If you have a Windows tablet or detachable / convertible PC with a touchscreen, then you might be using it for browsing the web even though for content creation and more serious productivity work, you need a keyboard and mouse attached. The good thing about Windows tablets is that they offer the best user experience for browsing the web compared to Android tablets or iPad because of how versatile the Windows multitasking desktop environment is. There are plenty of web browsers on Windows, optimized for touchscreens and the mainstream ones, Internet Explorer (on Windows 8), Microsoft Edge (on Windows 10), Mozilla Firefox and Google Chrome all support browsing with touch.
 Browsing the web on any touchscreen device is a pleasure when the browser is well-made but it can also be frustrating or an absolute nightmare if the browser's user interface, gestures, feature discoverability and accessibility are not on par with desktop browsing. Apple's iPad is a popular device for touch browsing because of iOS taking the early lead in tablet sales, and the iPad's 4:3 aspect ratio. But being a power user, I find Safari on iOS lacking in core features and usability. Apple also doesn't allow any other iOS browser to use its own rendering engine which means all other browsers are just a frontend for Safari's engine, and mostly have the same UI limitations. Android touch browsers are more versatile but most Android tablets don't have a 4:3 aspect ratio and like iOS, the UI can't match the desktop PC browsing experience.
Browsing the web on any touchscreen device is a pleasure when the browser is well-made but it can also be frustrating or an absolute nightmare if the browser's user interface, gestures, feature discoverability and accessibility are not on par with desktop browsing. Apple's iPad is a popular device for touch browsing because of iOS taking the early lead in tablet sales, and the iPad's 4:3 aspect ratio. But being a power user, I find Safari on iOS lacking in core features and usability. Apple also doesn't allow any other iOS browser to use its own rendering engine which means all other browsers are just a frontend for Safari's engine, and mostly have the same UI limitations. Android touch browsers are more versatile but most Android tablets don't have a 4:3 aspect ratio and like iOS, the UI can't match the desktop PC browsing experience.
Personally, I was a fan of Internet Explorer for Windows desktop but it is not touch friendly or high DPI optimized because its UI isn't built for those use cases. IE for touch, included in Windows 8 was optimized for touch but its UI, like Windows 8 was a disaster. Now, IE itself has mostly been abandoned in favor of Microsoft Edge.
Advertisеment
Both, the touch version of IE in Windows 8 and Microsoft Edge on Windows 10 are big disappointments severely lacking in functionality and customization. Mozilla Firefox has usability and performance issues with touch, so, that leaves you with only Google Chrome for browsing the web with a touchscreen. I tried it and was pleasantly surprised to learn that Google Chrome is a joy to use with touch.
Note: As of this writing, the browsers tested are Internet Explorer 11, Microsoft Edge in Windows 10 TH2, Google Chrome 49 and Mozilla Firefox 44. Future enhancements will be made to any of these browsers which can completely change the touch experience.
There are many reasons why Google Chrome offers such a great web browsing experience on Windows for touchscreen users. Surprisingly, none of the other browser vendors have matched it in terms of functionality which is why they fall short of expectations. I will try to be objective in my comparison as to why Chrome has become the best web browser for touch.
Chrome is fast and responsive
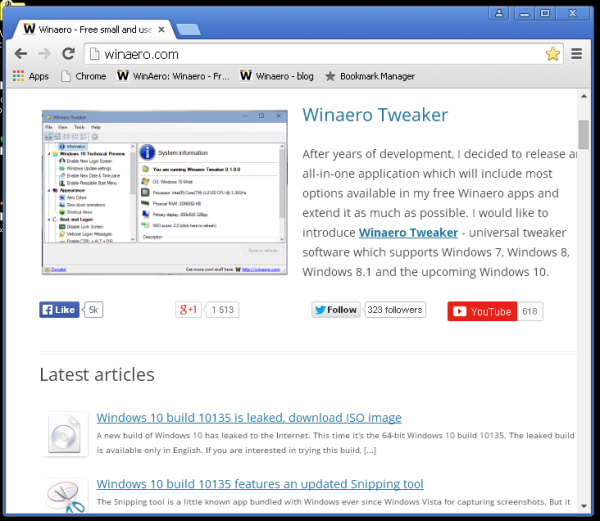
![]() Chrome is fast and responsive. When you use a touchscreen, you need the browser to respond immediately without any lag to your touch gestures. The page should literally stick to your finger. Browsing with Chrome is butter smooth. Other browsers fall short here. Firefox for example is jerky while zooming in and zooms out to below 100% when you pinch in. Firefox's UI responsiveness is also not at par with Chrome. Microsoft Edge has UI responsiveness issues too and is really sluggish on performance.
