We are starting to cover Vivaldi browser customization. Thanks to an HTML-based browser UI, it is possible to tweak it like never before. We will start with the browser's default color scheme. If you are interested in knowing how to change Vivaldi browser colors, read on.
Advertisеment
First, we need to create a special file to store all our tweaks.
Attach own CSS file to the Vivaldi browser
It is possible to create our own CSS file with tweaks and attach it to the following file:
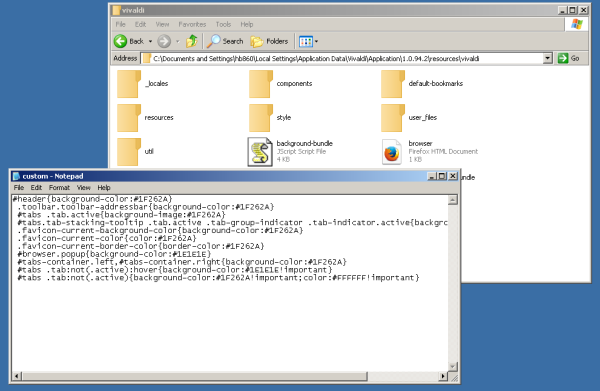
Vivaldi\Application\[version, e.g. 1.0.94.2]\resources\vivaldi\browser.html
Usually it is located
- in Windows XP - C:\Documents and Settings\<username>\Local Settings\Application Data\Vivaldi\Application
- in Windows Vista and later - C:\Users\<username>\Appdata\Local\Vivaldi\Application
Add a new line with the following text:
<link rel="stylesheet" href="custom.css" />
Add it after the following line:
<link rel="stylesheet" href="style/common.css" />
So you will get:
<link rel="stylesheet" href="style/common.css" /> <link rel="stylesheet" href="custom.css" />
Now create a new text file with Notepad and name it as custom.css. You can temporarily save it on the Desktop for your convenience.
Change Vivaldi browser color scheme
To change Vivaldi browser color scheme, add the following content to that file (you can copy and paste the example below):
#header{background-color:#1F262A}
.toolbar.toolbar-addressbar{background-color:#1F262A}
#tabs .tab.active{background-image:#1F262A}
#tabs.tab-stacking-tooltip .tab.active .tab-group-indicator .tab-indicator.active{background-color:#1F262A}
.favicon-current-background-color{background-color:#1F262A}
.favicon-current-color{color:#1F262A}
.favicon-current-border-color{border-color:#1F262A}
#browser.popup{background-color:#1E1E1E}
#tabs-container.left,#tabs-container.right{background-color:#1F262A}
#tabs .tab:not(.active):hover{background-color:#1E1E1E!important}
#tabs .tab:not(.active){background-color:#1F262A!important;color:#FFFFFF!important}
This will redefine the interface colors for the tabs, toolbar and its window frame.You can play with these html colors to make them nicer looking for you. After you pick the proper colors, close Vivaldi, move your custom.css to the same folder where your browser.html file is located.
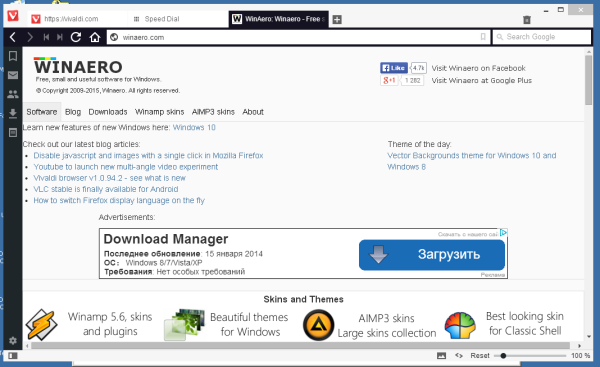
Before:
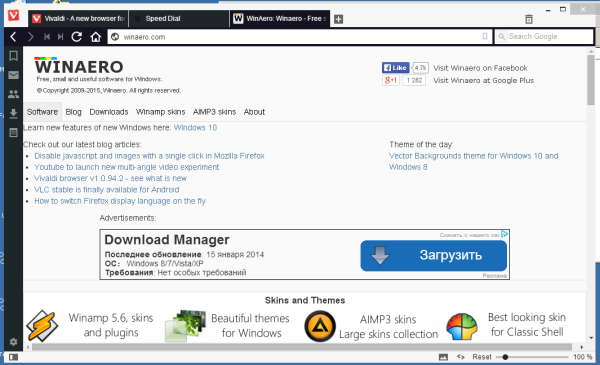
After:
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:



Hello Sergey,
Thanks for the article and all tips.
Although not exactly relevant to the article, I will talk about custom.css… I’ve been using selecting word with mouse pointer when reading any texts on web browsers. My OS: NT 5.2.. Consequently, I’m used to highlight color (dark blue #323268) of “Classic Theme”. Since Chrome 32, the highlight color is changed: Bright blue (#328efd).
I prepared my Custom.CSS for Chromium-based browser:
::selection { color: white; background: #323268; text-shadow: none; }
It is work generally. But some areas, parts of sites, it’s not. Unfortunately, Webkit/Blink can’t support completely this. Check out: http://stackoverflow.com/q/8866866
For that reason alone, I still stuck in Chrome 31. :)
I’m sorry my bad english.
Thanks for this article! On Ubuntu the file is here:
/opt/vivaldi/resources/vivaldi/browser.html
Sadly not in my home folder. I also could not move the css file to my home folder. Any idea how to do that?
So now it’s possible to change colors. Insanely complex but possible. Congrats, i think.