Even with theme support, the customization options in Windows 10 are limited. You can apply a third party theme which modifies the appearance slightly of the visual UI elements and the window frame, but it won't affect Universal apps. Out-of-the-box, Windows 10 supports only Light and Dark themes for Universal apps. Here is how you can create your own custom theme.
Advertisеment
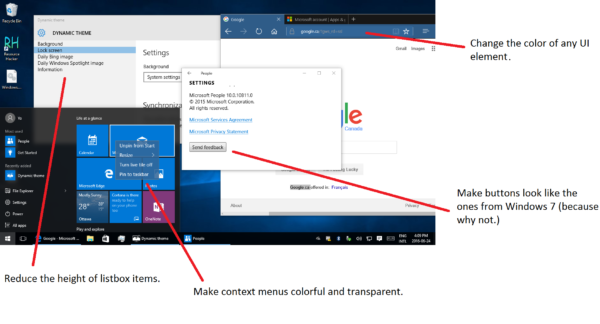
Reddit user "mcdenis" found a relatively simple and reliable method to fully customize the default theme used by Universal apps in Windows 10. Using his method, it is possible to change the look of all of UWP’s common controls. Here is an example of the customizations applied:
How to create a custom theme for Universal apps in Windows 10
Before you continue, you need to install these tools and apps:
- Visual Studio 2015 Express with SDK for the same Windows build that you are using. Keep in mind that Microsoft often does not release SDKs for Insider builds. See this link.
- Resource Hacker.
Part 1: Create your customized XAML theme
- Make a copy of the default theme on your desktop. Assuming that you are using build 10240 and the default install location for everything, its full path is:
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
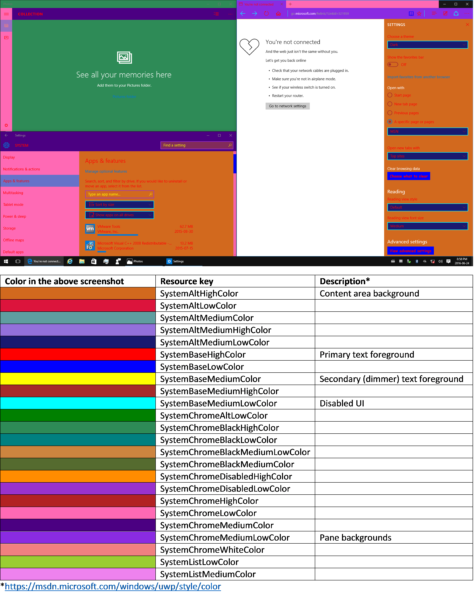
- Open the newly created copy with Visual Studio. The file is separated into three sections. The first one defines the dark theme (referred to as the "default" theme), the second one defines the light theme and the third one defines the high-contrast theme. Let’s say that you want to change the color of Edge’s toolbar when using the dark theme. First, identify the key of the resource that defines it. You can use this guide:
 In this case, the key is "SystemChromeMediumLowColor"
In this case, the key is "SystemChromeMediumLowColor" - Locate the first instance of that key in themeresources.xaml (I specify "the first instance" because the key also appears later in the file for the light theme and the high contrast theme).
- Replace the hex value contained within the color element with the ARGB hex value of the color of your choice. Finally, save your changes.
Part 2: Compile your theme to an xbf file
In Visual Studio, create a new C# or Visual Basic Universal app project. Using the Solution Explorer pane, paste a copy of your modified XAML theme in the project.
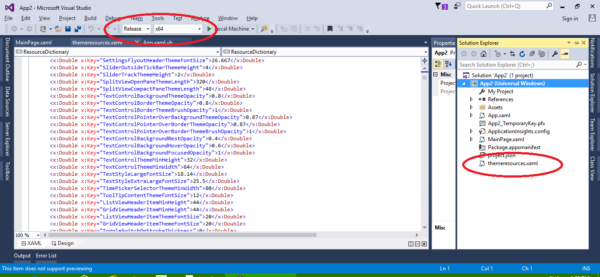
After that, set the build mode to Release and the processor architecture to the same as your Windows installation.
Press Ctrl + Shift + B to build your solution.
Once that is done, right click your project name in Solution Explorer and select "Open Folder in File Explorer". Navigate to bin -> x86 or x64 -> Release and copy the file called "themeresources.xbf" on your desktop.
Finally, change the file extension of the copy from ".xbf" to ".rc".
Part 3: Replace the default theme with your custom one
- Take ownership of the following file and create a copy of it on your Desktop:
%windir%/System32/Windows.UI.XAML.Resources.dll
- Open the copy in Resource Hacker
- In the navigation pane, navigate to 256 -> themeresource.xbf : 1024.
- In the menu bar, click on Action -> Replace resource.
- In the dialog box that appears, click on the "Select File" button and open the file called "themeresources.rc" that is on your desktop.
- Click on the "Replace" button.
- Finally, save your changes (Ctrl + S).
- Rename the original file to Windows.UI.XAML.Resources.dll.old and move the modified file that is on your desktop in the system32 folder. Finally, log out and log back in. The new theme should now be applied.
If you want to modify a default control template (which is required to make more complex changes), the process is slightly more complicated, but similar:
You need to take the original control template, modify it, put it in an empty resource dictionary, create an xbf file from it, and replace the related resource in Windows.UI.XAML.Resources.dll.
Keep in mind that system file modifications can cause unexpected operating system behavior. Also, some day, some update for Windows 10 which affects the files you modified will restore the default theme, so you will need to repeat the above steps once again.
Credits: mcdenis. Thanks to @FlatDesignSucks for this tip.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:



I want to find the ARGB from the hex value #FF1493. Is there a hex to ARGB converter online?
First link in my google is http://www.yellowpipe.com/yis/tools/hex-to-rgb/color-converter.php
Will this override the odd office 16 themes as well? if not.. does anyone know wich file or resource i have to modify (e.g dark gray theme) ?
When I try to replace the resource of themeresource.xbf : 1024 from Windows.UI.XAML.Resources.dll with the custom themeresources.rc the Replace button is greyed out and I can’t replace it.