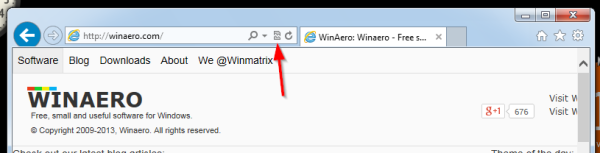
Starting with Internet Explorer 8, a compatibility view feature was shipped by Microsoft in Internet Explorer to help users deal with web page rendering issues. It was implemented as a button on the address bar. When pressed, it could quickly turn an IE8+ incompatible site to render properly in the current version of Internet Explorer as it switched to the older compatible mode of rendering the same web page at the cost of disabling the new standards supported in edge mode. In the screenshot below, you can see that button in IE10:

In Internet Explorer 11, the compatibility view button is removed from the address bar because document modes are now deprecated. Microsoft felt that the button had outlived his purpose because it's been many years now since Microsoft introduced X-UA-Compatible tags. Web developers were supposed to add these X-UA-Compatible meta tags to their website's HTML header to indicate web page compatibility and not leave it to the user to depend on the button to correctly render the page. Now, Microsoft is expecting all web developers to update their websites to work with the latest edge mode and avoid using document modes, unless on a temporary basis. However, what if some sites still don't render properly? Are you, the user stuck with the loss of this feature and be penalized for the developer not having updated his website? No, in fact, the compatibility view feature still remains in the browser. Here is how you can turn it on or off.