Chrome is fast and responsive. When you use a touchscreen, you need the browser to respond immediately without any lag to your touch gestures. The page should literally stick to your finger. Browsing with Chrome is butter smooth. Other browsers fall short here. Firefox for example is jerky while zooming in and zooms out to below 100% when you pinch in. Firefox's UI responsiveness is also not at par with Chrome. Microsoft Edge has UI responsiveness issues too and is really sluggish on performance.
Chrome now offers a good baseline set of features
 Chrome now offers a good baseline set of features although it still lacks some core end user features of Internet Explorer for the Desktop and the extra level of customization offered by Mozilla Firefox. Some missing features can be filled in by Chrome extensions. Internet Explorer for touch and Microsoft Edge are no match because they are so minimalist. Firefox continues to disappoint by removing customization for which you need to install more add-ons.
Chrome now offers a good baseline set of features although it still lacks some core end user features of Internet Explorer for the Desktop and the extra level of customization offered by Mozilla Firefox. Some missing features can be filled in by Chrome extensions. Internet Explorer for touch and Microsoft Edge are no match because they are so minimalist. Firefox continues to disappoint by removing customization for which you need to install more add-ons.
The user interface of Chrome is high DPI optimized
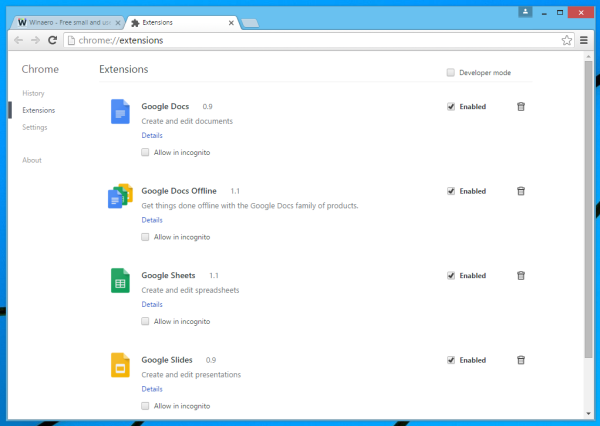
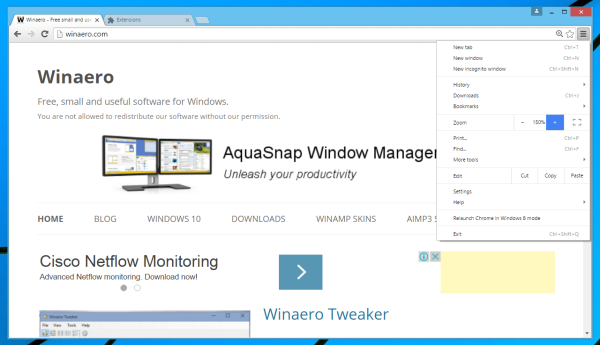
The user interface of Chrome is high DPI optimized and scales well for touchscreen with ample spacing between context menu items. The new tab button, tab close button, address bar and other pages like the New tab page, Settings, History, Extensions management, Download Manager are all well-designed for touch. Chrome is also a regular desktop app, even though it's optimized for touch, which means you can switch to other apps and always have the Windows taskbar visible. In comparison, the user interface of Edge, IE Desktop and IE touch is very poorly designed and sorely lacking in features which should be easily accessible with one tap. Edge's UI does not help usability or discoverability in any way.
