Visual Studio Code is a popular app for developers. It is a code editor redefined and optimized for building and debugging modern web and cloud applications. VS Code comes with a variety of extensions and helpers that are really time saving. It is available for all major platforms, including Windows, MacOS, and Linux. Microsoft today released a new version of the app that brings improvements to various app features, including pinned tabs, GitHub integration, and much more.

VS Code 1.51 is notable for the following changes.
Advertisеment
What's new in VS Code 1.51
Note: You can download the app from its official web site.
Workbench
More prominent pinned tabs
Pinned tabs will now always show their pin icon, even while inactive, to make them easier to identify. If an editor is both pinned and contains unsaved changes, the icon reflects both states.
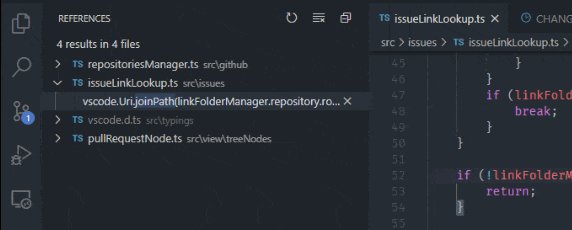
Extension trees use custom hover
Instead of using the native tooltip in extension tree views, we now use a custom hover that is consistent cross-platform and fits better with the overall UX.
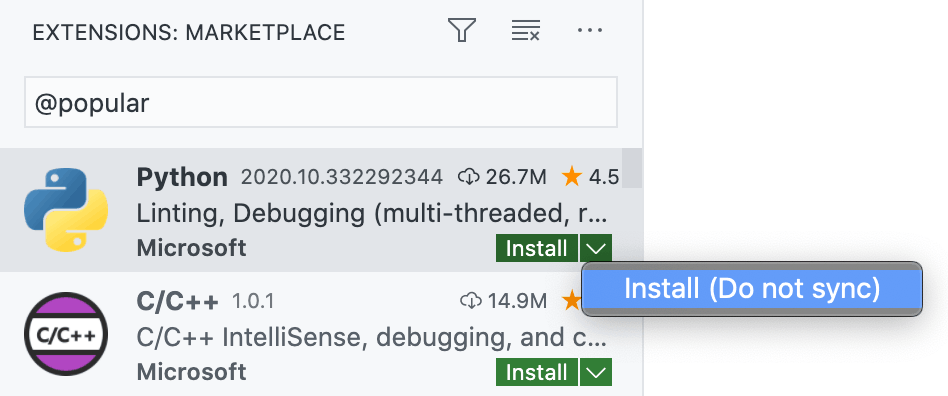
Install an extension without synchronizing
You can now install an extension without synchronizing it while settings sync is enabled.
Theme: GitHub Light
Install an extension from Explorer
VS Code now supports installing an extension VSIX file from the Explorer by right-clicking on a VSIX file and choosing the Install Extension VSIX context menu item.
Input blur command
A new internal
workbench.action.blurcommand is now available, which removes focus from any focusable input. You can assign a keyboard shortcut for this command in the Keyboard Shortcuts Preferences.Integrated Terminal
Local Echo
Making modifications in the terminal traditionally requires information to be sent to the terminal process, processed, and returned to VS Code in order to be affected. This can be slow when working on a poor or distant connection to an SSH server or Codespace.
This release adds a "local echo" mode to the terminal, which attempts to predict modifications and cursor movements made locally and show them in the UI without requiring a round trip to the server. By default, predicted characters show as "dimmed":
There are two settings you can use to configure this:
terminal.integrated.localEchoLatencyThresholdconfigures the detected delay threshold, in milliseconds, at which local echo will activate. This can be set to0to turn on the feature all the time, or-1to disable it. Defaults to30.terminal.integrated.localEchoStyleconfigures the style or color of local character, defaults todim.IntelliSense
Resizable suggestions
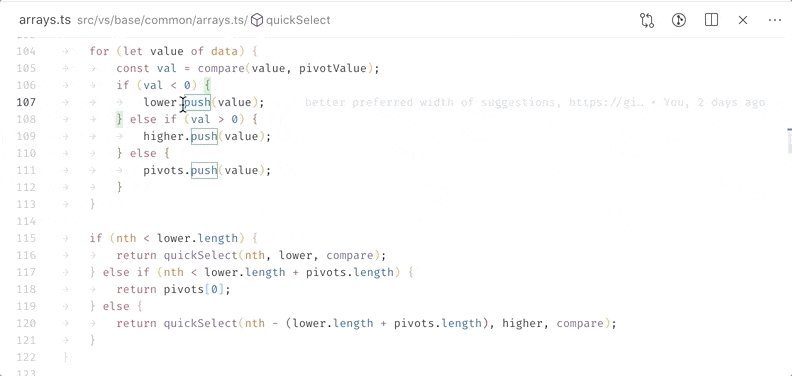
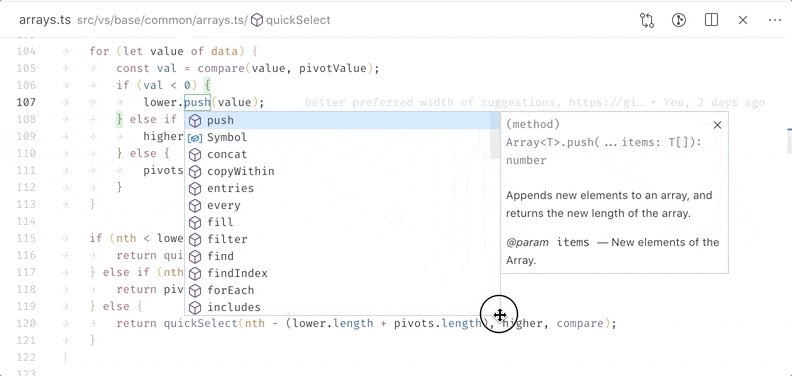
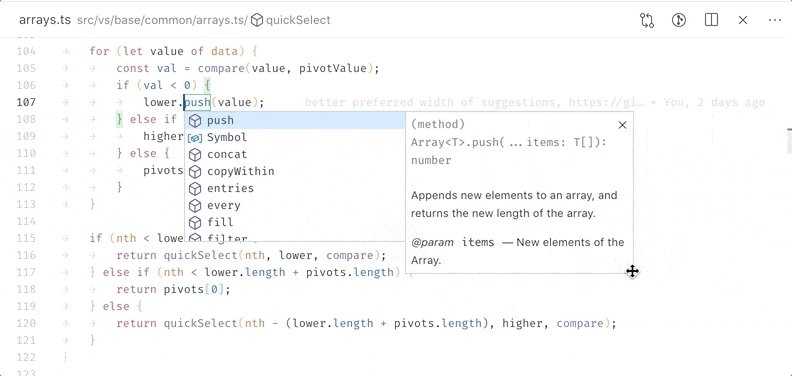
This milestone, we've made several improvements to the suggestions UI. First and foremost, it can now be resized. Drag the sides or corners to resize the control.
Theme: GitHub Light, Font: FiraCode
The size of the suggestions list will be saved and restored across sessions. The size of the details pane is only saved per session, since that size tends to be more variable. Also, the
editor.suggest.maxVisibleSuggestionssetting has become obsolete.Status bar for suggestions
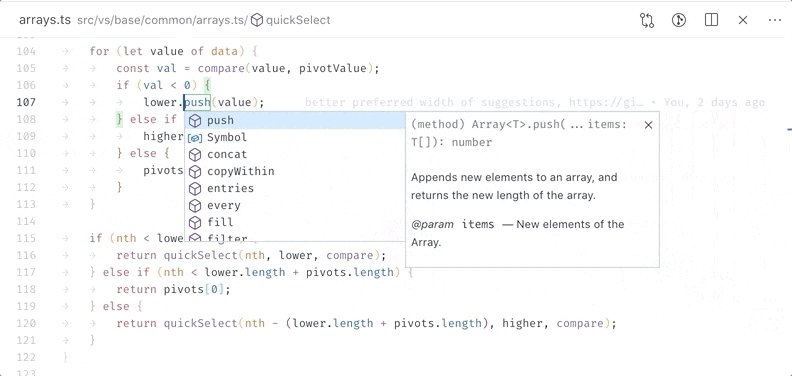
The suggestions control can now also show its own status bar at the bottom of the window. Enable it using the
editor.suggest.showStatusBarsetting. It makes toggling details simpler, and shows if a completion supports inserting, replacing, or both.
