How to Enable Lazy Image Loading in Microsoft Edge Chromium
If you are using the newest Microsoft Edge browser, which is Chromium-based, you can enable an interesting feature that decreases the page loading time. It defers the loading of images until the page is scrolled down to them.
Advertisеment
The feature is called 'Lazy Image Loading', and it is natively available in Microsoft Edge without installing extra add-ons.
Then lazy loading is enabled, the browser will prioritize the content visible to the user, while postponing the rendering process for images and frames that are not visible to the user. As of this writing, the same functionality can be utilized by webmasters with the help of JavaScript.
The HTML standard now includes the native markup for lazy image loading. The sample HTML code looks as follows:
<img loading="lazy" src="some image url" width="400" height="400" alt="Lazy loading sample">
The loading=lazy attribute was recently included to the HTML standard as a draft, so sooner or later it will be supported by all mainstream browsers.
Edge (and Chrome/Chromium) comes a number of useful options which are experimental. They are hidden behind options known as 'flags'. To unblock them, you need to turn on this or that flag.
To Enable Lazy Image Loading in Microsoft Edge,
- Open Microsoft Edge.
- Type the following in the address bar:
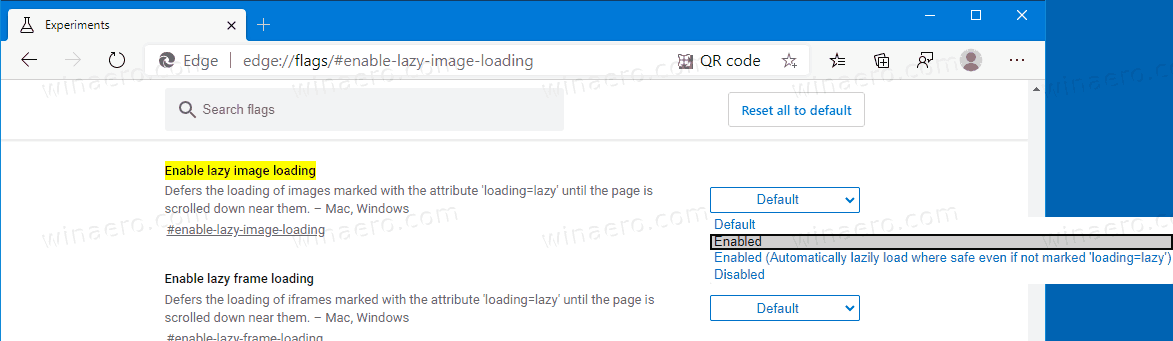
edge://flags/#enable-lazy-image-loading - Select Enabled from the drop-down menu next to the Lazy Image Loading line.

- Click on the restart button.

- From now, Edge will try to load images on demand which have the
loading="lazy"attribute. - Instead, you can set the flag to Enabled (Automatically lazily load where safe..) to make Edge lazily load images that doesn't include the
loading="lazy"attribute.
You are done. This change must be notable on pages that contain plenty of images. The browser will prioritize the content visible to the user, while postponing the rendering process for images and frames that are not visible to the user.
Besides Edge, Chrome and Firefox also support the lazy image loading feature. Check this out:
Thanks to our reader 'Murat' for the tip.
Microsoft recently released the first stable version of Microsoft Edge Chromium to the public. Surprisingly, Microsoft Edge is still supporting a number of aging Windows versions, including Windows 7, which has recently reached its end of support. Check out Windows Versions Supported by Microsoft Edge Chromium.
Interested users can download MSI installers for deployment and customization.

