Previously, we covered how Mozilla has added an extremely useful command line feature to their Firefox browser. Let's continue exploring more useful built-in commands available in Firefox. The command line functions are very helpful and save you time. We already saw the screenshot command which allows you to take a screenshot of a web page or the entire browser window, and also the folder command which can open any folder from Firefox directly. Let's take a look at another brilliant command, eyedropper.
The eyedropper command provides the ability to get the HTML code for the color of the hovered element on the page. So you no longer need any third party tools or add-ons if you need to find out exactly which color has been used for a specific block of text or image on the web page you are browsing. This is really impressive.
Here are the step-by-step instructions on how to use the eyedropper command.
- Open Firefox and press Shift + F2 on the keyboard. Firefox will open a console / command line at the bottom of the screen.
- Type the following text in the command box you just opened:
eyedropper
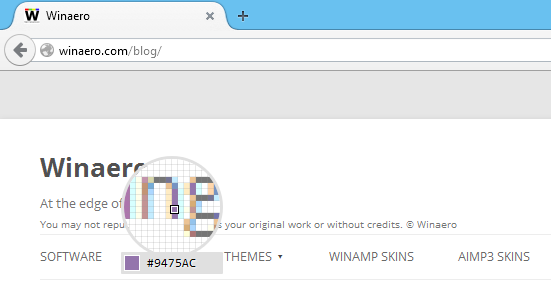
- Once you press Enter on the keyboard, the mouse cursor will turn into a round preview window with zoom. Hover over the desired element to see its HTML color code! After you click it, that code will be copied to the clipboard!

The eyedropper command will be really helpful for designers who use Adobe Photoshop or those who make their own CSS for their website. It is really a fast way to get the color of the desired object.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