Theme: GitHub Light, Font: FiraCode
In the sample above, selecting "Insert" results in
Math.floorceiland selecting "Replace" results inMath.floor.The new
editor.suggest.insertModesetting allows you to configure whether you prefer insert or replace. When a suggestion supports both, your preference will be the default.Move cursor to select suggestions
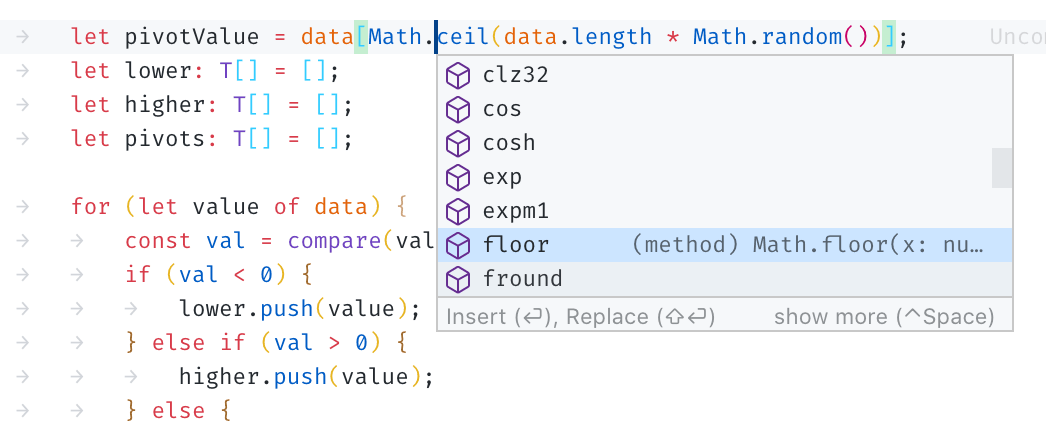
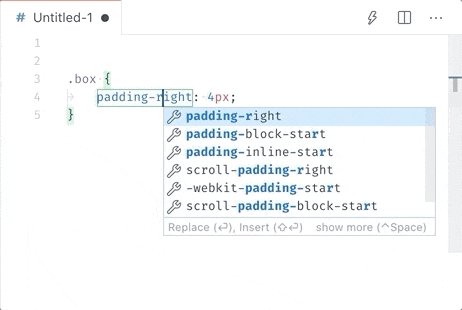
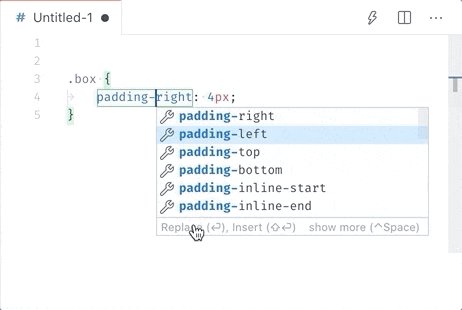
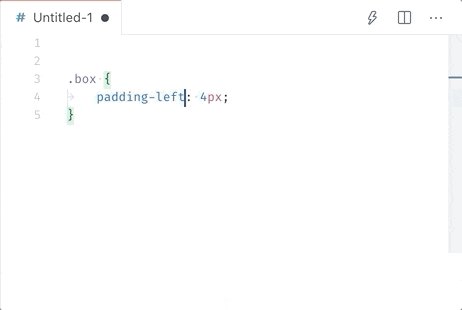
