If you don't like the new look of the browser, we will show you how to disable Proton in Firefox 91. Earlier, you could disable it with a couple of settings in about:config. Now, you should use a different method.
Advertisеment
Actual versions of Firefox include a new user interface, known as Proton. It is notable for rounder corners, less contrast colors, and other similar changes that make the browser go well with the style of the newest Windows 11. Also, the changes made it more touch friendly.
However, many users didn't welcome the updates to the browser's look. The poor contrast of controls makes it harder to spot elements. Tabs look like buttons and feel completely disconnected from the tab row. There are no separation lines clearly defining tabs which makes multiple tabs look like one connected button. Finally, the huge control spacing looks weird on regular desktop PCs. Also, menus without icons and feel lost and empty.
How to Disable Proton UI in Firefox 91
To disable Proton after updating to Firefox 91, you need to do the following.
- Enable support for userChrome.css
- Apply CSS styles to disable Proton tabs and buttons.

Here are details on each and every step.
Enable support for userChrome.css
By default, Firefox doesn't process userChrome.css or userContent.css files which store user-made customizations for the user interface of the browser. You need to enable them We have a dedicated tutorial on this topic here on Winaero. Here are the steps you need to perform.
- Open Firefox and type
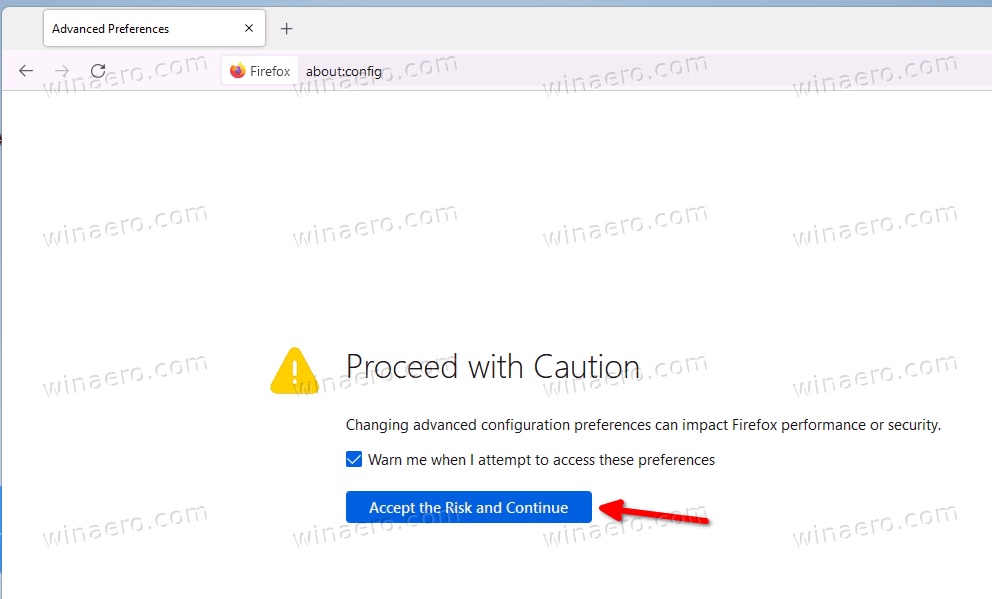
about:configin the address bar. Press Enter. - Confirm that you accept the risk.

- Paste
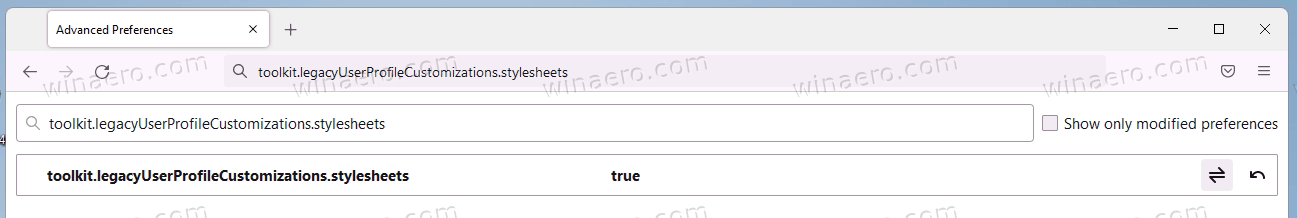
toolkit.legacyUserProfileCustomizations.stylesheetsinto the search box. - Set the
toolkit.legacyUserProfileCustomizations.stylesheetsvalue totrue.
