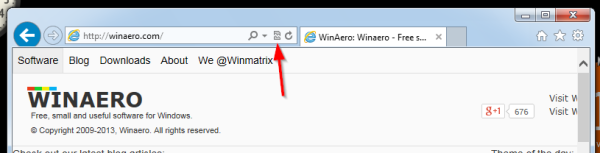
Starting with Internet Explorer 8, a compatibility view feature was shipped by Microsoft in Internet Explorer to help users deal with web page rendering issues. It was implemented as a button on the address bar. When pressed, it could quickly turn an IE8+ incompatible site to render properly in the current version of Internet Explorer as it switched to the older compatible mode of rendering the same web page at the cost of disabling the new standards supported in edge mode. In the screenshot below, you can see that button in IE10:

In Internet Explorer 11, the compatibility view button is removed from the address bar because document modes are now deprecated. Microsoft felt that the button had outlived his purpose because it's been many years now since Microsoft introduced X-UA-Compatible tags. Web developers were supposed to add these X-UA-Compatible meta tags to their website's HTML header to indicate web page compatibility and not leave it to the user to depend on the button to correctly render the page. Now, Microsoft is expecting all web developers to update their websites to work with the latest edge mode and avoid using document modes, unless on a temporary basis. However, what if some sites still don't render properly? Are you, the user stuck with the loss of this feature and be penalized for the developer not having updated his website? No, in fact, the compatibility view feature still remains in the browser. Here is how you can turn it on or off.
Advertisеment
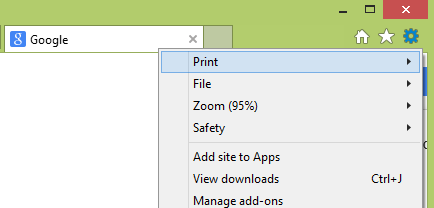
- Click on the Settings icon in the top right corner of IE11:

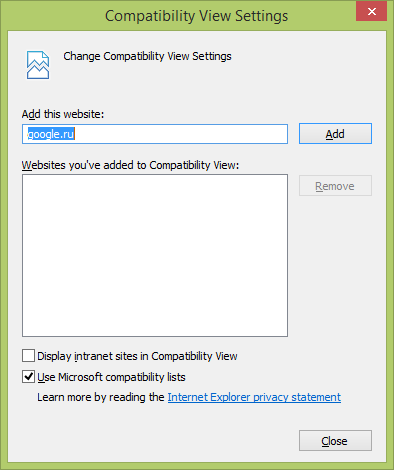
- Select the Compatibility View Settings item in the drop-down menu. The following dialog will appear.

- Check the "Use Microsoft compatibility lists" checkbox to enable the compatibility view feature. Unticking that checkbox will disable the feature meaning it won't use lists that Microsoft provides to correctly render web pages.
- You can still force specific sites to always render in compatibility view by adding them in the compatibility view list using the "add this website" option, however web developers are recommended to update their websites to work in IE11's edge mode.
That's it! Here is some more information about this change in IE11 from Technet:
The Compatibility View button would attempt to fix a broken standards-based website, by getting the page to appear like it did in Internet Explorer 7. Today however, more standards-based websites are broken by attempting to appear like they did in Internet Explorer 7. So instead of implementing and using Compatibility View, developers are updating their server configuration to add X-UA-Compatible meta tags, which forces the content to the “edge”, making the Compatibility View button disappear. In support of these changes, the Compatibility View button has been completely removed for Internet Explorer 11.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

As usual, the Microsoft help pages are of no help. My internet 11 explorer has no settings icon that I can find. Of course Microsoft can not be bothered to show where the icon is or what it look like. As usual I will have to find a non Microsoft site to help me with windows 8.1
There are two versions of Internet Explorer: Desktop and Metro. To start the Desktop version, press Win+R keys on your keyboard and type IExplore.exe and press Enter. Then pin it to the Taskbar.
After the clown at ‘Computer Boy’ in Grove, OK trashed my computer and ended up reinstalling windows 7 home premium with internet explorer 11, I can’t find a way to bookmark pages on the internet. This is so frustrating that I have make Google Chrome my default browser.
Jim you can use the F10 button on your keyboard to show the menu bar in Internet Explorer 11 to see the Favorites menu for bookmarking. Alternatively you can just use the star-shaped icon in the top right corner to bring up the Favorites side bar menu.
Its very urgent
hope to cherish some of your thoughts here.
I have some functionaltiy which supports IE 10 and above so basically is it possible to control the compatibility mode through meta tags
function getInternetExplorerVersion() {
var rv = -1; // Return value assumes failure.
if (navigator.appName == ‘Microsoft Internet Explorer’) {
var ua = navigator.userAgent;
var re = new RegExp(“MSIE ([0-9]{1,}[\.0-9]{0,})”);
if (re.exec(ua) != null) {
rv = parseFloat( RegExp.$1 );
}
}
return rv;
}
function checkVersion() {
var msg = “You’re not using Internet Explorer.”;
var ver = getInternetExplorerVersion();
if ( ver > -1 ) {
if ( ver >= 11.0 ) {
msg = “You’re using a recent copy of Internet Explorer.”
}
else {
msg = “You should upgrade your copy of Internet Explorer.”;
}
}
alert(msg);
}
checkVersion();
Basicaaly i want to alert a usert with a pop up if IE version i 8 or less
I want to show this pop up whether compatabilty mode is on or off.
Can we control compatability settings through this meta tags without manually turning on/off.
Urgent .
Thanks
meta tag :
meta http-equiv=”X-UA-Compatible” content=”IE=8, IE=9″/
i din include here opening and closing bracket ….
jus for knowledge
only works on desktop and not as metro app (win 8.1 tablet / IE 11) Problem is with Axis Webcams – no Video and metro app IE. too bad … now using chrome – this app works perfectly.
Good for you.
yes but to save space on my tablet I´d prefer to use IE 11. Has someone got IE-app working with compatibility mode switched on? or is there a workaround?
I add the website to “Websites you’ve added to Compatibility View” and check the box “User Microsoft compatibility lists” and it works fine. However, I close IE and when I open it up, there are no websites listed. What am I missing?
Thanks for the help. This solve my problem and allowed me to view the needed webpage.
In IE11, when using the “Tools Icon” or pressing “Alt-X”, no choice for “Compatibility View Settings” is shown. However, this setting can be accessed by using the IE 11 Menu Bar, then selecting Tools => Compatibility View Settings.
To access the IE Menu Bar, 1) press the ALT key or 2) right-clicking the Address bar and selecting Menu bar.