Mozilla has removed the screenshot option from the page actions menu, here is how to take a page screenshot in Firefox 88.
There are many significant changes in Firefox looming over the horizon. Besides the drastic UI overhaul, Mozilla is tweaking some other bits and pieces in its browser. For example, the Compact UI is going away, and access to the built-in screenshot tool is also getting removed. With the release of Firefox 88, the developers is about to remove the screenshot command from the page actions menu in the address bar.
Advertisеment
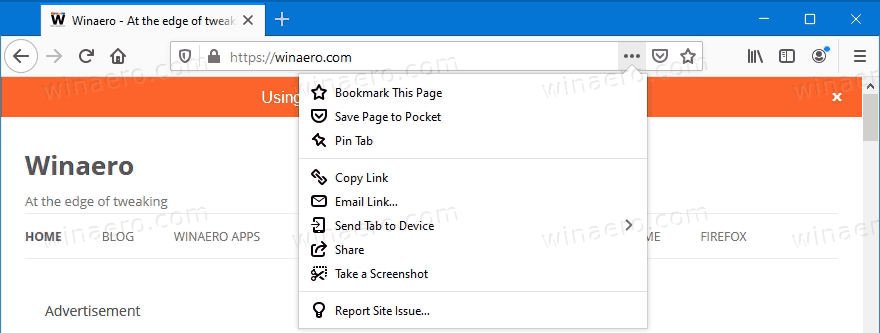
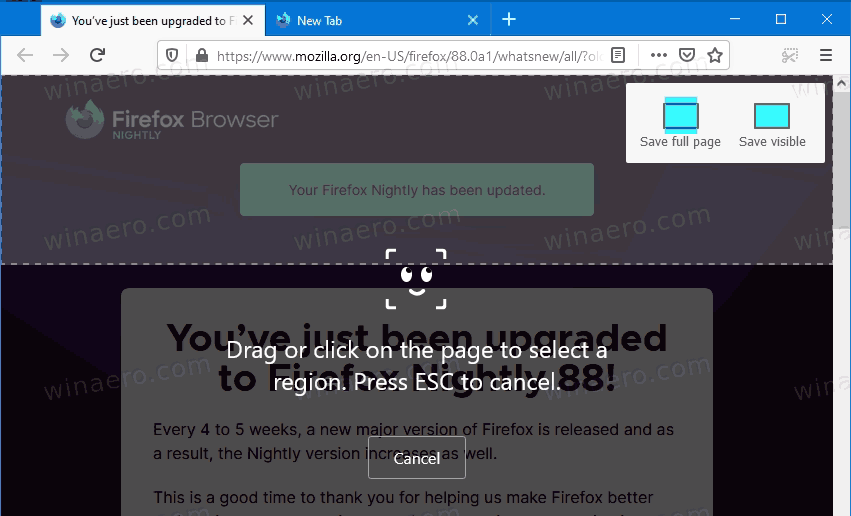
The following image shows the current version of the page actions menu in Firefox.

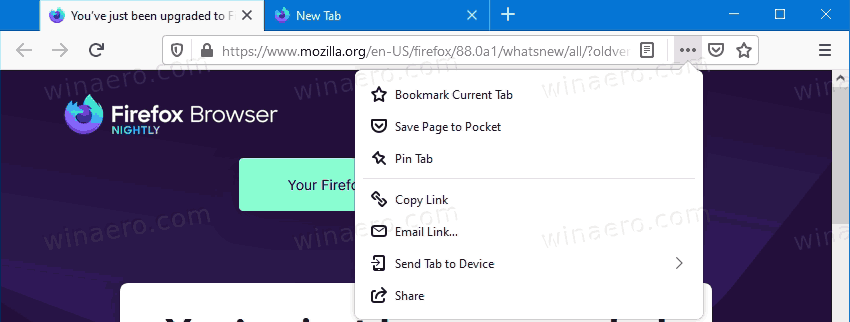
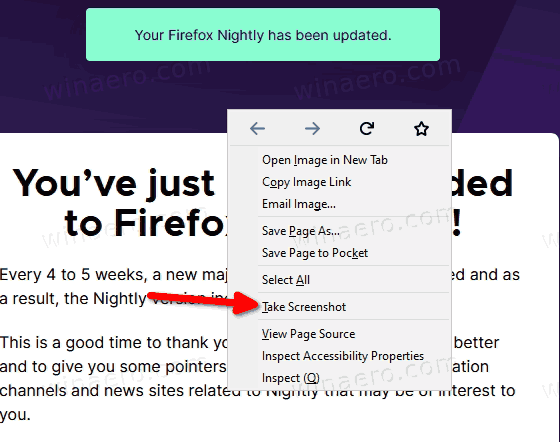
Here is the updated menu in the latest Nightly channel builds that represent the upcoming version 88 of the app. The Take screenshot option is missing.

If you are used to take web page screenshots using Firefox’s built-in screenshot tool, there is good news that it is not going anyway entirely. The developers just made this option a bit harder to discover. Instead of using the three dots menu (page actions) in the address bar, you need to add the screenshot button to the toolbar.
Take Page Screenshot in Firefox 88
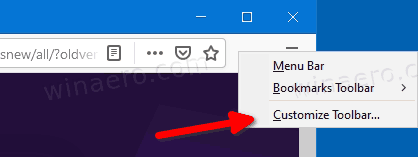
- Right-click the Firefox toolbar.
- Select Customize from the context menu.