Chrome runs on Windows 10, Windows 8.1 and Windows 7
Chrome runs on Windows 10, Windows 8.1 and Windows 7 and offers mostly the same features on every OS. In contrast, Microsoft's web browsers always require you to be using the latest version of Windows.
Chrome has per site zoom levels
 Chrome has per site zoom levels and remembers them, which becomes especially important for touch browsing. Microsoft's browsers do not have this feature either.
Chrome has per site zoom levels and remembers them, which becomes especially important for touch browsing. Microsoft's browsers do not have this feature either.
Chrome offers awesome multitouch gestures
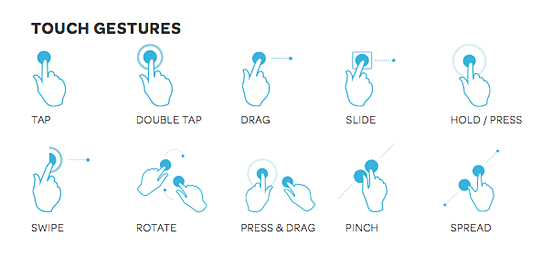
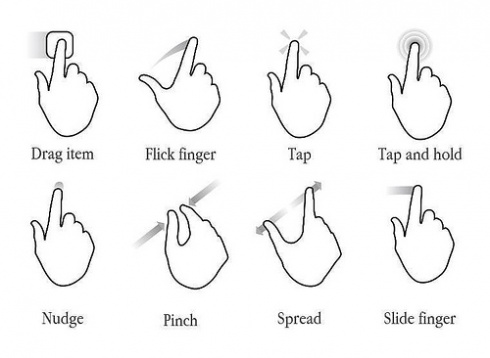
 Chrome offers very natural and easy to remember multitouch gestures. I discovered the following gestures (there may be more gestures. Feel free to share them in the comments section).
Chrome offers very natural and easy to remember multitouch gestures. I discovered the following gestures (there may be more gestures. Feel free to share them in the comments section).
- Swipe up or down on the touchscreen to scroll up and down respectively
- Swipe left to go back
- Swipe right to go forward
- Pinch out to zoom in (This worked only on Windows 8 and above in Chrome although IE11 on Windows 7 supports it)
- Pinch in to zoom out (This worked only on Windows 8 and above in Chrome although IE11 on Windows 7 supports it)
- 2 finger tap anywhere to show the right click (context) menu
- Tap and hold on a word to select the text. This enables selection markers for the text and a popup menu with useful options.
- Tap and hold on a hyperlink shows the context menu for the link (alternate gesture instead of 2 finger tap)
- Tap and hold on an image show the picture context menu (alternate gesture instead of 2 finger tap)
- Tap and hold on the page background shows the page's context menu (alternate gesture instead of 2 finger tap)
Note that these are touch screen gestures, not touchpad gestures. Touchscreen gestures are fairly standard in Windows, whereas touchpad gestures are a mess due to poorly thought out usability, too many different designs and Microsoft unfortunately standardizing on the Precision Touchpad standard which supports only buttonless touchpads that are accident-prone.
Almost all browsers support fairly similar touchscreen gestures with some minor differences. But the ones in Chrome are the most natural and easiest to remember and the UI being touch-friendly makes it stand out from the competition. In fact, it is only recently, after Chrome for Windows finally added high DPI support that web browsing on any touchscreen device became powerful like it is with the mouse and keyboard.
Note: If the pinch to zoom gesture does not work for you, open the Chrome flags page and set the setting "Pinch scale" to Enabled. In Chrome's address bar, type chrome://flags#enable-pinch and press Enter. This should take you directly to this setting.
The one area where Google could improve the touch browsing is if they add a confirmation when closing all tabs i.e. the whole window. Sometimes, while trying to tap the Hamburger menu button (the button with three horizontal lines), or the buttons added by extensions, I accidentally tapped the Close button and the browser closed all the tabs which was very annoying. A confirmation when closing all tabs is a long-requested feature by Google Chrome users and touch might just be a reason good enough for Google to finally add it.
Windows 10 users have one more advantage
 Windows 10 users have one more advantage, which is that they can turn on the setting to automatically show the touch keyboard when you tap inside a text field and when no physical keyboard is attached.
Windows 10 users have one more advantage, which is that they can turn on the setting to automatically show the touch keyboard when you tap inside a text field and when no physical keyboard is attached.
What is your opinion about touch browsing on Windows? Which browser gives you the best experience?
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Internet Explorer in 8.1 until Microsoft ruined it with Edge. Chrome is a POS, I rather use Opera.
You didn’t state any objective arguments about why you think Chrome is a POS and why you use Opera. Opera had a very capable, full-featured browser and they ditched all those users and all its features and switched to a codebase based on Chromium with dumbed down features and less options. It was similar to the customer-screwy move Microsoft pulled going from IE to Edge. However, I will give the new Opera a try with a touchscreen and let you know my findings.
IDK, on my ThinkPad running Windows 10, only Microsoft Edge supports tablet like pinch to zoom. All the others just emulate Ctrl + +, and Ctrl + -. Maybe it is Synaptics’ fault, since their driver makes some dirty hacks in the way it works, it is not a precision driver compling to Microsoft’s model. But, beside that, scrolling in Microsoft Edge is much better, fluent, buttery smooth, like on a touch screen, while on the other browsers it is just line by line. And also, font rendering is hands down way better, with fonts appearing more paper like (it also works the same in IE). Firefox is second here, while Chrome, and WebKit in general is third place, lacking a lot. Fomts are too thin, and lack depth. Unfortunately every solution falls short, as Edge is full of bugs, it is still WIP, and lacks a ton of features, customizability being the first one. And sometimes it can be sluggish. Battery life and resource consumption is also very important, and here I think IE is the best, with Edge second. But IE can’t be seriously used today, because it is poorly compliant with Web standards, becoming obsolete, and very sluggish on some web sites… Just my opinion, until a real option comes up, I’ll stick with Edge.
I can confirm that Pinch to zoom in/out with a touchscreen has started working in Chrome 50 on Windows 7 also.
It’s very effortless to find out any topic on web as compared to textbooks, as I found this post at this web site.
i can say with 100% secureness chrome 49 doesnt support toutch at all
ps chrome 50 doesnt work eather
LOL maybe your touch screen is broken. It supports.
Firefox was on track to develop a touch version back in 2014 . It was called “Metro” and probably would still be in use and very popular today if it wasn’t for a blind VP (who obviously could not foresee the future) taking it out of development citing that there was no interest and the costs could not be justified to continue. Hey mister VP how many devices come with a touchscreen now? Missed opportunity on your part I think. You can read the statement regarding the demise here. https://blog.mozilla.org/futurereleases/2014/03/14/metro/ It would be great if there was browser designed specifically for touchscreens. Maybe Firefox will bring Metro back to life. But until that day happens we anxiously wait for someone to get with the program… pun intended.
I think MS Edge on Win10 is a little better than chrome. It feels like it was designed with the touch user in mind while chrome is just a regular browser that happens to work ok with a touch interface. Edge isnt sluggish at all for me but then again I’m on MS hardware so maybe thats the difference
I find MS Edge extremely hard to use due to non-customizable UI, no browsing friendly navigation features or options like IE, bad symbols-only UI and overall sluggish behavior. In the future, given that it’s Microsoft, they will also fool around a lot with the user interface and features you rely on.
