I would like to share with you several useful built-in commands in Mozilla Firefox which can increase your productivity and save your time. For such tasks, Firefox has dozens of addons, but not many users know that it is possible to execute simple commands in Firefox to do them. We will start with a simple tutorial on how to take a screenshot of the opened page without using any add-ons.
Advertisеment
To take a screenshot of the opened page in Firefox, do the following steps:
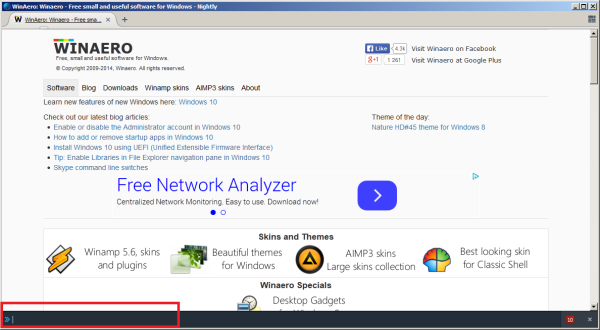
- Open Firefox and press Shift + F2 on the keyboard. Firefox will open a console / command line at the bottom of the screen.

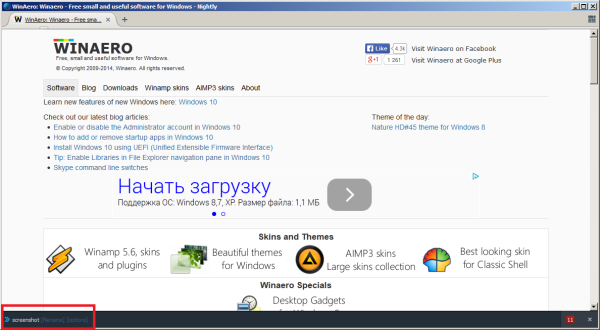
- Type the following command inside it:
screenshot
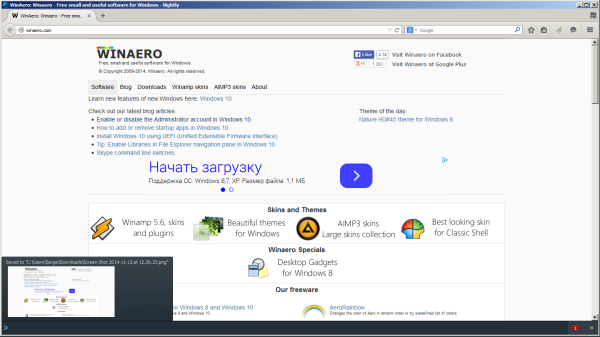
- Press Enter. The screenshot of the current page will be saved to the default downloads folder. You will see a toast notification in the bottom-left corner of the Firefox browser.

You can customize the behavior of the screenshot command. It supports additional arguments, as follows:
screenshot filename
Allows you to specify a file name when the screenshot is taken. The name of the file should have a '.png' extension.
screenshot --chrome
Will take a new screenshot with the window frame, i.e. the screenshot will include the chrome of the browser's window. By default, only the content of the page is captured, not the window borders.
screenshot --fullpage
Specifies that the screenshot should also include parts of the webpage which are outside the current view, meaning the parts of the page which are out of bounds and are visible only when you scroll will also be captured.
Tip: If you experience some issue with the screenshot command, try starting Firefox in Safe Mode as described here: How to start Firefox in safe mode. For me, it failed when the addon "The Fox, only better" was installed.
That's it. You can learn more about this command yourself by typing "help screenshot" (without quotes) in the Firefox command line. Pretty cool, isn't it?
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:


Command “screenshot –fullpage” is very useful. There were several times in the past when I needed this type of function.
yeah, it is very useful
You can also use Responsive Design View in Inspect Element. This is another way if you want your screenshot a certain screen size. https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_View
Thanks for info!
Wow kool. Thanks.
A way to do this without add-ons in Chrome?
AFAIK it is not possible
For things like this, Firefox make me feel POWERUSER.
Thanks Sergey.
Большое спасибо
А где вообще почитать про developer toolbar?
На русском – видимо, вот тут.