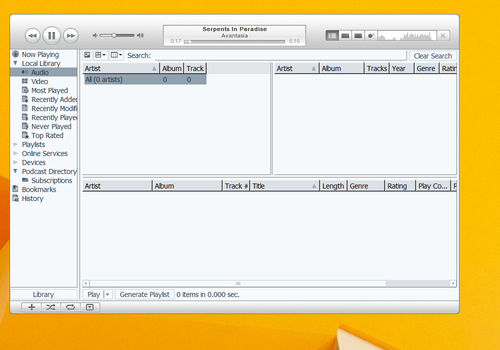
Name: AmpTunes_III
Type: Modern Winamp Skin
Extension: wal
Size: 237236 kb
You can get Winamp 5.6.6.3516 and 5.7.0.3444 beta from here.
Note: Winaero is not the author of this skin, all credits go to the original skin author (see the skin information in Winamp preferences).
Some skins require the ClassicPro plugin by Skin Consortium, get it here: http://www.skinconsortium.com
Download "AmpTunes_III Winamp Skin"
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options: