How to Disable Backward and Forward Navigation with Touchpad Two Finger Scroll in Google Chrome
Google Chrome on Windows integrates its own touchpad gestures for two finger scrolling. While scrolling up and down a page with two fingers is welcome, it overrides the operating system's touchpad gestures for left/right two finger scrolling. It has assigned these actions to navigating back/forward.

Often users have been found on the web complaining that they triggered the back/forward navigation by accident and lost form data they had typed on a web page. Unfortunately, Google Chrome provides no option in its Settings to disable these touchpad gestures to go back/forward.
Advertisеment
Also, there may be times when a web page requires horizontal scrolling, such as when viewing a large image which is zoomed in. Due to these gestures, Chrome prevents the user from using the touchpad to scroll horizontally.
In this article we will see how to disable Backward and Forward Navigation with Touchpad Scroll in Google Chrome.
In earlier versions of Chrome when this feature was experimentally introduced, there used to be a flag called "Overscroll history navigation". Sadly, later the Google devs decided to remove that experimental flag. However, there is an alternative method!
Follow these steps to disable back/forward navigation with two finger scrolling in Chrome.
- Close the Google Chrome browser.
- Right-click on its desktop shortcut and select Properties from the context menu.
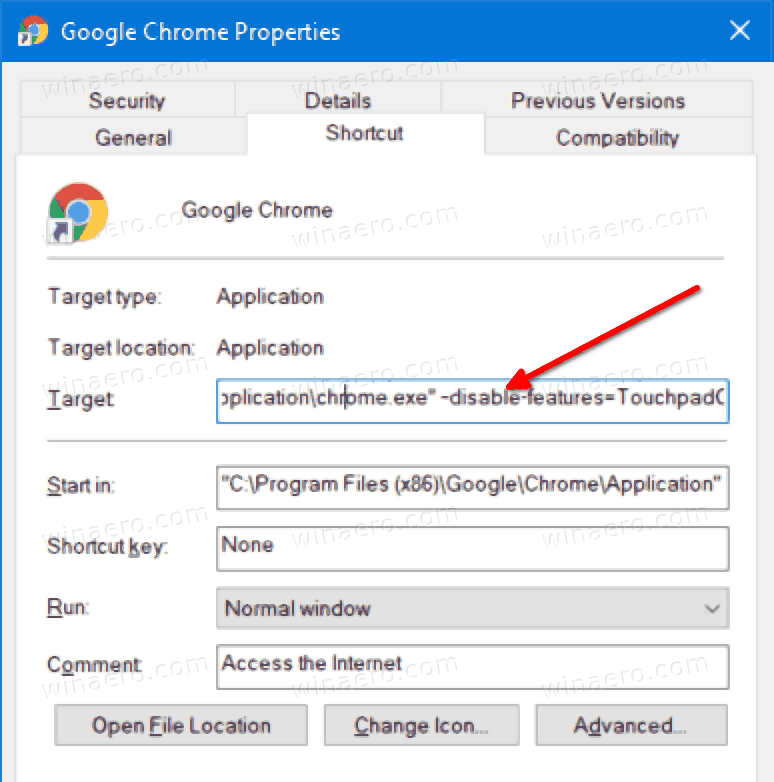
- On the shortcut tab, append the following after crhome.exe:
–disable-features=TouchpadOverscrollHistoryNavigation. There is a space right after the.exeportion.
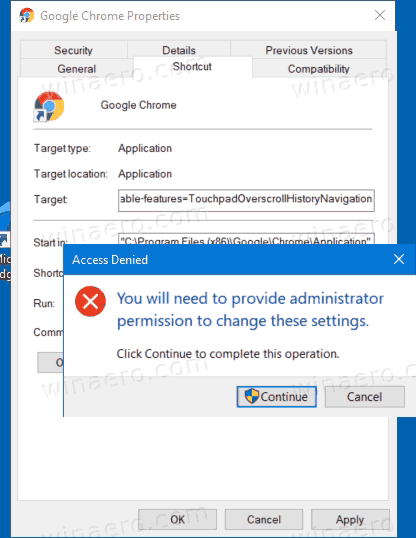
- Click on Apply and OK to apply the change. Confirm the UAC request if prompted.

- Relaunch the browser using the modified shortcut.
You are done.
If you run the browser using this modified shortcut, or if you enter the Chrome.exe --disable-features=TouchpadOverscrollHistoryNavigation command into the Run dialog, it will have the same effect as setting the above flag.
Beware that Google often removes the flags and command line options, leaving the user without the ability to turn on or off some of the browser's features. So this tweak can stop working in a future version of Chrome again.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Hiya! I tried doing this but something doesn’t work. I went to chrome://flags/#overscroll-history-navigation and searched for “overscroll history navigation” to disable it but I cannot find it, no search results. Any idea?
MacOs Big Sur
Great, flag option worked. Thanks for the post . This is the worst feature I have see in web browsers.
I can’t find this flag in (running Version 89.0.4389.82). Anybody have another solution?
It is removed from the browser.
Modify the Chrome shortcut and this after chrome.exe: –disable-features=TouchpadOverscrollHistoryNavigation
The shortcut target will look exactly as follows.
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” –disable-features=TouchpadOverscrollHistoryNavigation
I’m getting an error message when I try to do this.
Says the Path is not valid…
I am updating the post.
Paste the FULL path plus the extra bit: “C:\Program Files\Google\Chrome\Application\chrome.exe” -disable-features=TouchpadOverscrollHistoryNavigation
Hi, is this solution application to other Chromium-based browsers, such as Microsoft Edge?
It did not work. Windows 10.