Here at Winaero, and for some of my other projects, I prefer to use a fancy effect for images inserted in blog posts. The lightbox effect, as it is well known, is provided by a number of plugins for WordPress. Once, I changed the theme of my WordPress blog and tried to validate it with the w3c validator, but the HTML markup provided by my previous lightbox plugin was incorrect and not valid. I decided to fix the issue and it was then that I discovered the "Always Valid Lightbox" plugin, which produces valid markup. I was almost completely satisfied until I noticed some problems with it.
Advertisеment
The first problem was the wrong image caption. The Always Valid Lightbox plugin always tries to use the image caption, which I almost never use for my images. When the caption is not set, it displays nothing in the Lightbox. Instead I use the "alt" attribute text which the plugin did not display.
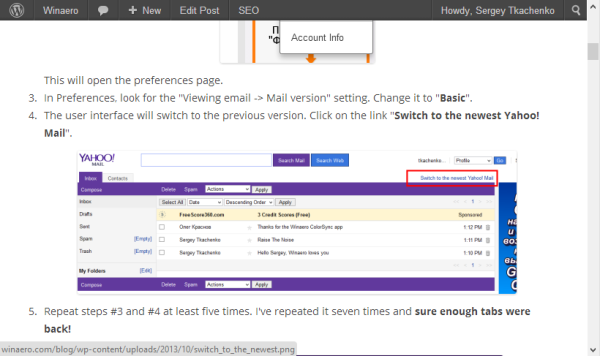
The second problem was the weird image resizing. I faced a problem with it recently with my "How to get tabs back in Yahoo! Mail" post. It has the following image:
When I clicked that image, I got the following lightbox:
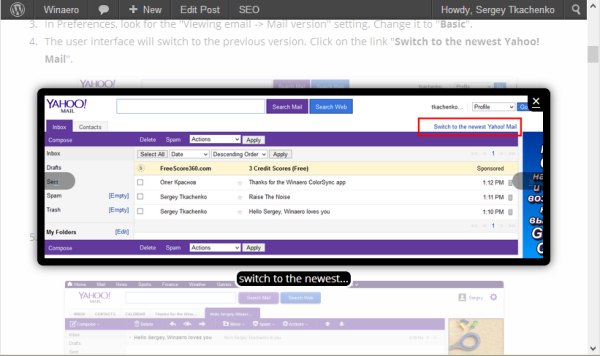
 So I decided to fork the plugin. I've changed the resizing code and made the plugin refer to the "alt" attribute if the caption isn't set. The result is as follows:
So I decided to fork the plugin. I've changed the resizing code and made the plugin refer to the "alt" attribute if the caption isn't set. The result is as follows:
 As you can see, the textual description below the image is also shown. Also, I have removed the loading of the external jQuery library, because it is just bad. WordPress already has built-in jQuery. the So, now I am completely happy with the mod of the plugin. I decided to call my version: Always Valid Lightbox Mod.
As you can see, the textual description below the image is also shown. Also, I have removed the loading of the external jQuery library, because it is just bad. WordPress already has built-in jQuery. the So, now I am completely happy with the mod of the plugin. I decided to call my version: Always Valid Lightbox Mod.
You can download my modification from here:
Download Always Valid Lightbox Mod plugin for WordPress
If and when it gets approved in the WordPress plugin gallery, I'll add the link to the plugin page too.
Now you can get the plugin from the official WordPress gallery.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options: