chromium-based browser with a number of exclusive features like Read Aloud and services tied to Microsoft instead of Google. The browser has already received a few updates, with support for ARM64 devices in Edge Stable 80. Also, Microsoft Edge is still supporting a number of aging Windows versions, including Windows 7, which has recently reached its end of support. Check out Windows Versions Supported by Microsoft Edge Chromium and Edge Chromium latest roadmap. Finally, interested users can download MSI installers for deployment and customization.

For pre-release versions, Microsoft is currently using three channels to deliver updates to Edge Insiders. The Canary channel receives updates daily (except Saturday and Sunday), the Dev channel is getting updates weekly, and the Beta channel is updated every 6 weeks. Microsoft is going to support Edge Chromium on Windows 7, 8.1 and 10, alongside macOS, Linux (coming in the future) and mobile apps on iOS and Android. Windows 7 users will receive updates until July 15, 2021.
You will find many Edge tricks and features covered in the following post:
Hands-on with the new Chromium-based Microsoft Edge
Also, see the following updates.
- Enable Quiet Notification Requests in Microsoft Edge
- Add a Profile in Microsoft Edge Chromium
- Enable Focus Mode in Microsoft Edge Chromium
- Share Page URL via QR Code in Microsoft Edge Chromium
- Enable Immersive Reader Mode in Microsoft Edge Chromium
- Reset Settings in Microsoft Edge Chromium
- Import Data from Edge Legacy to Microsoft Edge Chromium
- Enable Picture Dictionary for Immersive Reader in Microsoft Edge
- Create InPrivate Browsing Shortcut for Microsoft Edge Chromium
- Clear Browsing Data in Microsoft Edge
- Keep Cookies for Specific Sites When Close Microsoft Edge
- Set Custom Image as New Tab Page Background in Microsoft Edge
- Microsoft Edge Dev 83.0.467.0 Allows Resuming Downloads
- Microsoft Edge is Getting Vertical Tabs, Password Monitor, Smart Copy, and more
- Classic Edge is Now Officially Called ‘Edge Legacy’
- Enable or Disable Site Favicons for Edge Address Bar Suggestions
- Edge Canary Receives Adverb Recognition for Grammar Tools
- Add All Open Tabs to Collection in Microsoft Edge
- Microsoft Edge Now Includes a Link to Family Safety in Settings
- Change New Tab Page Search Engine in Microsoft Edge
- Add or Remove Feedback Button in Microsoft Edge
- Enable or Disable Automatic Profile Switching In Microsoft Edge
- The List of Internal Page URLs in Microsoft Edge
- Enable Picture-in-Picture (PIP) for Global Media Controls in Edge
- Change Font Size and Style in Microsoft Edge Chromium
- Edge Chromium Now Allows Making it Default Browser From Settings
- Enable DNS over HTTPS in Microsoft Edge
- Microsoft Rolls Out Edge Chromium to Release Preview Insiders
- How to Show Menu Bar in Microsoft Edge
- Add or Remove Share Button in Microsoft Edge
- Enable Lazy Frame Loading in Microsoft Edge
- Enable Lazy Image Loading in Microsoft Edge
- Edge Chromium Receives Extension Syncing
- Microsoft Announces Performance Boost In Edge Chromium Preview
- Edge 80 Stable Features Native ARM64 Support
- Edge DevTools Are Now Available in 11 Languages
- Disable First Run Experience in Microsoft Edge Chromium
- Specify Default Profile to Open Links for Microsoft Edge
- Microsoft Edge Receives Remove Duplicate Favorites Option
- Disable Hardware Acceleration in Microsoft Edge
- Enable Collections in Microsoft Edge Stable
- Install Google Chrome Themes in Microsoft Edge Chromium
- Windows Versions Supported by Microsoft Edge Chromium
- Edge Now Allows Opening Selected Text in Immersive Reader
- Show or Hide Collections Button in Microsoft Edge
- Edge Chromium Won’t Automatically Install For Enterprise Users
- Microsoft Edge Receives New Customization Options for New Tab Page
- Change Default Download Folder in Microsoft Edge Chromium
- Make Microsoft Edge Ask Where To Save Downloads
- and more
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Hello, thank you for you demo of pwa shortcuts but i see that there’s a problem,
both shortcuts go to saved chonks, new chonk shortcut doesn’t really work.
i installed the app with a dev edge based ( v84) and chrome dev ( v84) and i have the same issue. did you ever manage to make it work ? and is it still ok with current browsers ?
thx
louis
It is an experimental feature, and still a work-in-progress. Quite possible that it may be broken in latest preview releases. Let’s wait a little to get it working again.