Last but not least, you can now move the cursor while suggestions are showing. For instance, you can trigger suggestions at the end of a word, move left to see more suggestions, and then use replace to overwrite the word.
Theme: GitHub Light
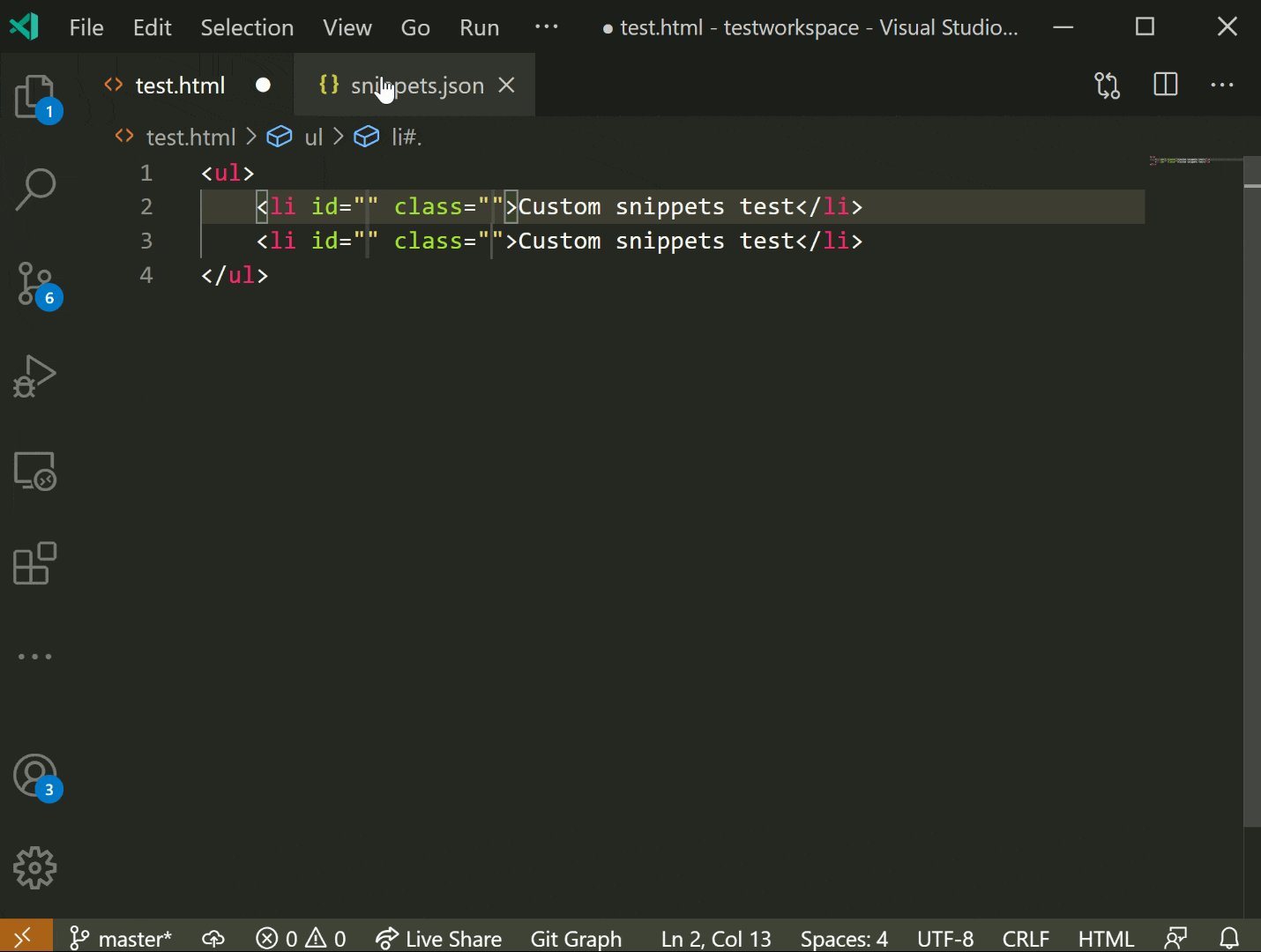
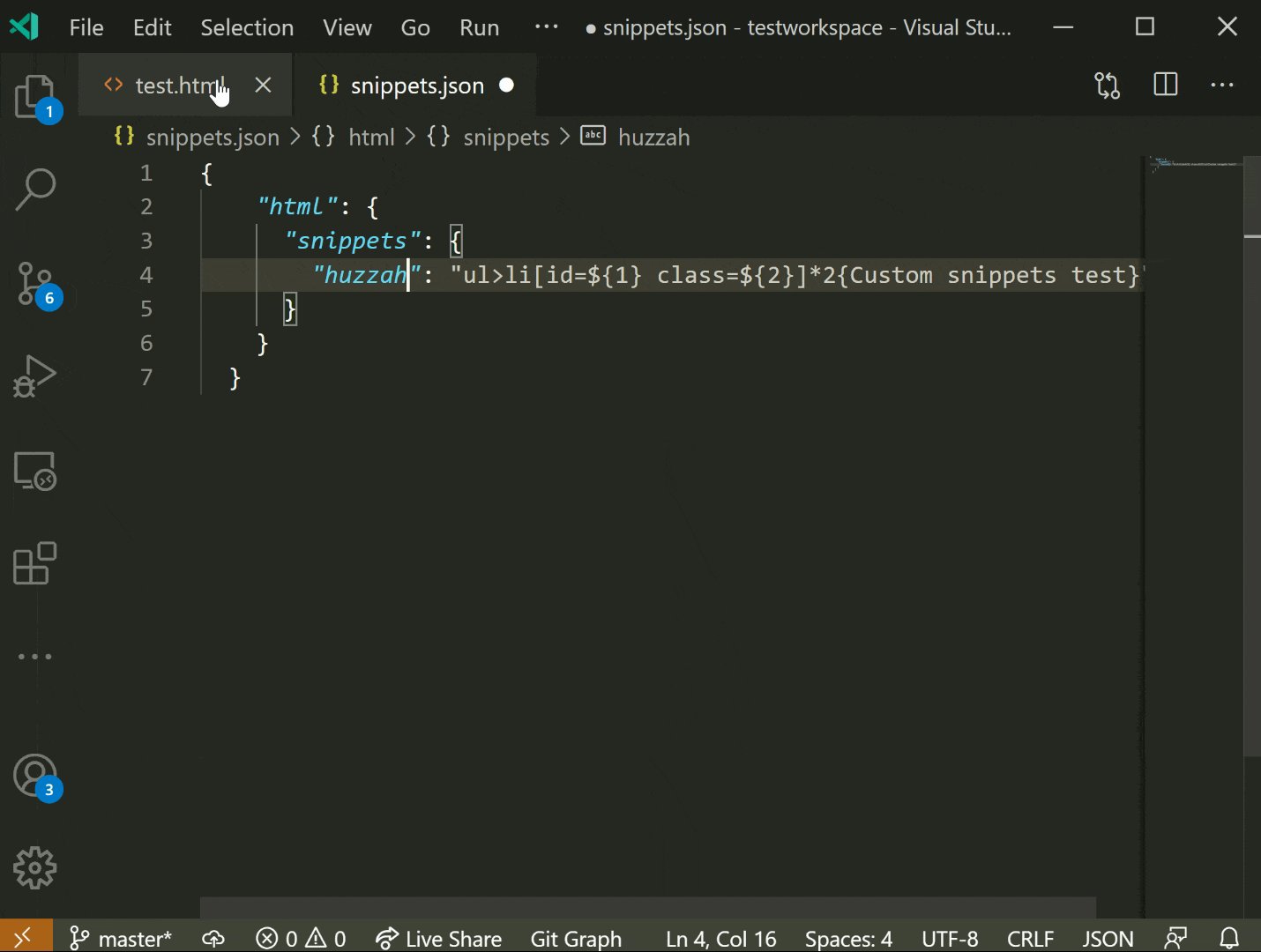
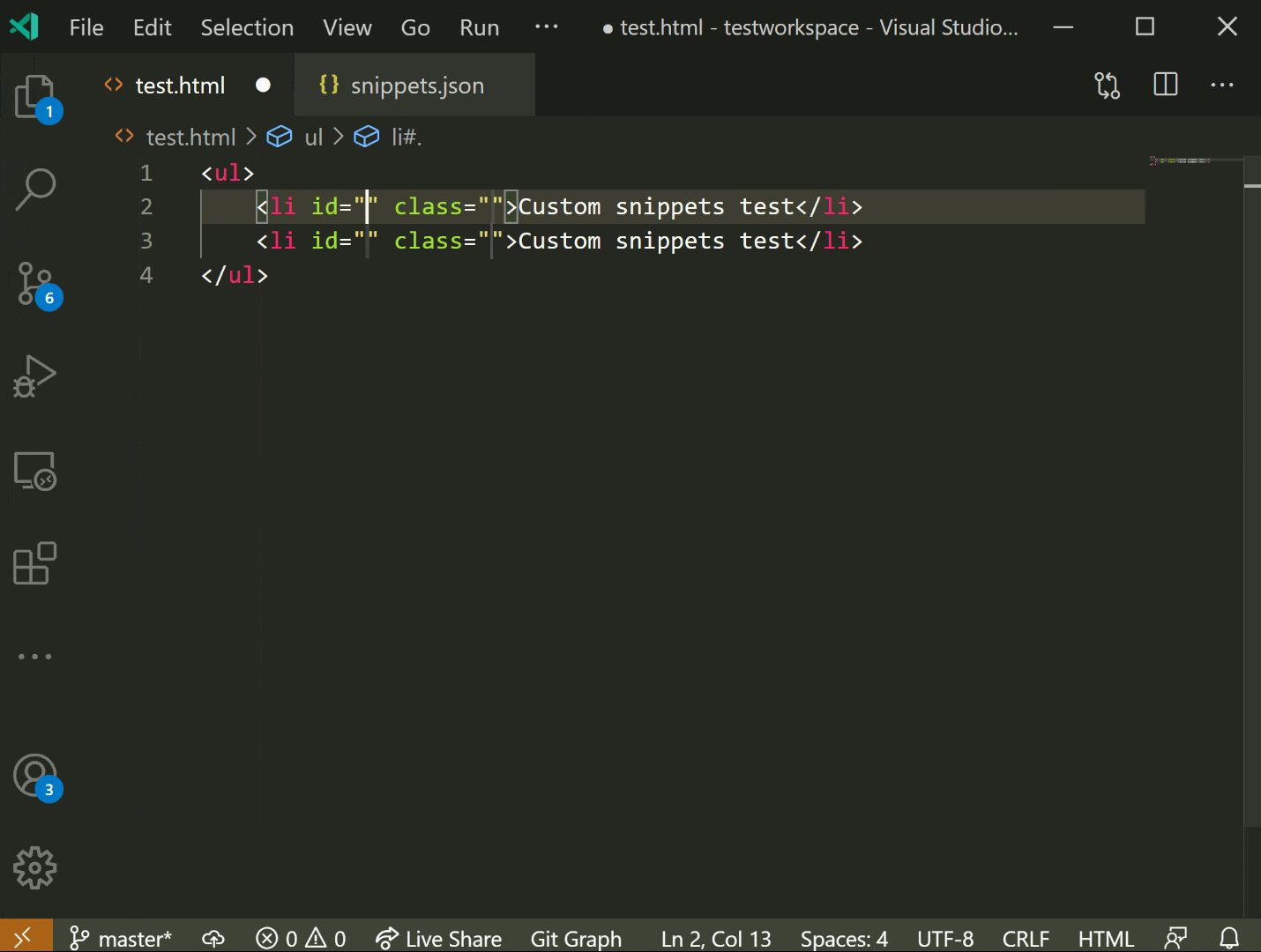
Emmet
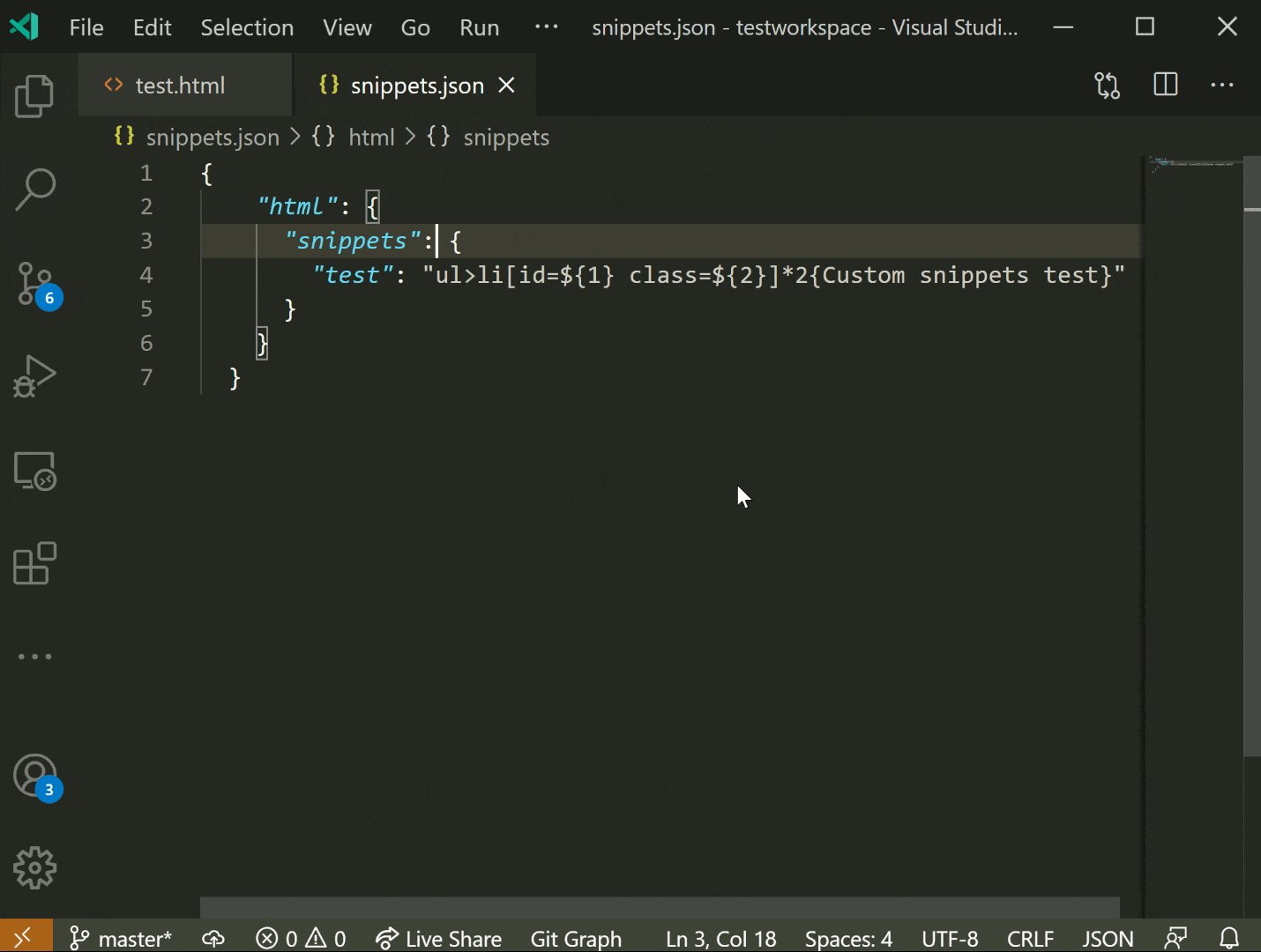
Custom snippets in Emmet are back. Additionally, snippets now automatically refresh upon saving the snippets file or updating the
emmet.extensionsPathsetting.
