A lesser known feature of Google Chrome on Desktop operating systems is the ability to capture a screenshot of an opened page as if the screenshot taken was of the browser running on a mobile device. It can even add a frame around the screenshot so it looks like a realistic photo of a smartphone. Here is how it can be done.
There is a special tool in Chrome Developer Tools which allows you to emulate a mobile device. It is very useful for developers to check how their web sites look on smartphones and small screen devices. It allows to specify a custom screen size or use predefined device sizes like iPhone, iPad, Nexus or Samsung's Galaxy. Once the opened page is displayed in the device emulator, the user can capture a screenshot of the page. It is also possible to enable a device frame around the page so it will look like a realistic photo. 
You can do it as follows.
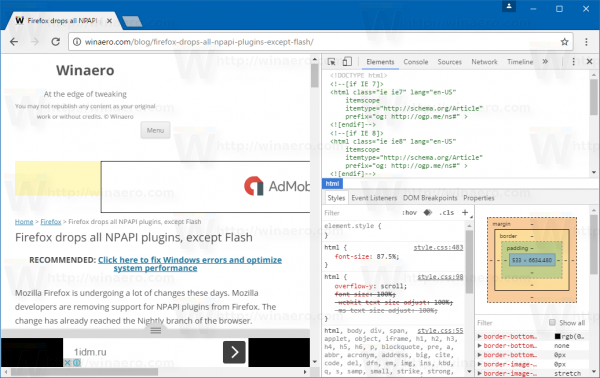
- Open the desired page in Chrome and press F12. This will open Developer Tools:

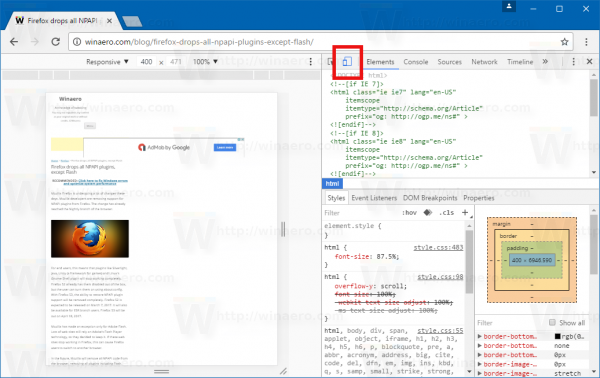
- Click the mobile device emulator button to switch the Developer Tools mode:

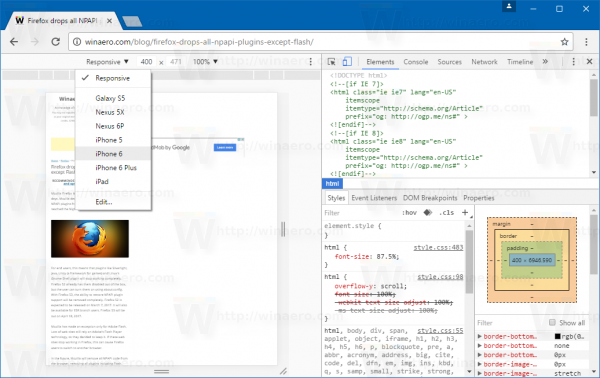
- Under the device selector, select some device. For example, I will select iPhone 6:

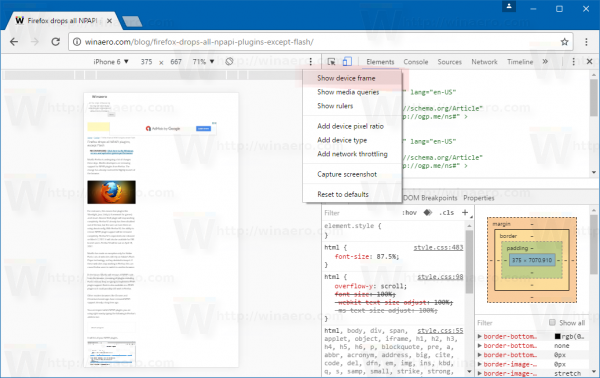
- Now, click the 3 dots menu on the right of the device selector and tick the option "Show device frame":

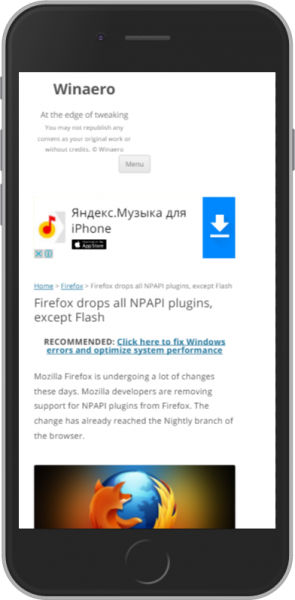
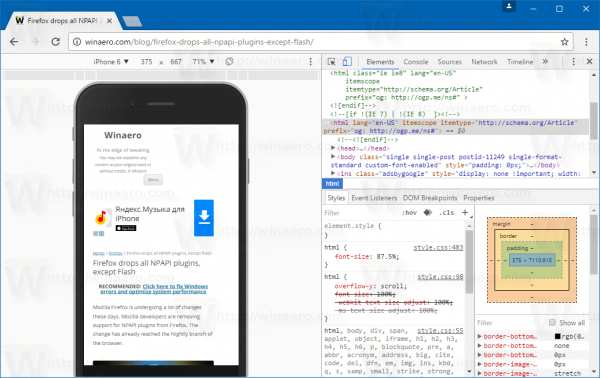
- Voila, now your web page is displayed inside a nice device frame:

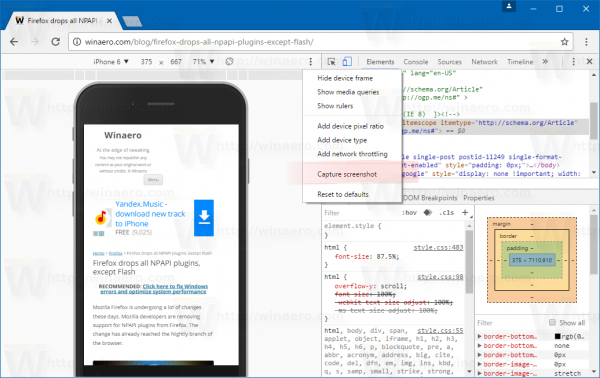
Now, click the three dots menu again and select "Capture screenshot":
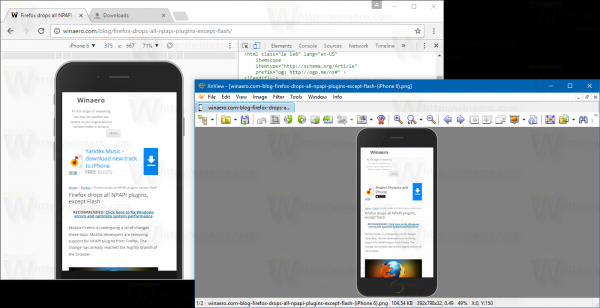
The result will be as follows:
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Hi,
It’s really nice post to take the screenshot. But it took the screenshot of the visible screen only. Is there any way to capture entire webpage without any tools?
Thanks.
Interesting article, Thanks for Sharing!
Didn’t work as it only gets the visible part