And you can change the Search Highlight Color in Scrollbar in Firefox.
Mozilla has added a nifty search enhancement to Firefox 87. The Highlight all option in the Find dialog to show all matches with their relative page position in the scrollbar. The entries appear as colorful lines over the scroll position.
Advertisеment
Such a feature already exists in Google Chrome for some time. Now Mozilla is adding the same to the Firefox browser. As of this writing, you can test how it works by installing Nightly.
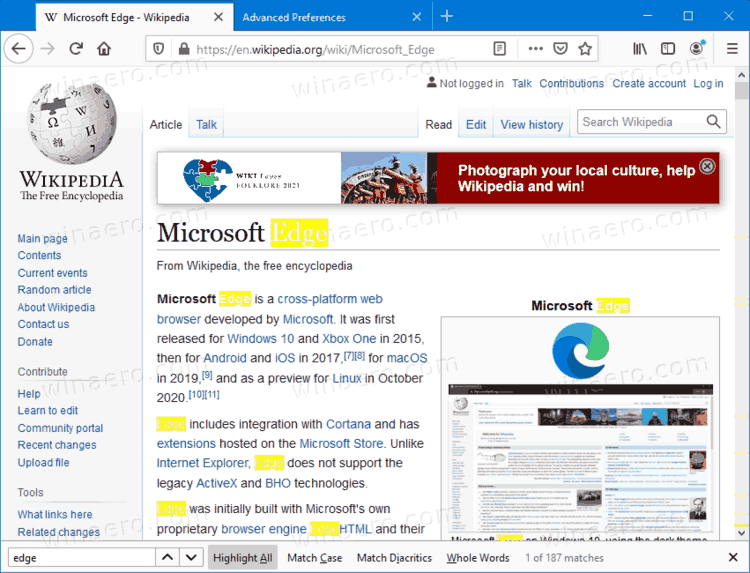
Search Highlights in Scrollbar in Firefox
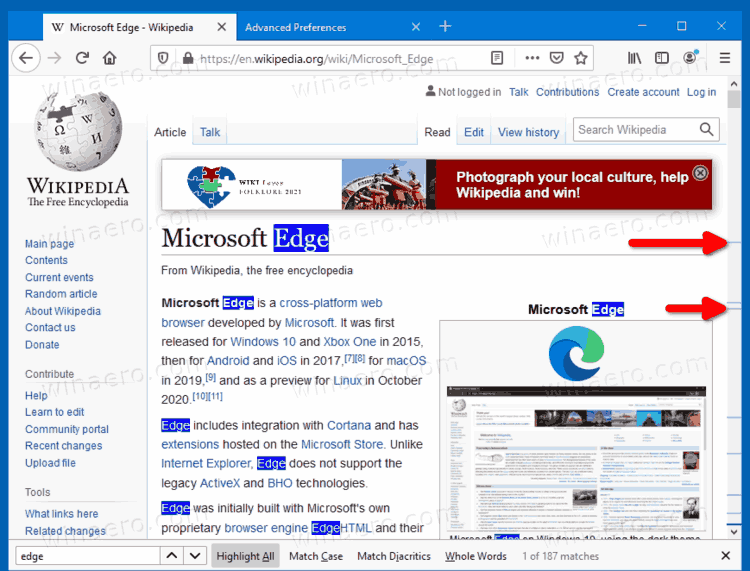
This feature is supposed to work like follows. If you open a lengthy page with plenty of text, it can be useful to see at a glance which parts of the page contain the text fragment you are looking for.
For that, press the Ctrl + F shortcut keys on the keyboard, type the search term in the search box, and click the Highlight all option.