Source Control
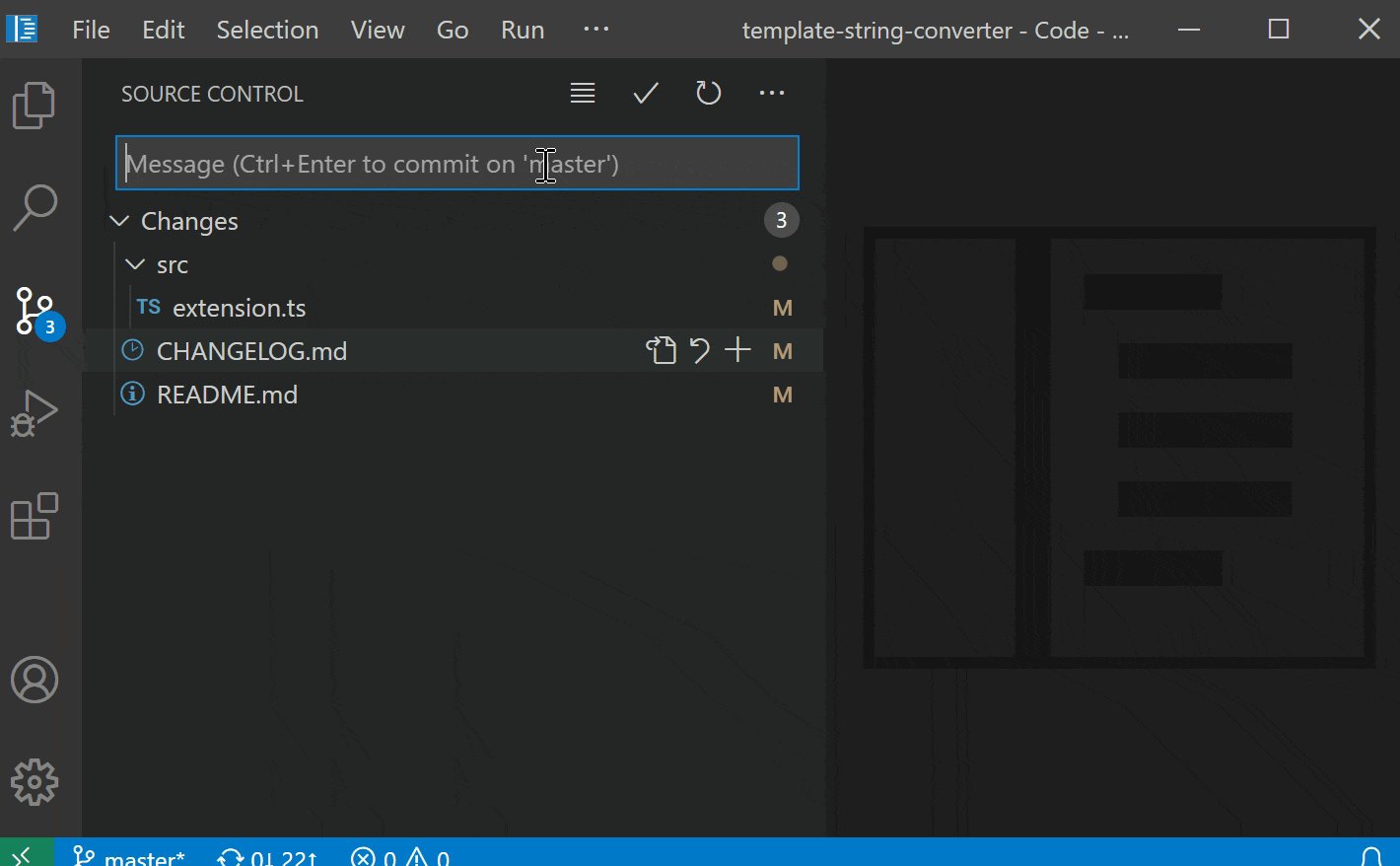
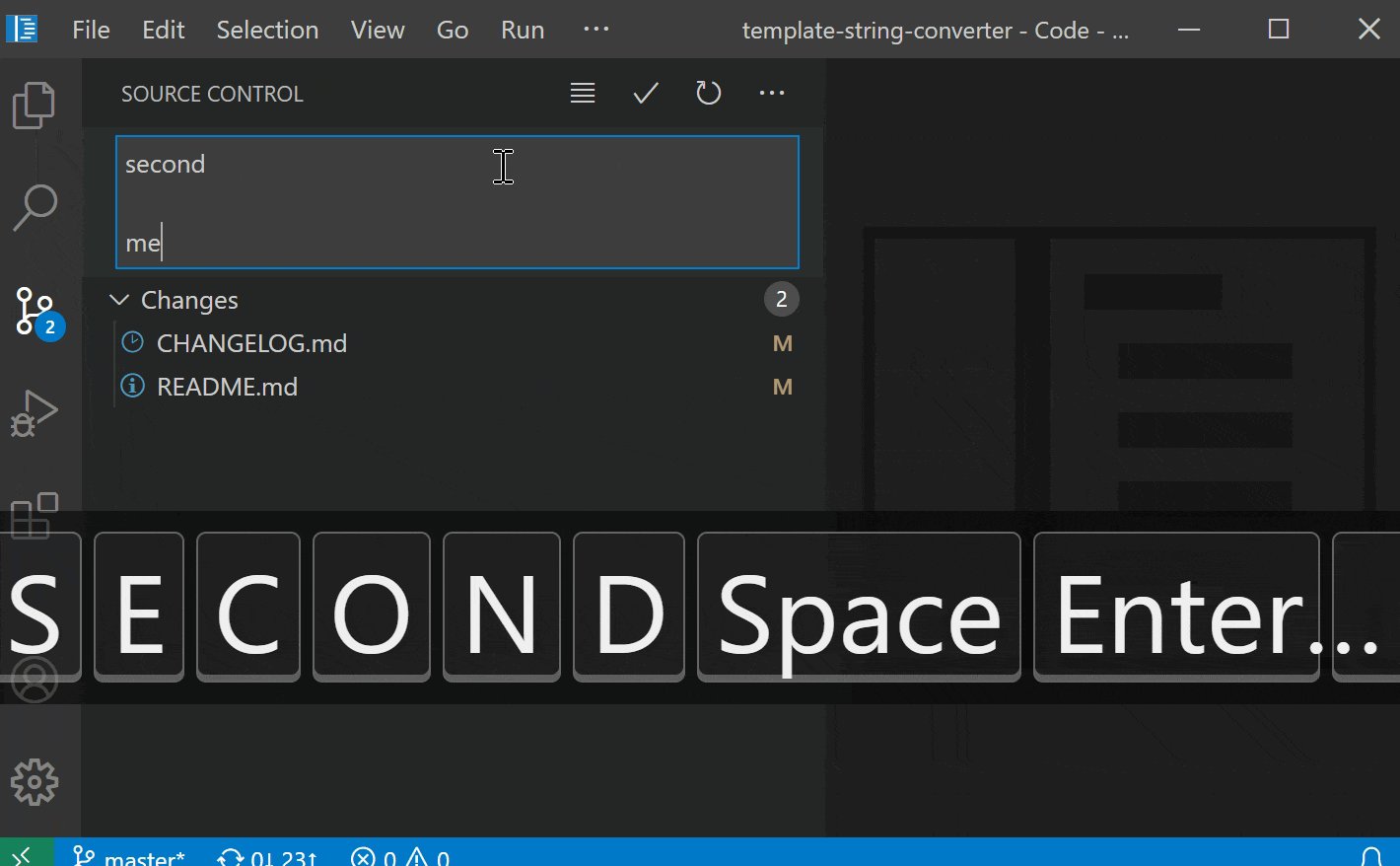
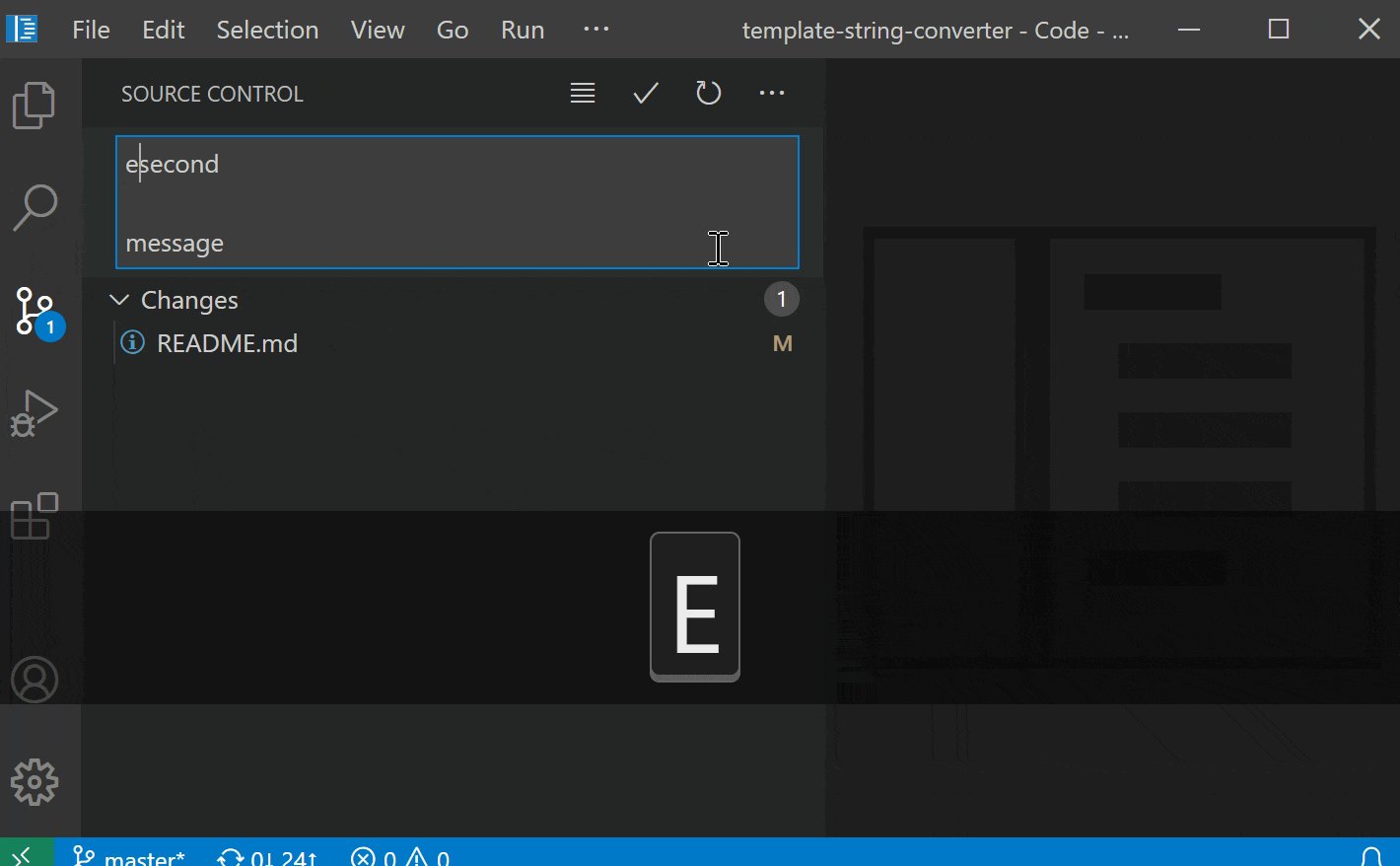
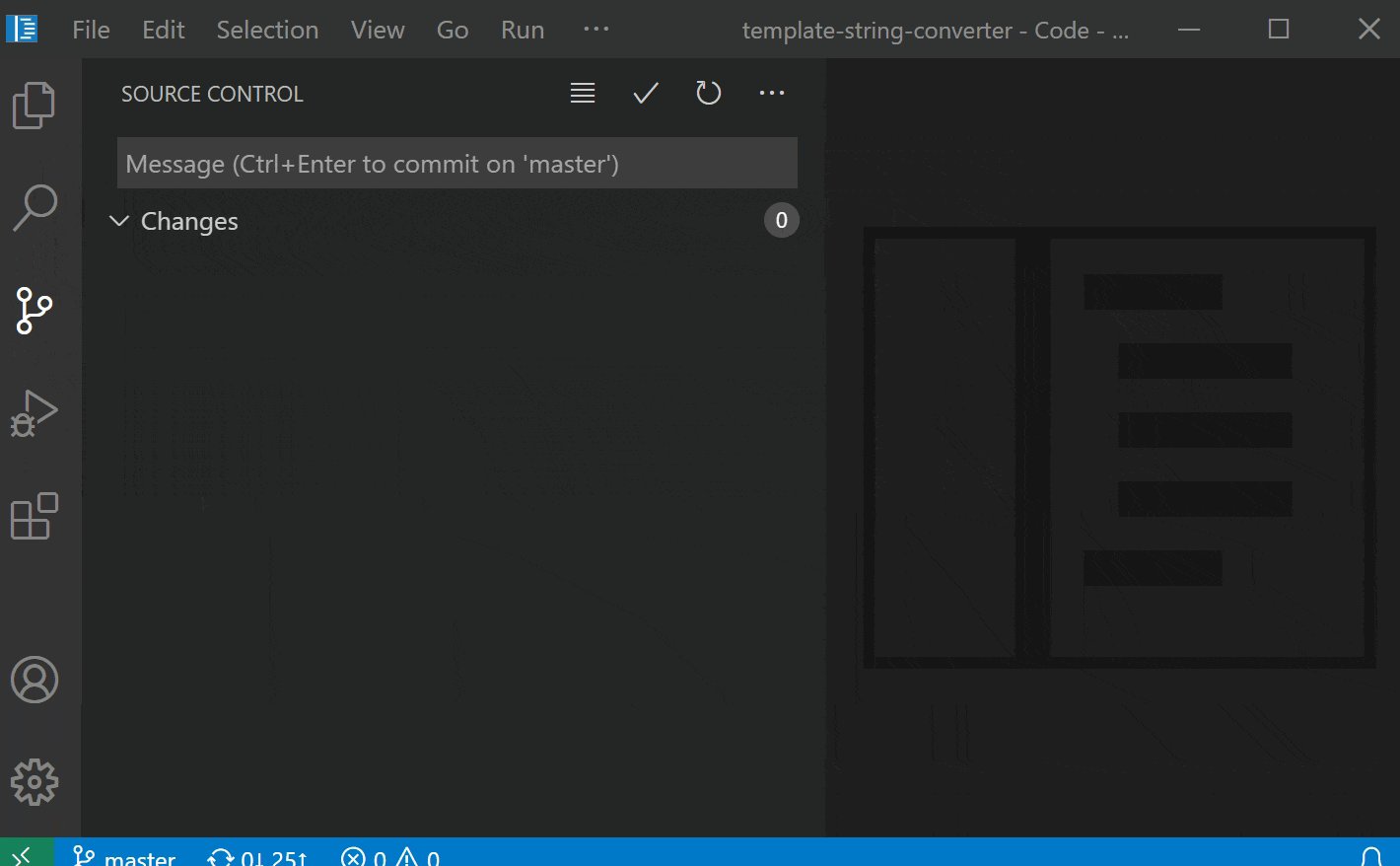
Source Control input box saves commit message history
This addresses a feature request to navigate SCM commit history. Press ↑ (Windows, Linux Up) and ↓ (Windows, Linux Down) to display the prior and next commits, respectively. To move directly to the first and last position of the input box, press Alt in conjunction with the corresponding arrow key.
