WebP is a modern image format created by Google. It was made especially for the Web, providing a high compression ratio than JPEG without affecting image quality. Finally, the Mozilla Firefox browser has got support for this format.
Advertisеment
Google introduced the WebP image format 8 years ago. Since then, their products like the Chrome browser, Android OS, Google Web Search, and many of their services have supported this format and actively used it. A popular app like Telegram messenger also supports WebP and uses it for its stickers.
Mozilla did not support WebP in their browser for quite a long time, since they could not find any superior feature of WebP against PNG or JPEG. However, finally the company has changed their mind. The format is supported in all modern web browsers like Chrome, Chromium, Opera, and Vivaldi, since they are all built on top of the Chromium engine. Also, Microsoft Edge has recently received WebP format support with a feature update to the OS.
WebP support is expected to be enabled by default in Mozilla Firefox 65. As of this writing, version 65 represents the Nightly version of the browser. All the bits are already in the browser's code base, but the WebP feature is disabled by default. If you want to give it a try, there is a special flag in about:config that you should activate manually.
Enable WebP Format Support in Firefox
- Type
about:configin the address bar. Confirm that you will be careful if a warning message appears for you.
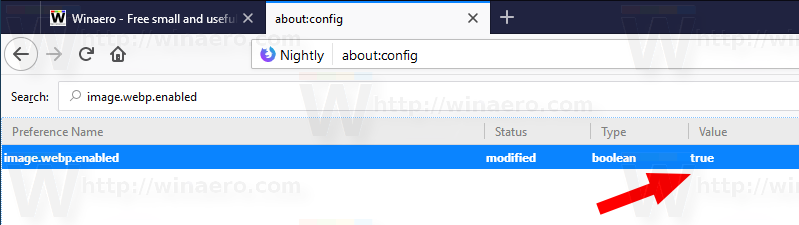
- Enter the following text in the search box:
image.webp.enabled. - Turn on the option
image.webp.enabled(set it to True).
- Restart the browser.
Google describes the format as follows:
WebP Lossless images are 26% smaller in size compared to PNG, WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
Once you have enabled the WebP format support in Firefox, you can use the following page to see it working:
That's it.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