Once you do that, Firefox will highlight all the matches on the page with a color. Additionally, the match positions will appear in the scrollbar area. The implementation reminds of how text diff tools mark the text changes, e.g. WinMerge.
The new text match indicator is definitely a useful feature when you are searching through a lengthy web page. In the future, Mozilla is about to add a GUI option that will allow customizing the highlight color. Currently, it can be done in about:config.
To Change Search Highlight Color in Scrollbar in Firefox
- Open the Firefox browser.
- Type or copy-paste
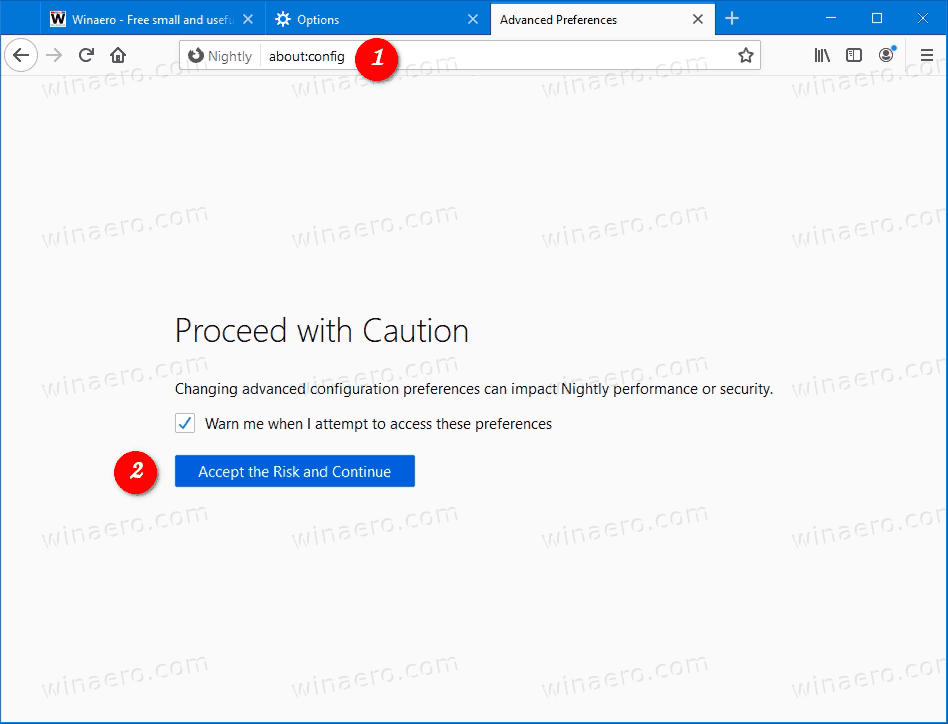
about:configinto the address bar. - Click on Accept the Risk and Continue on the Proceed with Caution page.

- Enter the
ui.textHighlightBackgroundvalue in the search box.
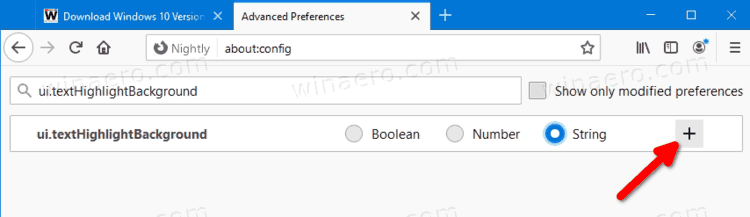
- Create a new string value
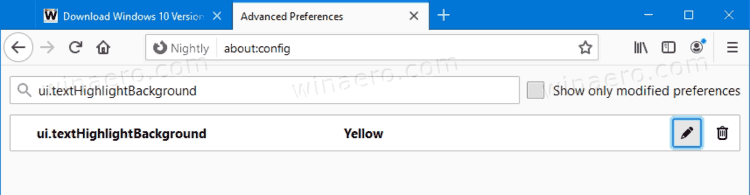
ui.textHighlightBackgroundby clicking on the plus button. - Set its value to a common color name like Yellow, Pink, Blue, Green, Lime, etc.

- The color will change instantly. No browser restart required.

You are done.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
