How to Enable Line Wrap in Source View in Edge and Chrome.
The Chromium project, which serves as base for both Microsoft Edge and Google Chrome browser, has got a nice addition to its built-in source viewer. Now, when you are viewing the source code (HTML markup) of a web page, you can enable the line wrap option.
Advertisеment
The ability to view the source code for a web page exists in all modern browsers. It is an old feature which is available in web browsers for years.
Viewing the page source code can be useful for web developers. It exposes all CSS and HTML tricks used to form the current page appearance, so it is a great source of ideas and methods of building the markup. It is a great learning tool. Also, it is the essential tool when you need to check your own web site for bugs.
In addition to the HTML markup, the page source code exposes CSS (cascading style sheets), both inline and external, and scripts and/or script files.
This post will show you how to enable line wrap for source view in Microsoft Edge and Google Chrome. The steps are similar for both browsers.
To Enable Line Wrap in Source View in Edge and Chrome
- Open Microsoft Edge or Google Chrome.
- Navigate to the web page you want to view the source. Actually, any page will do.
- Press
Ctrl+Uon the keyboard to open the page source tab.
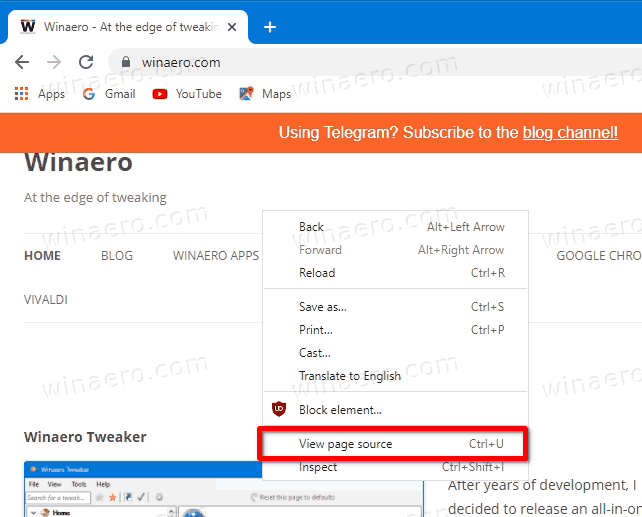
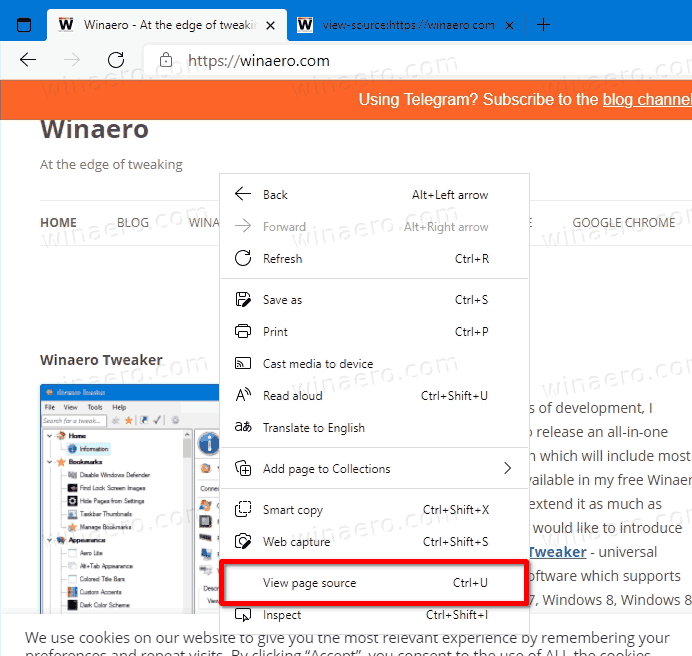
- Alternatively, right-click anywhere on the page and select View page source from the menu.

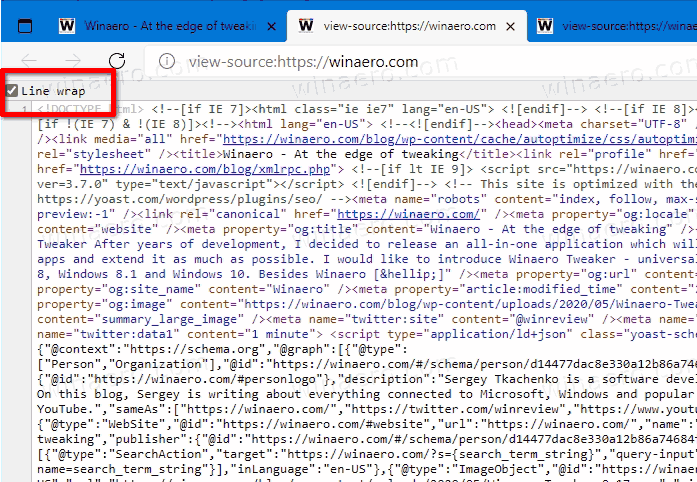
- On the view-source tab, turn on (check) the Line Wrap option.

You are done. The browser will now wrap long lines on the source view tab. The following video shows the change in action.
📺 Tip: Our YouTube channel is HERE.
Note that the Line wrap option is only available in Canary builds of Edge and Chrome (via Geekermag). Also, it is a buggy option. The check box saves its state, however, when you open the page source tab next time, it doesn't actually wrap lines, so you need to re-enable it every time.
Modern web sites can be very complicated for understanding, especially if you don't have a lot of experience with the modern web. It can be difficult for understanding how it works, but learning the source code is the small step in this direction. The more you learn about it, the more you will be able to learn from the page source.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Complete waste of time
Why?
I can’t be sure what he meant, but maybe he was looking for a word wraping solution for the Sources/Filesystem tab. That’s how I found this page. I’m trying to enable line wrapping in devtools workspaces, but can’t figure out for the life of me.
This option is a waste of time. Every time I reload the surce page or every time I open a new source page I have to check Line Wrap option. Why is the choice on this option not remembered?
I am looking for that solution. That’s how I came to this site.
OMG, thanks you.
It is work this time :)