I would like to share with you a cool trick for Mozilla Firefox which can increase your productivity and save your time. While surfing the web, you sometimes wish to share something with your friends by taking a screenshot of it. But it takes several steps to take a screenshot of the whole page, save it, crop it etc. In this article, we will see how to directly take a screenshot of a specific element on a web page without using add-ons.
Advertisеment
When a web page is loaded, your web browser creates a Document Object Model of the page. The DOM is constructed as a tree structure wherein each node is an object representing a part of the document.
Let's see how you can use this to capture only a specific element into your screenshot.
To take a screenshot of a specific web page element in Firefox, do the following steps:
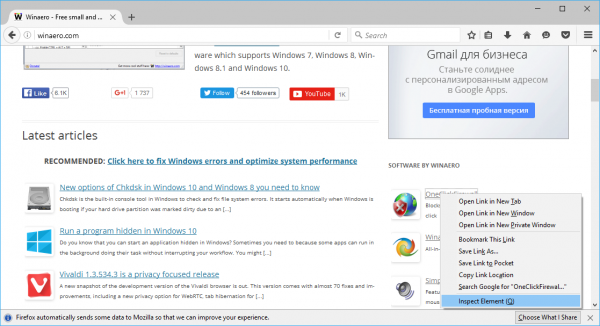
- Open the desired page in Firefox and right click the element you want to capture.
- From the context menu, select "Inspect element":

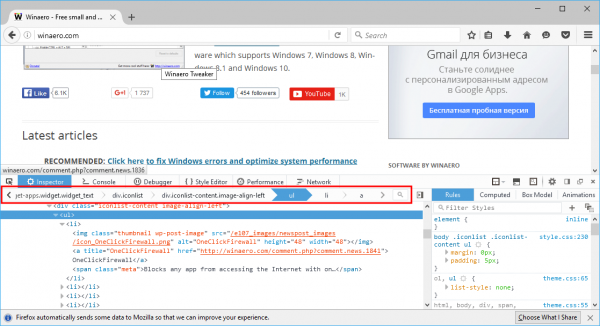
- The inspector tool will be opened. Notice that it has a breadcrumb control for the DOM tree nodes:

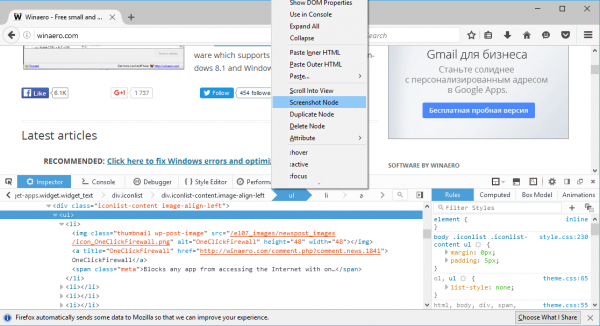
- There, you can right click any element and choose Screenshot Node from the context menu:
 This is exactly what we need.
This is exactly what we need.
The great thing about this feature is that it also captures long elements, including most elements that require scrolling. In my case, here is how the screenshot looks like:

Alternatively, you can use the built-in screenshot command. Earlier, I wrote How to take a screenshot of the opened page in Firefox. In the mentioned article, we used the built in Firefox command "screenshot" to capture the whole page. The same functionality can be used to screenshot a specific element on the opened page.
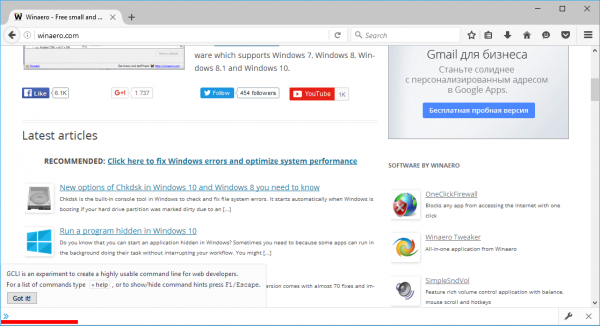
- Open Firefox and press Shift + F2 on the keyboard. Firefox will open a console / command line at the bottom of the screen.

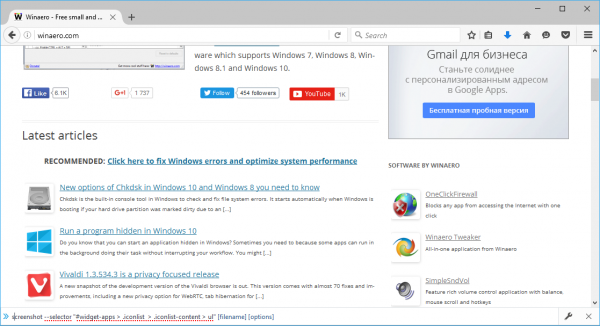
- Type the following command inside it:
screenshot --selector "name"
Replace the name "portion" with the appropriate selector name. In my case, it should be
screenshot --selector "#widget-apps > .iconlist > .iconlist-content > ul"

 The second method is useful for web developers who know the exact DOM element path. The average user will obviously prefer the first method to take the screenshot of a specific web page element.
The second method is useful for web developers who know the exact DOM element path. The average user will obviously prefer the first method to take the screenshot of a specific web page element.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