- Restart the Firefox browser.
Done. This will enable support for CSS customizations in Firefox 91. You can now disable Proton. Here is how.
Disable Proton in Firefox 91 user interface
There is a project on GitHub that maintains the custom style to revert Proton in Firefox and restore its previous look.
To disable Proton in Firefox 91, do the following.
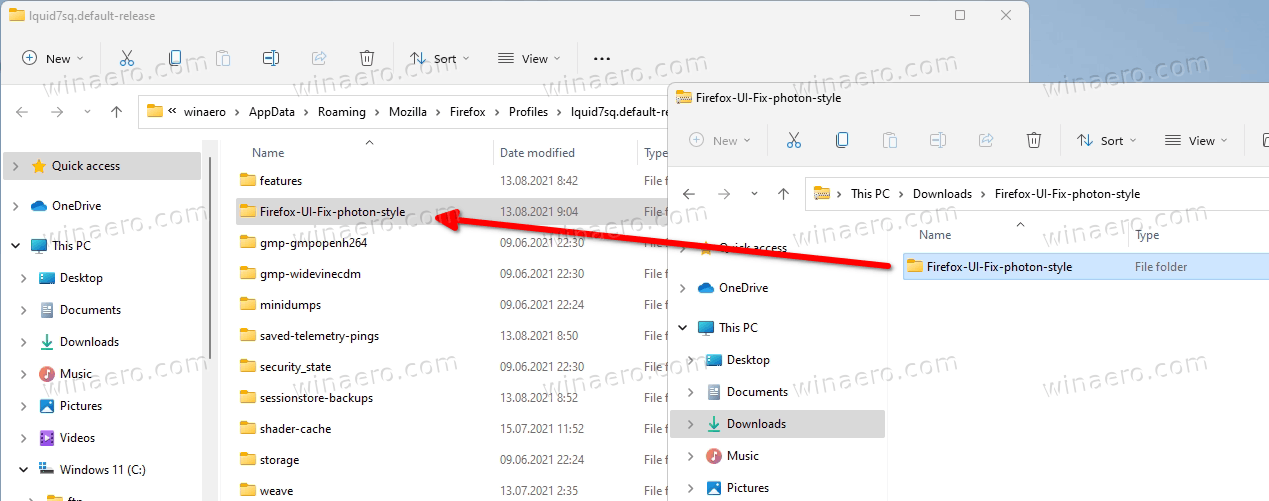
- Click on this link to download the ZIP archive with CSS styles.
