If you are using vertical tabs in the Vivaldi browser, you might not wish to see thumbnails in its tabs, as they occupy too much space. In this article, we continue our Vivaldi customization tutorials by showing you how to hide thumbnails in Vivaldi when using vertical tabs.
First you need to create your own custom.css file and connect it to the browser. Read carefully how it can be done here: Attach own CSS file to the Vivaldi browser.
Hide thumbnails in Vivaldi vertical tabs
To get rid of thumbnails in vertical tabs in the Vivaldi browser, we can just set their height to a fixed size and limit it with the header of the tab. You need to add the following line to the end of your custom.css file:
#tabs-container.right #tabs .tab,#tabs-container.left #tabs .tab{height:26px;max-height:26px}Before you do this, close the browser. After you add the line, start it once again.
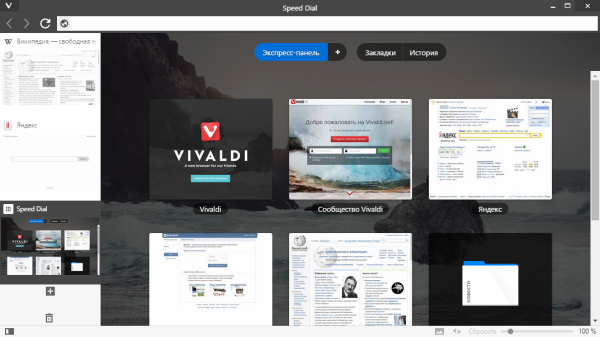
Before:
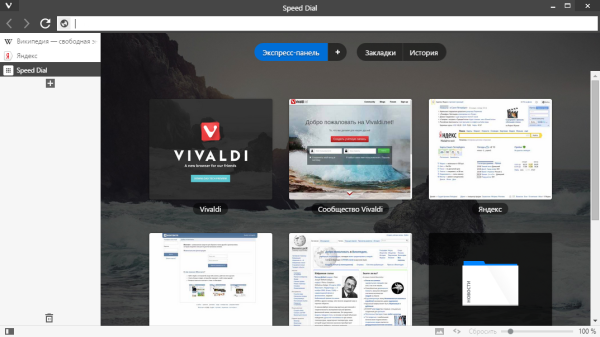
After:
That's it. Vivaldi is really customizable, isn't it?
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
If you like this article, please share it using the buttons below. It won't take a lot from you, but it will help us grow. Thanks for your support!
Advertisеment

I really think this should be an option in the settings dialog, but thanks for the help on this – the thumbnails in side mode were killing me!
Is there a way to make the hide and only appear when you mouse over them like in the treestyletabs addon on firefox?
Not yet
Maybe you can use the :hover pseudo class of CSS to achieve that.
Hi,
I’d like to do this on OSX. Does anyone know where I can find those files?