The main problem I have formEdge is that it is ironically not very optimised for touchscreens. Touch events are off by default unless enabled in about:flags, and, even after they are turned on, I still have issues. Clickable hover menus are a big problem when using a touch screen in Edge, without touch events they usually just appear and then dissaear and then go to the menu as if it were clicked with a mouse. Even with touch events on, some menus still have this behaviour, however, hardly any menus have this issue when using Chrome. Dragging with touch is also horrible in Edge, often it scrolls instead or it drags and scrolls or it drags for a few seconds then stops. It is pathetic that a 3rd party browser is better with touch than the pre-installed 1st party ones, even through the Surface decices and the Operating System is syposed to be touch and tablet friendly. The interesting thing is, Edge’s interface is more touch optimised than Chrome and Chrome makes web pages more touch friendly than Edge. There are many features of Edge that I like (touch friendly interface (including menus, drop-down boxes, etc), share button, ability to show windows controls and taskbar in full-screen, dark mode, touch-pad zoom support, no two finger tap to right click (as I find the right click square annoying as it pops up whenever I zoom in and I have accidentally right clicked before because of that. I think there should be an option to enable/disable it) ,except I’ve had to switch to Chrome simply due to it supporting touch a lot better and not being as slow as I have a Surface and there are many times when I use it without the type cover. I’m really hoping that they improve on this in the Creator’s Update.
Did some research on this and it seems that the reason that they disabled touch events was because touch events can break compatibility with some websites when used on a device with both touch and mouse. Unfortunately, not too many websites, such as YouTube, make use of the new pointer events.
I found the post informative and interesting. Thanks for sharing. My first visit to the site courtesy of Bing.
I’ve had my windows 8.1 tablet for over 2 years and its far better than any Android tablet I’ve used. However I wish I could pick and choose various browser elements from Chrome, Firefox, IE and Opera to produce the ultimate browser for touchscreens. I was using Chrome and IE touch until few weeks ago when Chrome was crashing too many times so I did a factory reset and installed Firefox and Opera.
What I was now missing was Chromes microphone button which makes voice searching an absolute breeze. Both Firefox and Opera dont support it, however Ive finally managed to enable a microphone button that works on google search engine on the Firefox browser! It isn’t as precise as the Chromes voice search which seems to almost recognise every accent and I’m not sure if it has that tech which improves recognition the more it is used, plus its only in beta stage, but its great that Firefox has finally pursued this gap.
IDK why Firefox killed off the windows 8 touch browser but Ive enabled it regardless. It obviously tried to compete with the IE touch browser and if Firefox continued with this then by now it could be great. The IE version does work very smoothly but lacks the ability for extensions/add-ons. This IE is perfect for general browsing and reading, but the IE desktop version I never use as it offers zero touch options.
I also am missing Chromes simple swipe left/right to go back a page and forward, why doesn’t Firefox and Opera have this enabled instead of having to press the small arrows in the top left corner? Surely its easy to add right?
I do like Opera’s interface, its simple features are nicely laid out and my favorite is their bookmarks and speed dial functions. Again it doesnt have the swipe back and forth a page but for me I use Opera to watch TV and movies on.
I’m trying everything I can to avoid installing Chrome back but I’m definately glad I gave Firefox and Opera a good go whilst discovering options that I never knew existed. Im hoping after some more tweaking, customising and investigating the hidden features, I might just be able to have my ultimate desktop browser that works perfect for my own personal needs!
Good article! I have one tablet that I keep on Windows 8.1 just so I can use Modern IE. It’s a fantastic user interface. I can’t believe no one is trying to develop one for Win10. I dread the day Win 8.1 goes End of Life.
I’ll be sure to check into Chrome’s features. It’s a far cry from Modern IE, but I need to find a replacement or I’ll go crazy. I’ve tried Vivaldi, and it works excellent on the desktop, but touch development is way behind.
Chrome has made further improvements recently for touch browsing. When in fullscreen (F11) mode, you can now long tap (press and hold) on the top edge of the screen to show a X to exit fullscreen mode. Also, there is a handy extension for fullscreen mode: https://chrome.google.com/webstore/detail/fullscreen-address-bar/ppmkmdianhgppfjciekeiodmgdppglno/reviews?hl=en for more enhanced functions. After installing it, take mouse to top edge of the screen or long tap on the top edge to show a useful UI with various functions – Back, Forward, open tabs, Bookmarks, and address bar.