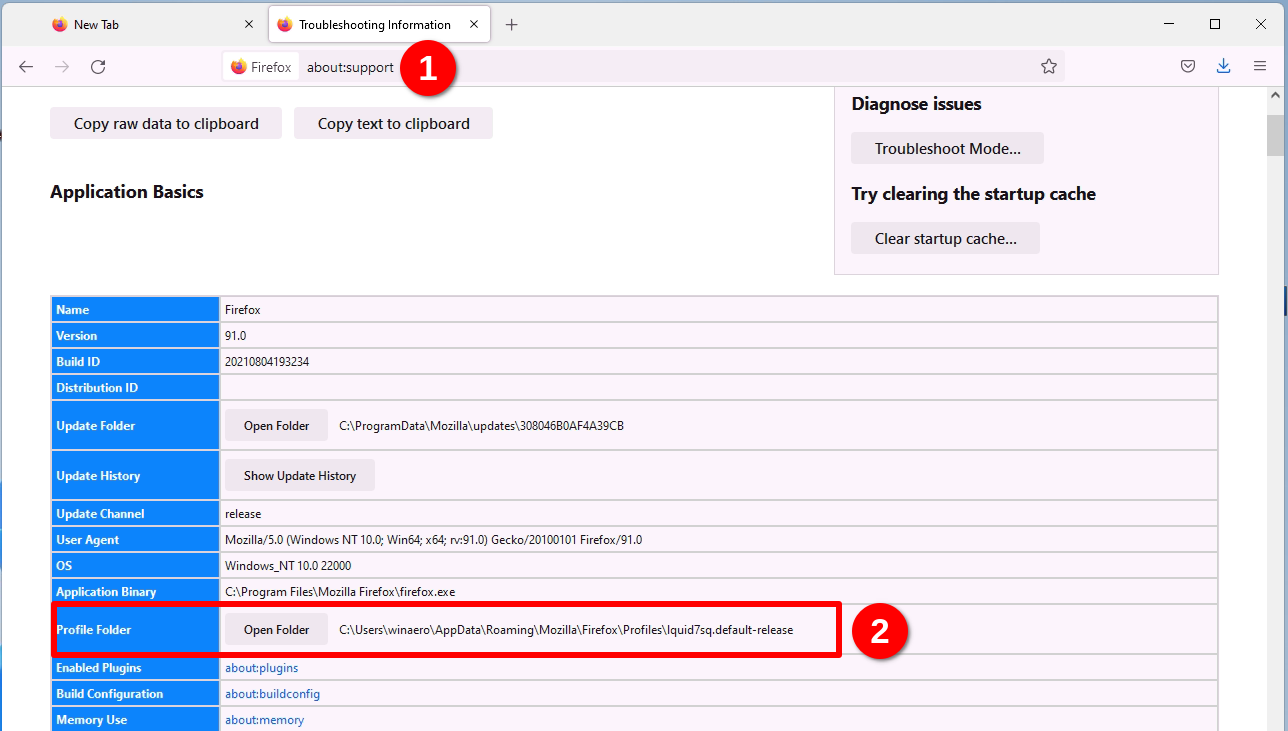
- After that, type
about:supportin the Firefox address bar. - Click on the Open Directory button next to the Profile Directory entry. This will open your Firefox profile folder in File Explorer.

- Extract the Firefox-UI-Fix-photon-style folder from the ZIP archive you have downloaded to that folder.

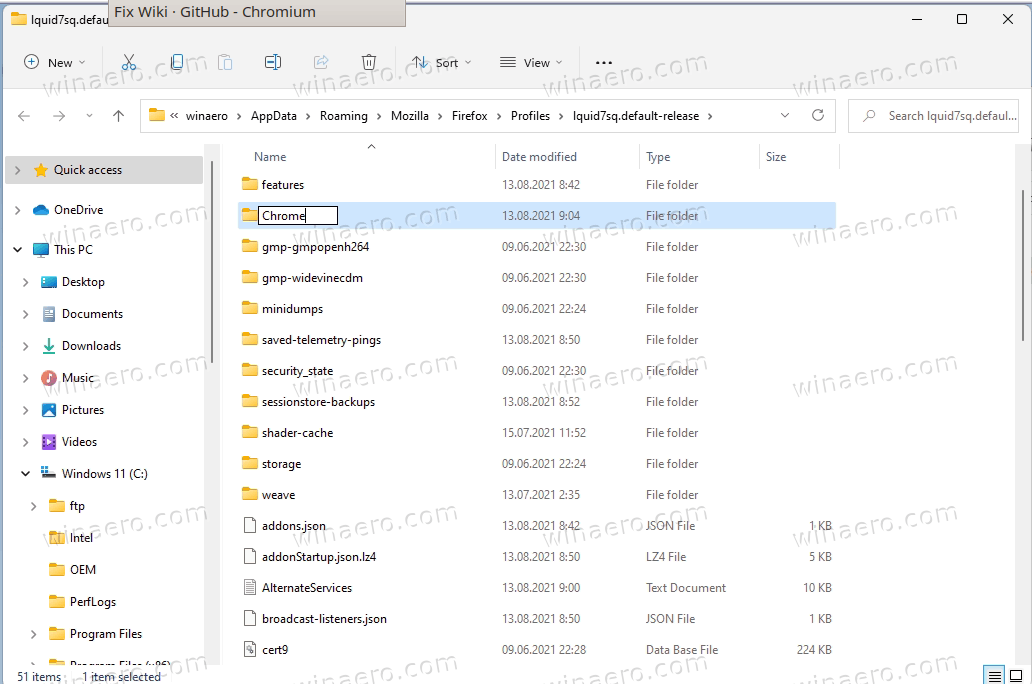
- Rename the
your firefox profile dir\Firefox-UI-Fix-photon-stylefolder tochrome.
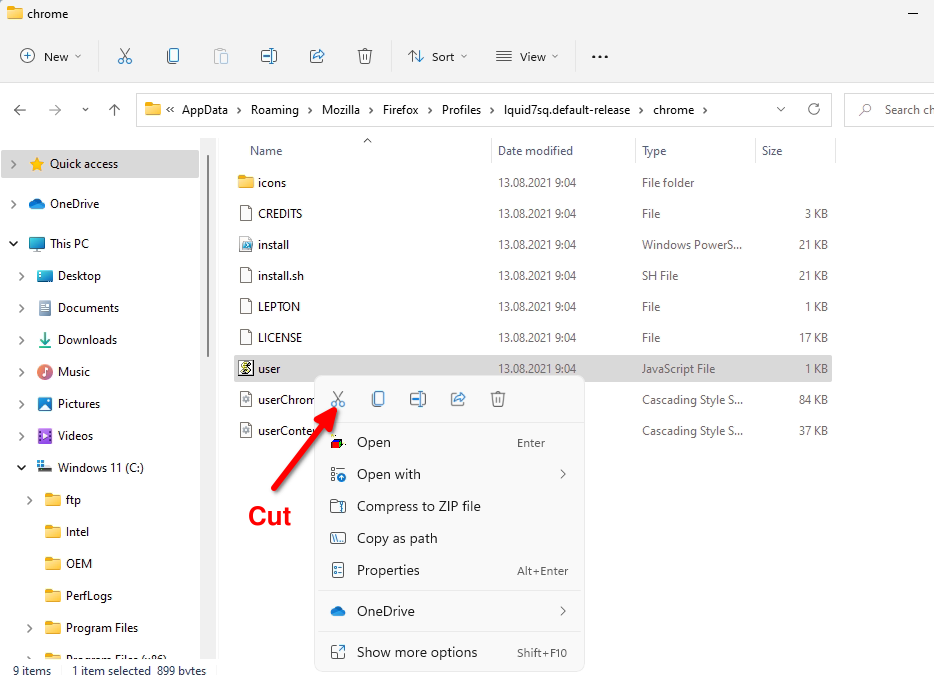
- Now, open the chrome folder, and cut (Ctrl + X) the
user.jsfrom there.
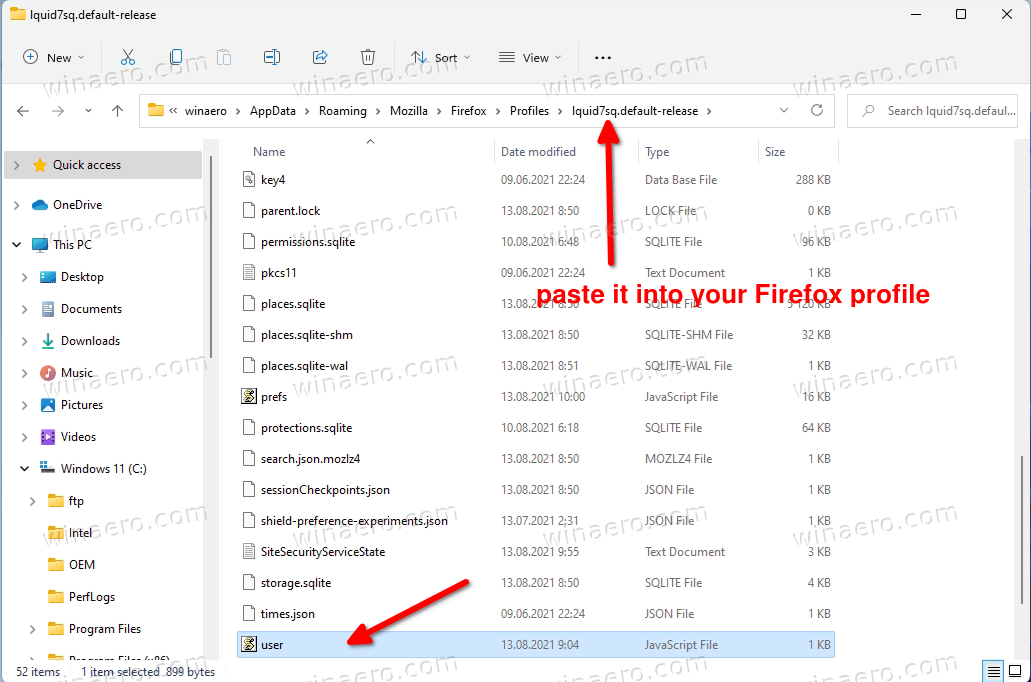
- Go one level up, i.e. to your Firefox profile dir, and paste the user.js file (Ctrl + V).

- Return to the Firefox
about:supportpage and click on the Clear startup cache... button at the top.
- This will restart the browser. Enjoy the now-classic "Photon" look of Firefox 60x.

That's how you disable Proton in Firefox 91.
Don't turn off other parameters in about:config
While Firefox 91 retains all the *proton* options in about:config. But you should not disable any of them. Please keep them to their default values. Otherwise the customizations you made won't work properly.
They are required to "restyle" the browser's appearance and disable the Proton UI.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Hello Mr. Tkachenko,
many thanks for the good working, well described and illustrated tutorial!
you are most welcome sir
Thank you!
you are welcome
Tabs improved, but toolbar is still low-contrast and there is no circle around “back” button.
Good, I hate the circle around the back button.
You saved me! Thanks!
Thank you for this tutorial! Hoping Mozilla realizes that Proton sucks.
It looks like they like the changes.
Thank you very much! I hate proton!!!
Great thanks! — real tabs! compact menus!
Only thing is the horrible rounded corners on the menus remain.
This worked! Thank you so much.
You are most welcome
It didn’t work for me. :( I don’t know what I did wrong but I’m looking for a new browser I guess because the tab bar really bothers my eyes.
Perfect! Thank you!
Holy thank you, I wish Firefox would just let us turn the theme off if we don’t like it!
Thank you so much <3
FF 91 & 92 removes the color from the tab bar whether or not the window is active, and this restores that feature. So, thanks very much for that.
I applied the two .css files separately, already having a chrome folder containing .css files from before. After adding the contents of the new userChrome.css file to the old one, Proton was gone and everything worked OK. Adding the new userContent.css file didn’t seem to change anything. Will something bad happen if I just continue using the old userContent.css file?
What utter *ssholes! I have to go through ALL OF THIS COMPLETE BS just to get proper spacing for my bookmark dropdowns?!?? I guess it’s time to look for a browser developed by intelligent human beings who respect their customers. GOOD FREAKING GRIEF, THIS IS TERRIBLE, HORRIBLE, MISERABLE.
Thanks a lot Sergey, very good job to make it easy for everyone to restore the previous style without knowing how to work with userChrome and edit the CSS files.