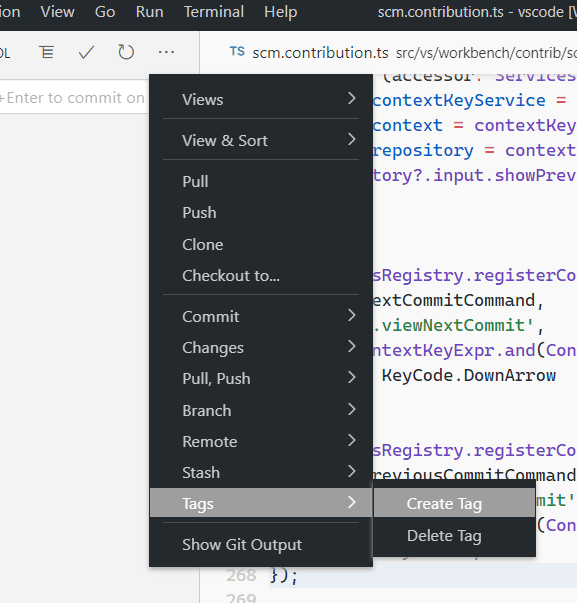
Tag related Git commands have been added to the ... Git menu.
Git: Rebase command
A new Git: Rebase branch... command has been added which lets you rebase a branch using the UI.
Git: Recursive clone command
With the Git: Clone (Recursive) command, you can now recursively clone Git repositories, including its nested Git submodules.
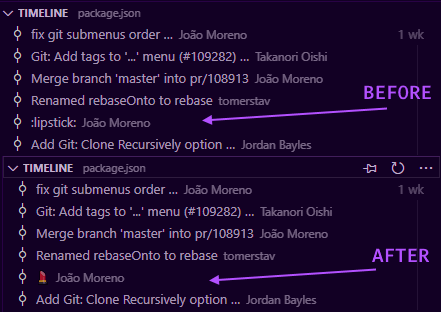
Timeline: Emoji shortcode rendering
We now render emoji shortcodes, such as
:smile:, in the Timeline View.
