Google Chrome has got a new tab overflow indicator in the Canary branch. It makes it easy to spot that you have more tabs than are currently visible, and you need to scroll the tab row to see the rest of them.
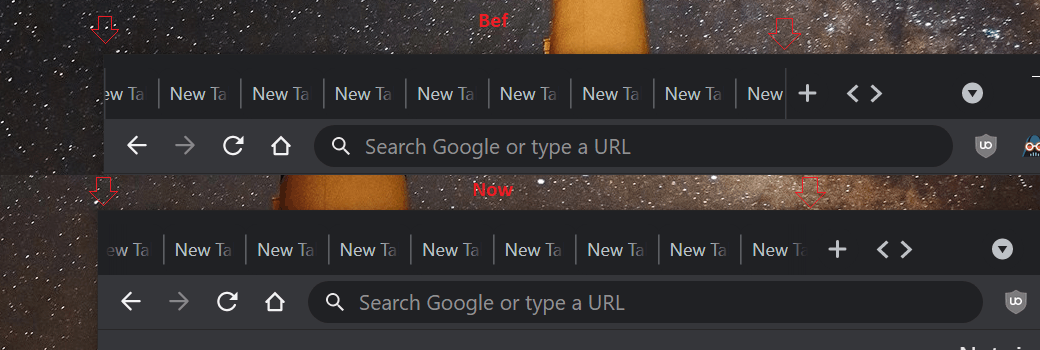
Here's how it looks.

The tab row overflow indicator is currently implemented as tiny stripes at the beginning and end of the tab row. It only appears when the tabs do not fit into the browser window and the tab scrolling feature is enabled.
It is worth noting that tab scrolling is also an experimental feature of Chrome and Edge. In the actual stable browser version, when you open multiple tabs, their width will reduce until you can only see the icon. Further opening tabs will make the icon disappear too. This no longer an issue in Chrome Canary. After opening certain number of tabs, you can scroll through them with the mouse wheel.
So it comes as no surprise that Google continues to improve the scrollable tab strip and make it more useful to the end user. Once the work is complete, it will go to the stable branch of the browser. Unfortunately, when exactly this will happen is unknown.
To try the feature right now, install Chrome Canary and enable the flag chrome://flags#scrollable-tabstrip, as explained in the post
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