For pre-release versions, Microsoft is currently using three channels to deliver updates to Edge Insiders. The Canary channel receives updates daily (except Saturday and Sunday), the Dev channel is getting updates weekly, and the Beta channel is updated every 6 weeks. Microsoft is going to support Edge Chromium on Windows 7, 8.1 and 10, alongside macOS, Linux (coming in the future) and mobile apps on iOS and Android.
Actual Edge versions
The actual versions of Edge Chromium at the moment of this writing are as follows:
- Stable Channel: 80.0.361.54
- Beta Channel: 80.0.361.53
- Dev Channel: 81.0.416.6 (see the change log)
- Canary Channel: 81.0.425.0
You will find many Edge tricks and features covered in the following post:
Hands-on with the new Chromium-based Microsoft Edge
Also, see the following updates.
- Edge Chromium Receives Extension Syncing
- Microsoft Announces Performance Boost In Edge Chromium Preview
- Edge 80 Stable Features Native ARM64 Support
- Edge DevTools Are Now Available in 11 Languages
- Disable First Run Experience in Microsoft Edge Chromium
- Specify Default Profile to Open Links for Microsoft Edge
- Microsoft Edge Receives Remove Duplicate Favorites Option
- Disable Hardware Acceleration in Microsoft Edge
- Enable Collections in Microsoft Edge Stable
- Install Google Chrome Themes in Microsoft Edge Chromium
- Windows Versions Supported by Microsoft Edge Chromium
- Edge Now Allows Opening Selected Text in Immersive Reader
- Show or Hide Collections Button in Microsoft Edge
- Edge Chromium Won’t Automatically Install For Enterprise Users
- Microsoft Edge Receives New Customization Options for New Tab Page
- Change Default Download Folder in Microsoft Edge Chromium
- Make Microsoft Edge Ask Where To Save Downloads
- Enable QR Code Generator for Page URL in Edge Chromium
- Edge 80.0.361.5 Hits the Dev Channel with Native ARM64 Builds
- Edge Chromium Extensions Web Site Is Now Opened for Developers
- Prevent Microsoft Edge Chromium From Installing via Windows Update
- Edge Chromium Receives Pin To Taskbar Wizard
- Microsoft Enables Collections in Canary and Dev Edge with Improvements
- Edge Chromium Has Got New Tab Page Improvements in Canary
- Edge Receives Colorful Title Bars for PWAs
- Microsoft Reveals How Tracking Prevention Works in Edge Chromium
- Edge Receives Tight PWA Integration with Windows Shell
- Edge Chromium Will Sync Your Extensions Soon
- Edge Chromium Introduces Insecure Content Blocking Feature
- Enable Strict Tracking Prevention for InPrivate Mode in Microsoft Edge
- Edge Chromium Receives Full Screen Window Frame Drop Down UI
- Edge Chromium for ARM64 Devices is Now Available for Testing
- Enable Classic Edge and Edge Chromium Running Side-by-Side
- Export Favorites to HTML File In Microsoft Edge Chromium
- Edge for Linux is officially coming
- Edge Chromium Stable Is Coming on January 15, 2020 With New Icon
- Microsoft Edge Gets a New Logo
- Enable Dark Mode for All Sites in Microsoft Edge
- Edge Chromium Is Now Default PDF Reader, Here is How to Change This
- Edge Chromium Receives Weather Forecast and Greetings on New Tab Page
- Edge Removes The Block Option from Media AutoPlay Blocking
- Edge Chromium: Tab Freezing, High Contrast Mode Support
- Edge Chromium: Block Third-party Cookies for InPrivate Mode, Extension Access to Search
- Microsoft Gradually Gets Rid of Rounded UI in Edge Chromium
- Edge Now Allows Disabling Feedback Smiley Button
- Block Potentially Unwanted Apps For Downloads in Microsoft Edge
- Global Media Controls in Microsoft Edge Receive a Dismiss Button
- Microsoft Edge: New AutoPlay Blocking Options, Updated Tracking Prevention
- Turn Off News Feed on New Tab Page in Microsoft Edge
- Enable Extensions Menu Button in Microsoft Edge Chromium
- Remove Feedback Smiley Button in Microsoft Edge
- Microsoft Edge Will No Longer Support ePub
- Latest Microsoft Edge Canary Features Tab Hover Cards
- Microsoft Edge Now De-Elevates Itself Automatically
- Microsoft Details Edge Chromium Roadmap
- Microsoft Enables Global Media Controls in Microsoft Edge
- How to Use Cloud Powered Voices in Microsoft Edge Chormium
- Microsoft Edge Chromium: Never Translate, Prepopulate Find with Text Selection
- Enable Caret Browsing in Microsoft Edge Chromium
- Enable IE Mode in Chromium Edge
- Stable Update Channel Made its First Appearance for Microsoft Edge Chromium
- Microsoft Edge Chromium Receives an Updated Password Reveal Button
- What are Controlled Feature Roll-outs in Microsoft Edge
- Edge Canary Adds New InPrivate Text Badge, New Sync Options
- Microsoft Edge Chromium: Clear Browsing Data on Exit
- Microsoft Edge Chromium Now Allows Switching Theme
- Microsoft Edge: Support for Windows Spell Checker in Chromium Engine
- Microsoft Edge Chromium: Prepopulate Find with Text Selection
- Microsoft Edge Chromium Gets Tracking Prevention Settings
- Microsoft Edge Chromium: Change Display Language
- Group Policy Templates for Microsoft Edge Chromium
- Microsoft Edge Chromium: Pin Sites To Taskbar, IE Mode
- Microsoft Edge Chromium Will Allow Uninstalling PWAs as Desktop Apps
- Microsoft Edge Chromium Includes YouTube Video Info in Volume Control OSD
- Microsoft Edge Chromium Canary Features Dark Mode Improvements
- Show Icon Only for Bookmark in Microsoft Edge Chromium
- Autoplay Video Blocker is coming to Microsoft Edge Chromium
- Microsoft Edge Chromium is Receiving New Tab Page Customization Options
- Enable Microsoft Search in Microsoft Edge Chromium
- Grammar Tools Are Now Available in Microsoft Edge Chromium
- Microsoft Edge Chromium Now Follows System Dark Theme
- Here’s how Microsoft Edge Chromium looks on macOS
- Microsoft Edge Chromium now installs PWAs in the root of the Start menu
- Enable Translator in Microsoft Edge Chromium
- Microsoft Edge Chromium Dynamically Changes Its User Agent
- Microsoft Edge Chromium Warns When Running as Administrator
- Change Search Engine In Microsoft Edge Chromium
- Hide or Show Favorites Bar in Microsoft Edge Chromium
- Install Chrome Extensions in Microsoft Edge Chromium
- Enable Dark Mode in Microsoft Edge Chromium
- Chrome Features Removed and Replaced by Microsoft in Edge
- Microsoft Released Chromium-based Edge Preview Versions
- Chromium-Based Edge to Support 4K and HD Video Streams
- Microsoft Edge Insider extension now available in Microsoft Store
- Hands-on with the new Chromium-based Microsoft Edge
- Microsoft Edge Insider Addons Page Revealed
- Microsoft Translator is Now Integrated with Microsoft Edge Chromium
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

You dropped a colon in the url posted.. It should be edge://flags/#enable-lazy-image-loading
Thanks