Languages
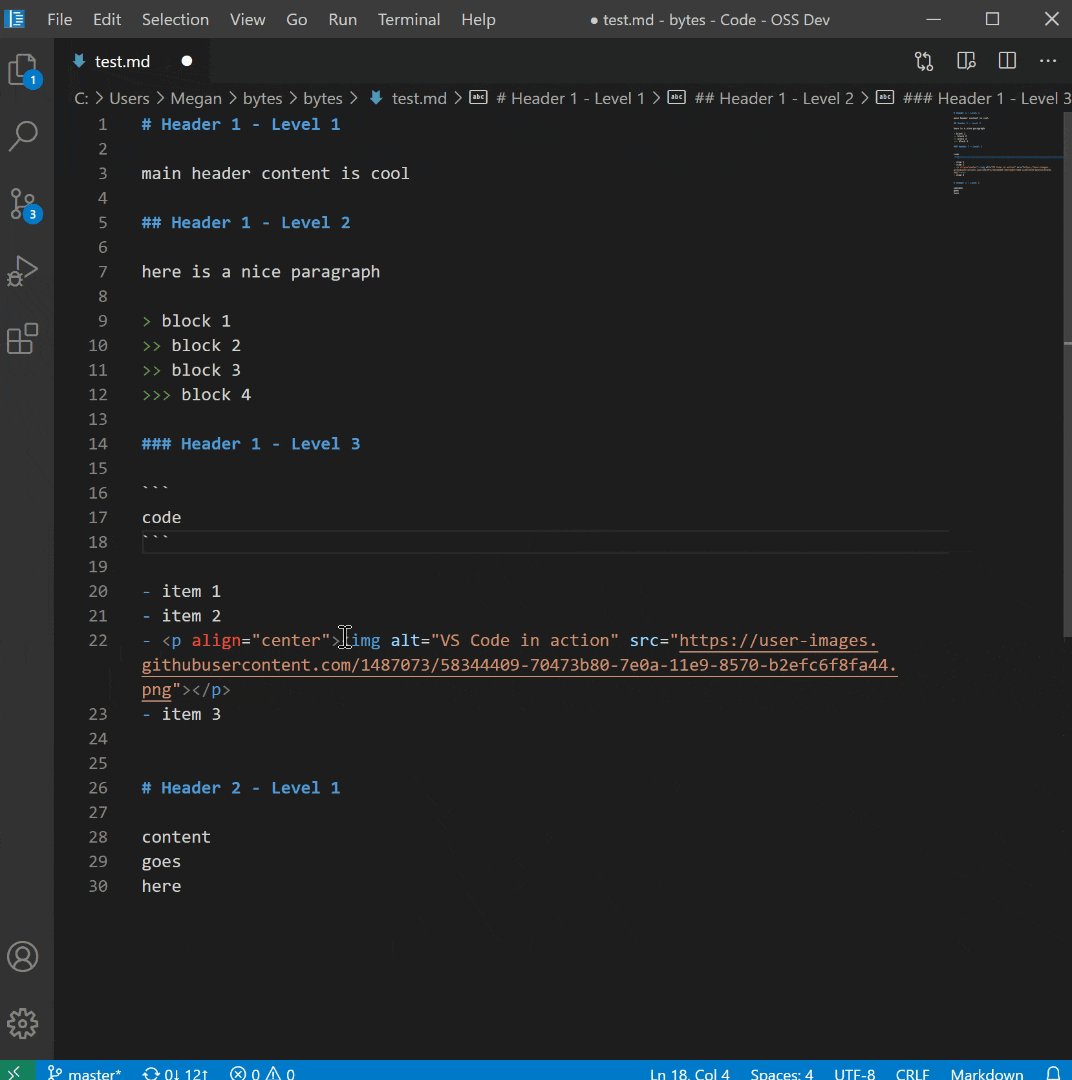
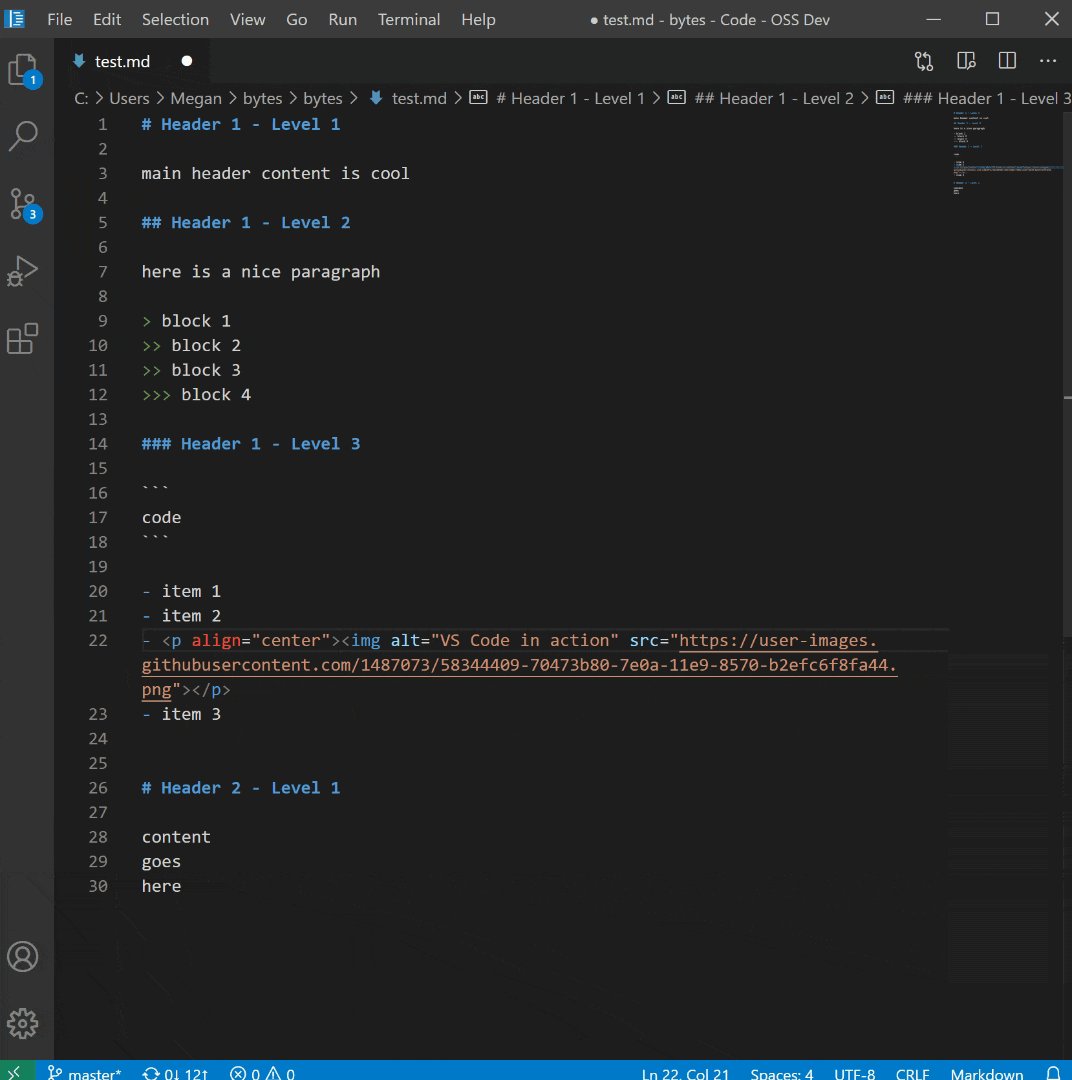
Markdown smart select
Expand and shrink selection in Markdown documents using the following new commands:
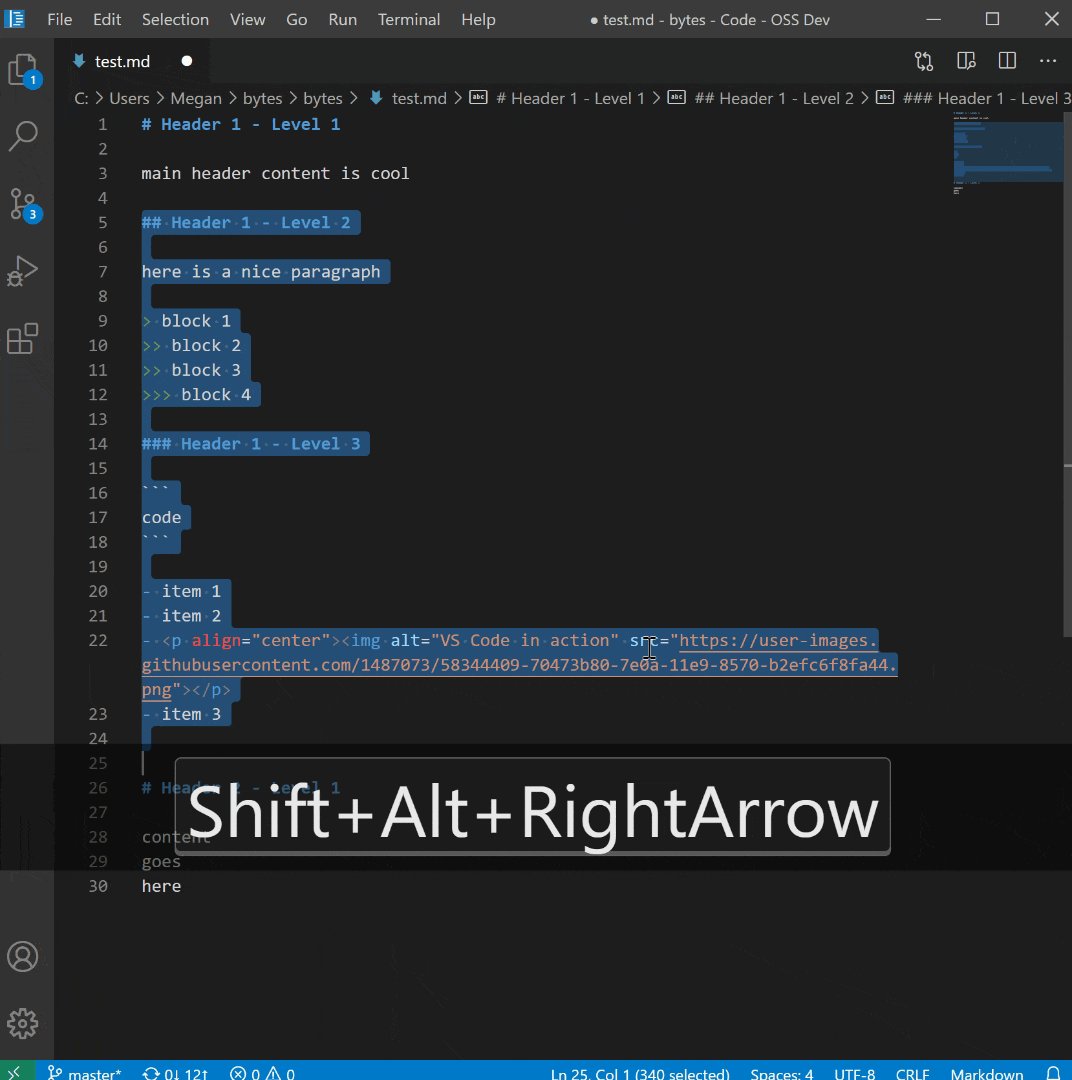
- Expand: ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)
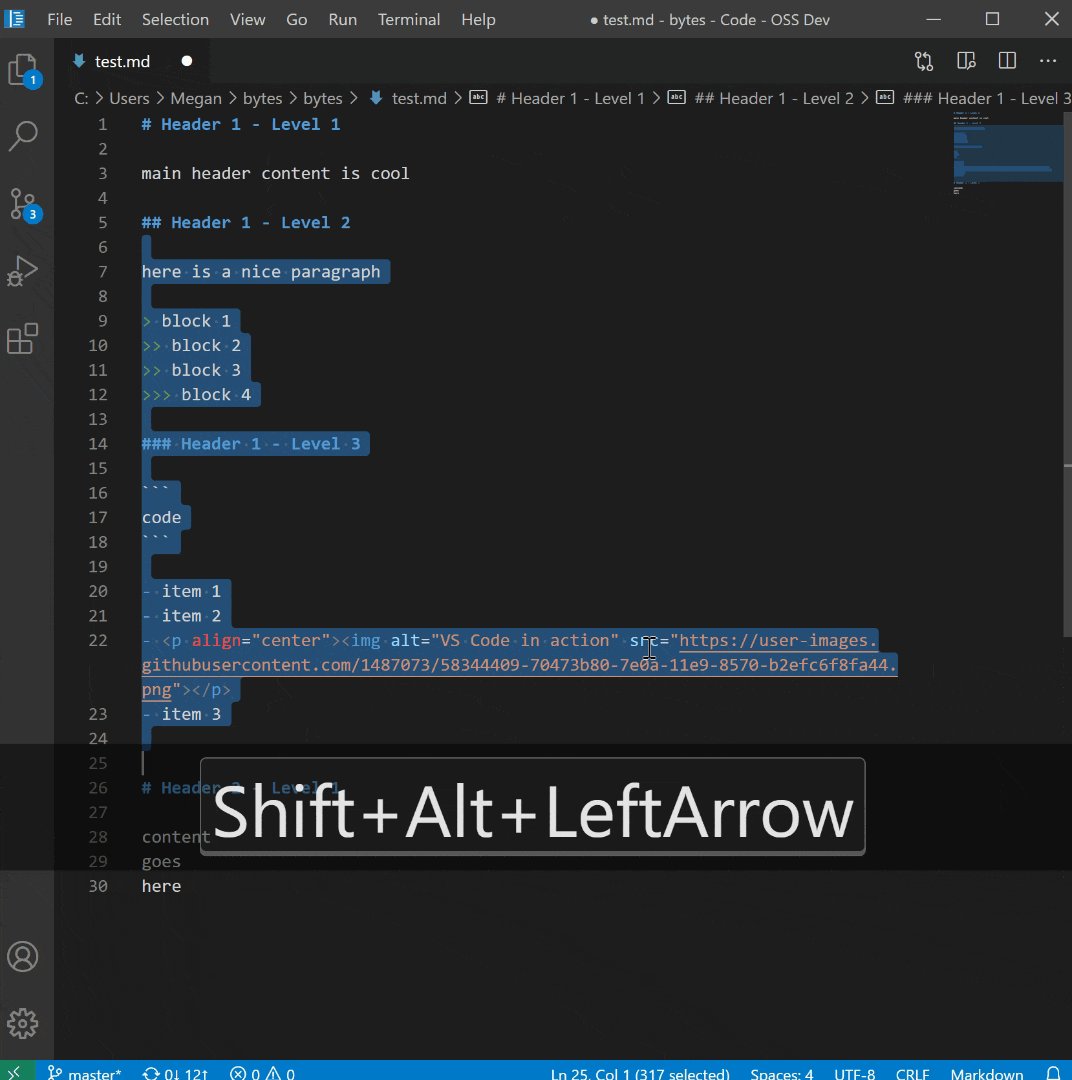
- Shrink: ⌃⇧⌘← (Windows, Linux Shift+Alt+Left)
Selection applies to the following, and follows a traditional hierarchical pattern:
- Headers
- Lists
- Block quotes
- Fenced code blocks
- Html code blocks
- Paragraphs
Empty brace formatting option for JavaScript and TypeScript
The new
javascript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBracesandtypescript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBracesformatting configuration option controls if spaces are inserted between empty braces. The default value for these settings is true. For example, for the JavaScript:class Foo { doFoo() { } }Setting
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces": falseand formatting the code results in:class Foo { doFoo() {} // Notice that the space has been removed }Browser support
Download folders (Edge, Chrome)
Leveraging the new File System Access API, VS Code running in a browser can now offer a download action for folders from the File Explorer to download all files and folders to disk.
Note: This requires a recent version of Microsoft Edge or Google Chrome.
Open Workspace notification
If you open a folder that contains
.code-workspacefiles at the top level, you'll now see a notification asking you to open it. This was always the case in VS Code for desktop, and will now work in the browser too.
Prevent accidental close
A new setting
window.confirmBeforeClosewas added to show a confirmation dialog before closing or leaving the workbench.Possible values are:
keyboardOnlyThe confirmation will only be shown when you use a keybinding to close (for example, ⌘W (Windows, Linux Ctrl+W)). (default)always: The confirmation dialog will always be shown, even if you close from a mouse gesture.never: The confirmation will never be shown.
Note: This setting may not cover all cases. Browsers may still decide to close a tab or window without confirmation.
Contributions to extensions
GitHub Pull Requests and Issues
Work continues on the GitHub Pull Requests and Issues extension, which allows you to work on, create, and manage pull requests and issues.
