How to Enable Dark Mode for All Sites in Microsoft Edge
As you may already know, Microsoft is now using Chromium and its Blink engine as the core technology for their Edge browser. With this change, Edge has got a new option to force enable dark mode on any web page.
Advertisеment
If you are following the Chromium-based Microsoft Edge development, you must have noticed that the browser is now based on Chromium 80 in the Canary branch.

Today, Microsoft has made the switch to the newest Blink version included in Chromium 80. Chromium is an open-source project that features a very powerful fast web rendering engine "Blink" to make your browsing experience faster, safer, and easier. Chromium is the base for Google Chrome, which is the most popular web browser these days. It aims to build a safer, faster, and more stable way for all users to experience the web.
Besides Edge, there are plenty of other browsers that use Chromium's project as their base, including Opera and Vivaldi.
Starting with build 318, Edge inherited Chrome's feature to force enable the dark look for any web site and to override its style and appearance. Here is how to enable it.
To Enable Dark Mode for All Sites in Microsoft Edge,
- Update Edge to the latest Canary build (see the version list below).
- Type the following in the address bar and hit the Enter key:
edge//flags/#enable-force-dark.
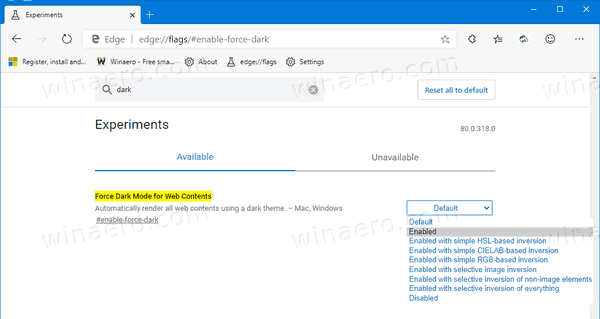
- Select the option Enable from the drop-down list next to the 'Force Dark Mode for Web Contents' line.
- Restart the browser once prompted.

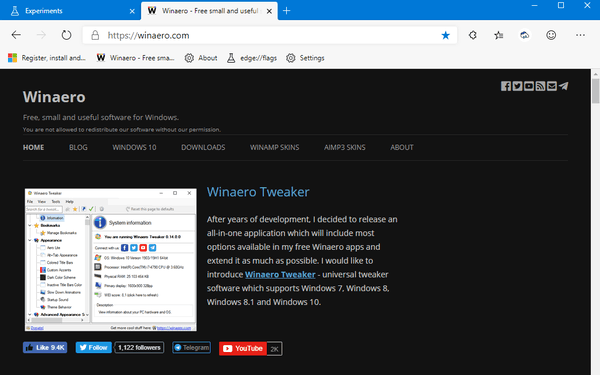
You are done. Edge will render all web sites using the dark style. Here is how Winaero looks in Dark Mode:

The flag supports a number of other options, such as
- Simple HSL-based inversion
- Simple CIELAB-based inversion
- Selective image inversion
- Selective inversion of non-image elements
- Selective inversion of everything
You can play with them and see what works best for you.
Keep in mind that overriding the default CSS of a web page may make it unreadable. The forced dark mode is an experimental feature, it has issues, and may not reach the production branch at all.
As you may already know, Microsoft is currently using three channels to deliver updates to Edge Insiders. The Canary channel receives updates daily (except Saturday and Sunday), the Dev channel is getting updates weekly, and the Beta channel is updated every 6 weeks. The stable channel is also on its way to users.
Actual Microsoft Edge Versions
The actual pre-release versions of Edge Chromium at the moment of this writing are as follows:
- Beta Channel: 78.0.276.20
- Dev Channel: 79.0.309.5 (see what's new)
- Canary Channel: 80.0.318.0
I have covered many Edge tricks and features in the following post:
Hands-on with the new Chromium-based Microsoft Edge
Also, see the following updates.
- Edge Chromium Receives Weather Forecast and Greetings on New Tab Page
- Edge Removes The Block Option from Media AutoPlay Blocking
- Edge Chromium: Tab Freezing, High Contrast Mode Support
- Edge Chromium: Block Third-party Cookies for InPrivate Mode, Extension Access to Search
- Microsoft Gradually Gets Rid of Rounded UI in Edge Chromium
- Edge Now Allows Disabling Feedback Smiley Button
- Block Potentially Unwanted Apps For Downloads in Microsoft Edge
- Global Media Controls in Microsoft Edge Receive a Dismiss Button
- Microsoft Edge: New AutoPlay Blocking Options, Updated Tracking Prevention
- Turn Off News Feed on New Tab Page in Microsoft Edge
- Enable Extensions Menu Button in Microsoft Edge Chromium
- Remove Feedback Smiley Button in Microsoft Edge
- Microsoft Edge Will No Longer Support ePub
- Latest Microsoft Edge Canary Features Tab Hover Cards
- Microsoft Edge Now De-Elevates Itself Automatically
- Microsoft Details Edge Chromium Roadmap
- Microsoft Enables Global Media Controls in Microsoft Edge
- How to Use Cloud Powered Voices in Microsoft Edge Chormium
- Microsoft Edge Chromium: Never Translate, Prepopulate Find with Text Selection
- Enable Caret Browsing in Microsoft Edge Chromium
- Enable IE Mode in Chromium Edge
- Stable Update Channel Made its First Appearance for Microsoft Edge Chromium
- Microsoft Edge Chromium Receives an Updated Password Reveal Button
- What are Controlled Feature Roll-outs in Microsoft Edge
- Edge Canary Adds New InPrivate Text Badge, New Sync Options
- Microsoft Edge Chromium: Clear Browsing Data on Exit
- Microsoft Edge Chromium Now Allows Switching Theme
- Microsoft Edge: Support for Windows Spell Checker in Chromium Engine
- Microsoft Edge Chromium: Prepopulate Find with Text Selection
- Microsoft Edge Chromium Gets Tracking Prevention Settings
- Microsoft Edge Chromium: Change Display Language
- Group Policy Templates for Microsoft Edge Chromium
- Microsoft Edge Chromium: Pin Sites To Taskbar, IE Mode
- Microsoft Edge Chromium Will Allow Uninstalling PWAs as Desktop Apps
- Microsoft Edge Chromium Includes YouTube Video Info in Volume Control OSD
- Microsoft Edge Chromium Canary Features Dark Mode Improvements
- Show Icon Only for Bookmark in Microsoft Edge Chromium
- Autoplay Video Blocker is coming to Microsoft Edge Chromium
- Microsoft Edge Chromium is Receiving New Tab Page Customization Options
- Enable Microsoft Search in Microsoft Edge Chromium
- Grammar Tools Are Now Available in Microsoft Edge Chromium
- Microsoft Edge Chromium Now Follows System Dark Theme
- Here’s how Microsoft Edge Chromium looks on macOS
- Microsoft Edge Chromium now installs PWAs in the root of the Start menu
- Enable Translator in Microsoft Edge Chromium
- Microsoft Edge Chromium Dynamically Changes Its User Agent
- Microsoft Edge Chromium Warns When Running as Administrator
- Change Search Engine In Microsoft Edge Chromium
- Hide or Show Favorites Bar in Microsoft Edge Chromium
- Install Chrome Extensions in Microsoft Edge Chromium
- Enable Dark Mode in Microsoft Edge Chromium
- Chrome Features Removed and Replaced by Microsoft in Edge
- Microsoft Released Chromium-based Edge Preview Versions
- Chromium-Based Edge to Support 4K and HD Video Streams
- Microsoft Edge Insider extension now available in Microsoft Store
- Hands-on with the new Chromium-based Microsoft Edge
- Microsoft Edge Insider Addons Page Revealed
- Microsoft Translator is Now Integrated with Microsoft Edge Chromium
- Source
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

For Step 2 – there is a missing colon in the address to access the config page…
I greatly love the Winaero blog and I wish that Safari mobile for my iOS 12 would render it correctly instead of displaying it as if I were using a desktop system.
:]
Stella beat me to it. Where it says ‘edge//flags/#enable-force-dark’ it should say ‘edge://flags/#enable-force-dark’
This website is fantastic. I visit it very frequently. It’s a treasure trove of information for tweaking and/or customizing Windows 10. Thank you so much, and keep up the great work!