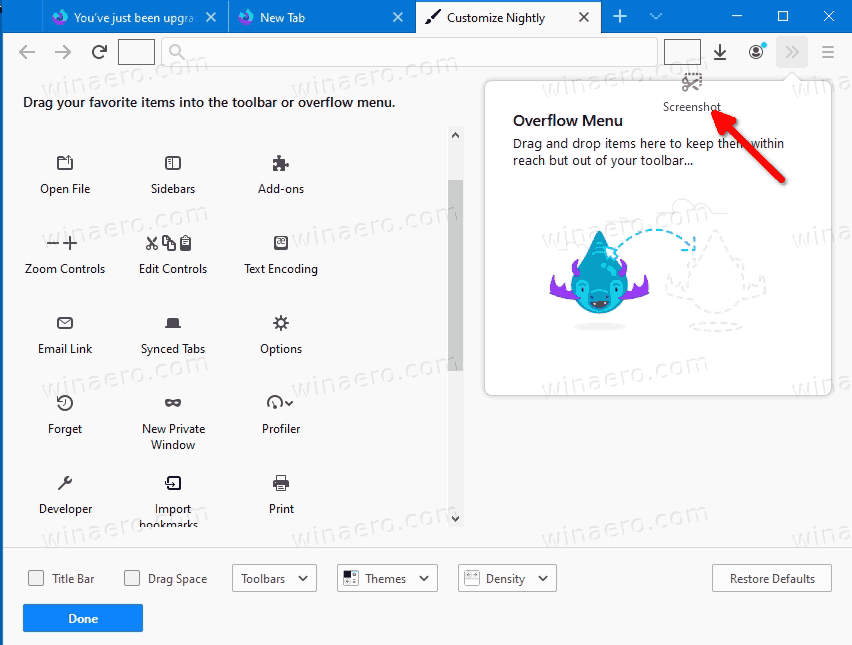
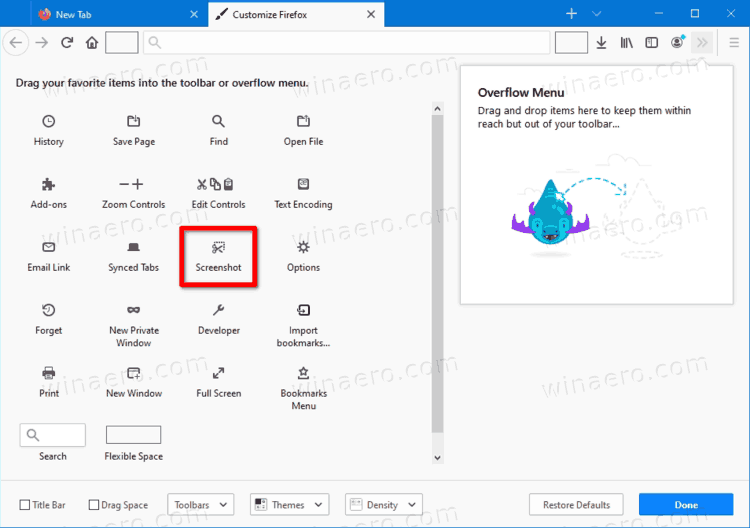
- On the next page, drag-and-drop the screenshot button to the toolbar.

- Click on Done to leave Customize mode.
- You can now simply click on the screenshot button in the toolbar to capture any open web page.

Also, it is worth mentioning that the "Take Screenshot" command is currently available in the right-click menu of any page.

However, that menu is on the way to the Proton UI redesign, so it may or may not disappear from there with upcoming Firefox updates, and may not reach the Firefox 88 stable release.
It is hard to explain the logic behind this decision. Perhaps, this change is temporary, and it should not appear in the stable channel. There is no official word from Mozilla on removing the screenshot tool from the address bar, so we can only guess the purpose of this change.
Unlike Firefox, Microsoft seems to be bringing more customization and flexibility to the Edge browser. You can easily access the built-in Web Capture tool from the main menu or toolbar, and there is no need to enable any experimental flags to make it visible. There is no denying that Firefox has many strong points, but some recent changes are just hard to understand. Luckily, there are also some good changes coming soon. For example, the developers are getting ready to ship enhanced site isolation to improve security.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

I have to point out that the screenshot toolbar button is frequently going missing from Firefox installations, and is not coming back. There are many complaints and questions to be found by just searching the web for “firefox take screenshot button”. It seems to be a common occurence, whch affects me too. The address bar button and the context menu entry never seem to disappear, so this is disturbing news.
I regularly use this feature. It’s annoying that I’ll need to re-enable it
I’m using Firefox 88 but there is no take screenshot button to drag in customize page.
In my Firefox 88 it is still here:

Thank you v. much for the tip on (re)locating
the screenshot. Thanks to you I found it, kudos.
Kinda unfriendly of Firefox to change the item.
Thanks a lot. Works perfectly.
Thank you!
Thank you very much !
There is no customise option, or screenshot icon, very annoying
Screenshot icon is NOT in the customize tab, and is also not available via right-click. It’s just simply gone. It’s still there in Edge though.