To learn about all the new features and updates, you can see the full changelog for the 0.22.0 release of the extension.
Remote Development
Work continues on the Remote Development extensions, which allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Feature highlights in 1.51 include:
- Ability to persist/reconnect to terminal sessions.
- Improved port forwarding experience.
You can learn about new extension features and bug fixes in the Remote Development release notes.
Preview features
Preview features are not ready for release but are functional enough to use. We welcome your early feedback while they are under development.
Settings sync
Settings sync now synchronizes extensions' global state. Extensions will have to provide the state to sync using the newly introduced setKeysForSync API.
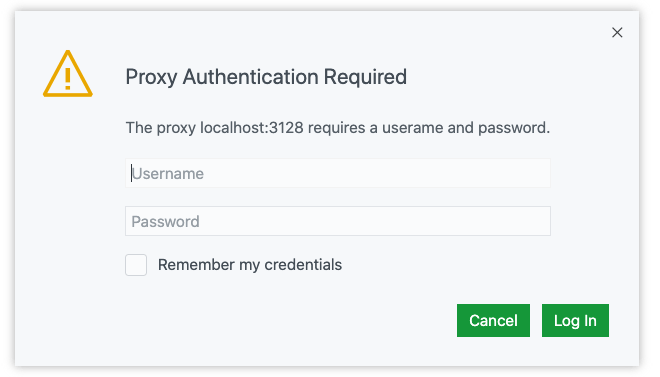
Remember proxy credentials
We are overhauling the login dialog that shows when a network connection requires authentication with a proxy. A new setting,
window.enableExperimentalProxyLoginDialog: true, will enable this new experience that we plan to make the default in a future release.
Theme: GitHub Light
The dialog will appear inside the VS Code window and offer a way to remember the credentials so that you do not have to provide them each time you start VS Code. Credentials will be stored in the OS standard credential store (keychain on macOS, Windows Credential Manager on Windows, and gnome keyring on Linux).
We still only show this dialog once per session, but might revisit this decision in the future. You will see the dialog appear again in case the credentials you selected to be remembered are not valid. Providing them again allows you to change them.
Please enable this option and let us know if something does not work as expected through our issue tracker.
TypeScript 4.1 beta support
VS Code supports the TypeScript 4.1 beta and nightly builds. The 4.1 update brings some new TypeScript language features, such as support for recursive conditional types, as well as tooling improvements. One focus area has been adding initial support for
@seetags in JSDoc comments.To start using the TypeScript 4.1 nightly builds, just install the TypeScript Nightly extension. Please share feedback and let us know if you run into any bugs with TypeScript 4.1.