Without this, I would have switched to MS Edge already, after being faithful to FF for 15 years. Main reason is to regain the precious vertical space, that with MS Edge is very possible by enabling vertical tabs.
Like someone else has already commented, would it be possible to improve the contrast between the address bar and the toolbar (just like it was until FF 88)? Currently, the box is greyish until you click on it to write something, then it turns white. The initial greyish color is just slightly darker than then gray toolbar color.
Until FF 88 the address bar was always white (before AND after clicking on it) and the toolbar grey color was also a little darker.
Thank you again for the great job!
Nice. Thanks a bunch. Although I’m not against Proton UI I wanted to keep the previous one because Proton’s look a lot like Edge and I was barely able to differentiate it
Какой стал убогий дизайн, думаю, что после этого уйдет еще часть пользователей с мозиллы.
“Don’t turn off other parameters in about:config”
This paragraph seems too vague, particularly in case I had those variables enabled/disabled manually before (on FF 89). Can you please make this more obvious?
Am I supposed to reset them to their default values, or set them all to be enabled or disabled? (without deleting those that can possibly be deleted, apparently)
Also, please explain why those variables are still needed in conjunction with the CSS (and JS etc), when they have no effect on FF by themselves anyway. Shouldn’t just copying/removing the CSS be enough to enable/disable the changes?
I reset mine, I think I was in the same situation as you having changed them for ver89
I just used that tutorial
https://winaero.com/how-to-restore-classic-look-in-firefox-89-and-disable-proton-ui/
and switched the settings back to what they show in step 3.
Thanks!
Very clear directions.
It just worked on Firefox 93 for me!
2 questions:
There are now distracting icons next to each option in the file menu, is there a way to get rid of them?
The folder Icons are now only black line outlines, is there a way to fill them?
Thanks!
Hi!
I like the tutorial, it restores everything the way it should be. Well, almost. As the person above have said, the icons near File / Edit etc are distracting and unnecessary, is there a way to get rid of them?
I’d also love if the menu bar was not on top of the title bar, but bellow it as it should be, is that possible? I have more than enough desktop real estate, I don’t need these space saving and compacting features, that are more suited to a freaking phone, not a desktop browser.
Also, I almost blamed mozilla for the awful smooth scrolling tweaks hard coded into the included user.js. It took me a minute to realize that was causing the ultra mushy page up / page down and cursor scrolling. Those should really not be included in a tweak that is supposed to be about the appearance of the ui.
I don’t care about userStylesheets or whatever, I WANT TO EDIT THE DAMN OMNI.JA FILE!!!
“New tab” Tab context menu bullshit HAS GOT TO BE somewhere inside the firefox files and I want to rip that thing straight out of the browser CSS/JS/whatever context menu list! None of you can BS me and tell me it’s not in there, IT’S CODE, BET I CAN DIVE IN AND DELETE A FEW LINES! I OWN THIS THING! Stop annoying me with the User CSS crap when I KNOW it’s just an inefficient band-aid fix!
Thank you SO MUCH!
I just accidentally accepted the update and what a mess the color scheme (if you call white a color) was.
I don’t have the toolbar setup the way it used to be (anyway to change that back to pre-91 style?), but I can live with what I’ve got, unless/until Mozilla decides to change it back to the way things have been since Firefox was introduced!
Be well and stay safe.
Hi & (again…) a big THANK YOU for your description. It works with FF 96.01 as well as it did with the previous versions!
Brilliant! Thank you so much – I can’t stand that Photon UI. Very clear instructions, well thought through and great illustrations. Worked perfectly!
Excellent thank you very much
I still use Firefox V71 I never liked the new tab to implement in future versions
Thanks to this tutorial I’m already thinking about updating
Thank you – it worked for me.
This still works in Firefox 103, but it enables icons on all the menus. That takes up a ton of space! I edited the user.js file and commented out everything for “userChrome.icon.*” to disable them again.
No longer works – it mangles the menus and right click menu