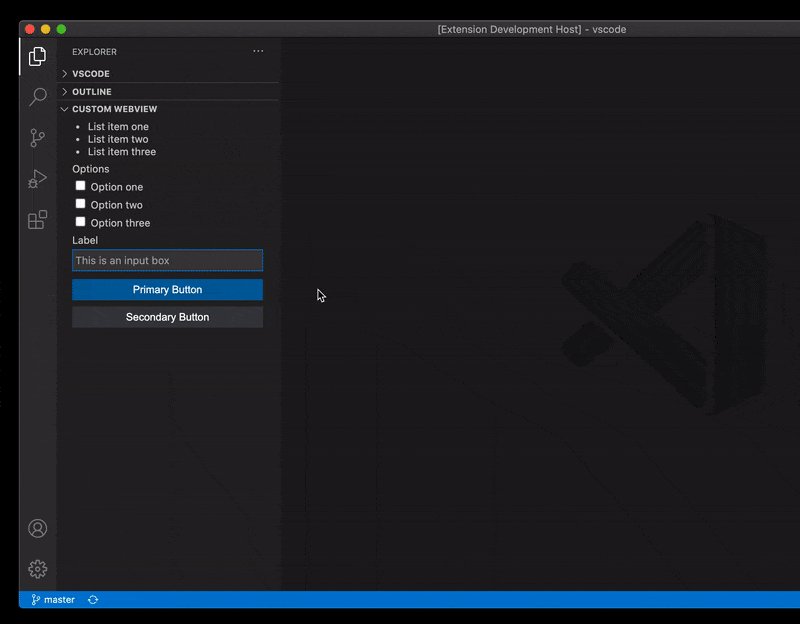
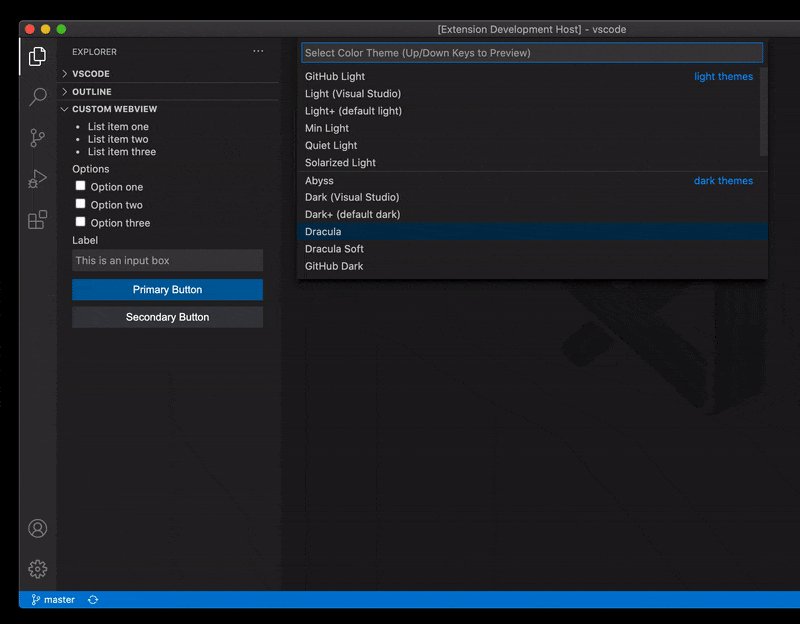
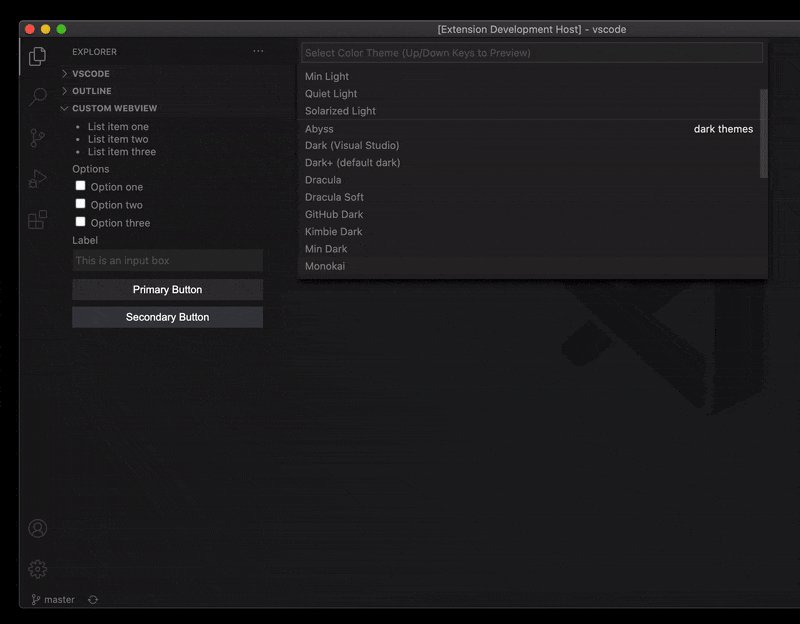
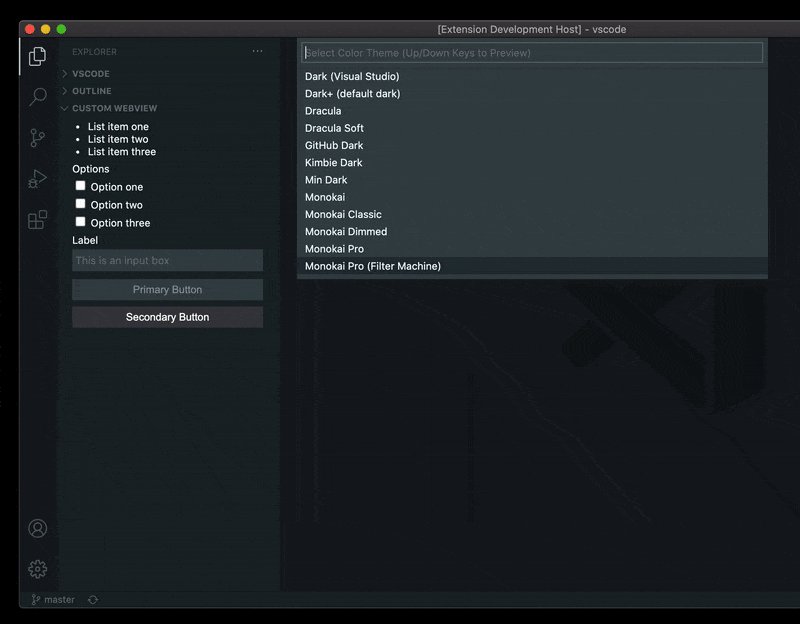
Updated extension samples
We've updated some of our extension samples to include VS Code default styles that are hooked up to our color theme tokens. This means that common elements (text, buttons, inputs) will be themeable and match the default styles in the product. Below are the extensions that include this:
Codicon colors in trees
With the finalization of the
ThemeIconcolor API, extension authors can use theme colors on codicons in custom tree views.
Sync Global State
Extensions can now sync their global state by providing the keys, whose values should be synchronized when Settings Sync is enabled, using the newly introduced
setKeysForSyncAPI inglobalStatememento./** * Set the keys whose values should be synchronized across devices when synchronizing user-data * like configuration, extensions, and mementos. * * Note that this function defines the whole set of keys whose values are synchronized: * - calling it with an empty array stops synchronization for this memento * - calling it with a non-empty array replaces all keys whose values are synchronized * * For any given set of keys this function needs to be called only once but there is no harm in * repeatedly calling it. * * @param keys The set of keys whose values are synced. */ setKeysForSync(keys: string[]): void;Comment extensions can now control the visibility of the reply button in a comment thread with a new property,
CommentThread#canReply. When it's set tofalse, users will not see the reply button or comment box in the comment thread.Proposed extension APIs
Every milestone comes with new proposed APIs and extension authors can try them out. As always, we want your feedback. This is what you have to do to try out a proposed API:
- You must use Insiders because proposed APIs change frequently.
- You must have this line in the
package.jsonfile of your extension:"enableProposedApi": true.- Copy the latest version of the
vscode.proposed.d.tsfile into your project's source location.You cannot publish an extension that uses a proposed API. There may be breaking changes in the next release and we never want to break existing extensions.
Folding range providers change event
Folding range providers can signal to the editor that folding ranges need to be updated using the
onDidChangeFoldingRangesevent.For more details and to provide feedback, please use issue #108929.
Password APIs
As part of continued work on Authentication Providers, we have introduced API for storing and retrieving sensitive information. Internally, this acts as a wrapper of the keytar library that VS Code uses for storing secrets.
/** * Retrieve a password that was stored with key. Returns undefined if there * is no password matching that key. * @param key The key the password was stored under. */ export function getPassword(key: string): Thenable<string | undefined>; /** * Store a password under a given key. * @param key The key to store the password under * @param value The password */ export function setPassword(key: string, value: string): Thenable<void>; /** * Remove a password from storage. * @param key The key the password was stored under. */ export function deletePassword(key: string): Thenable<void>; /** * Fires when a password is set or deleted. */ export const onDidChangePassword: Event<void>;Engineering
Making VS Code Trusted Types compliant
We have continued the effort to make VS Code "Trusted Types" compliant. The goal is to prevent DOM-based cross site scripting vulnerabilities. You can learn more about trusted types at the web.dev Trusted Types site and follow our progress in issue #103699.
Source: Microsoft
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options: