How to Create a Link to a Text Fragment on a Web Page in Microsoft Edge
Microsoft Edge, similar to Google Chrome, comes with a handy option that allows you to make a link to any text portion of a web page. It is powered by the ScrollToTextFragment web standard, and allows creating anchored links without having an explicitly specified anchor in the target page's HTML markup. Microsoft has improved the existing functionality and has added a GUI to make the feature more convenient.
Advertisеment
The feature is based on the ScrollToTextFragment, which is a relatively new web technology being developed by the Web Incubator Community Group at W3C. It is a work-in-progress, but it is already available in Edge 83 and Chrome 80 and above. It may or may not work in other Chromium-based browsers.
ScrollToTextFragment is made to enable users to easily navigate to specific content in a web page. By supporting it, Edge and Chrome allow specifying a text snippet in the URL fragment. When navigating to a URL with such a fragment, the browser will find the first instance of the text snippet in the page and bring it into view. Scroll-To-Text was first introduces in Chrome 74 but hidden with a flag.
Google Chrome includes the feature out of the box, but doesn't provide any GUI to quickly create such links. Out readers use and recommend an extension for that. Microsoft goes further, and has added a flag to Edge Canary. When enabled, it adds the ability to create such links with one click.
This post will show you how to create a link to a text fragment on a web page in Microsoft Edge.
If you don;t see the entry in the context menu for the selected text, first enable the flag.
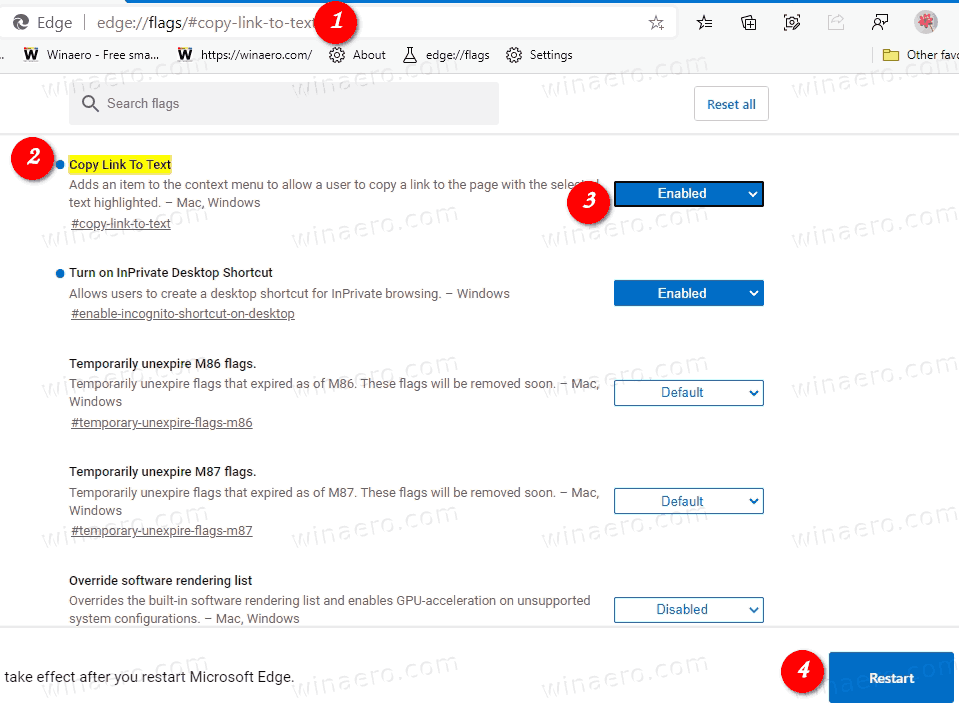
Enable the edge://flags#copy-link-to-text flag
- Open Microsoft Edge.
- Type or copy-paste
edge://flags#copy-link-to-textinto the address bar, and press Enter. - Selected Enabled next to the Copy link to text option.

- Relaunch the browser when prompted.
You are done! Here's how to use the feature you have enabled.
To Create a Link to a Text Fragment on a Web Page in Microsoft Edge
- Open Microsoft Edge and navigate to the target page.
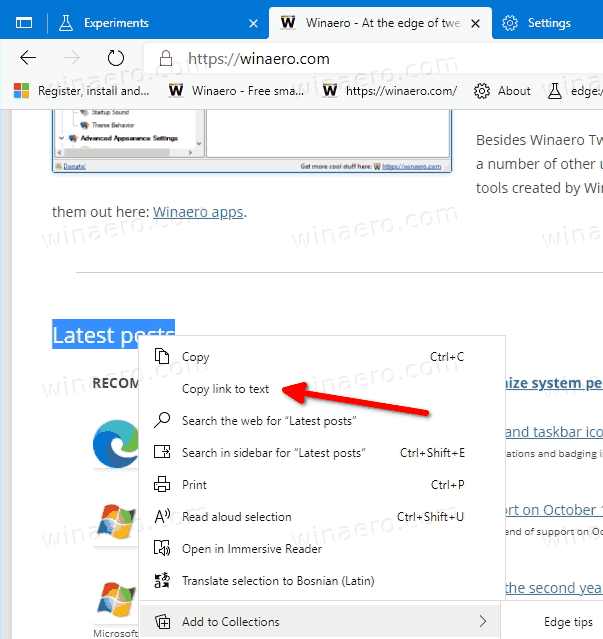
- Select a text fragment you want to create a link for.
- Right-click on the text fragment and select
Copy link to textfrom the right-click menu.
- Open a new window or tab and paste the contents of the clipboard (press Ctrl + V). Please see the note below.
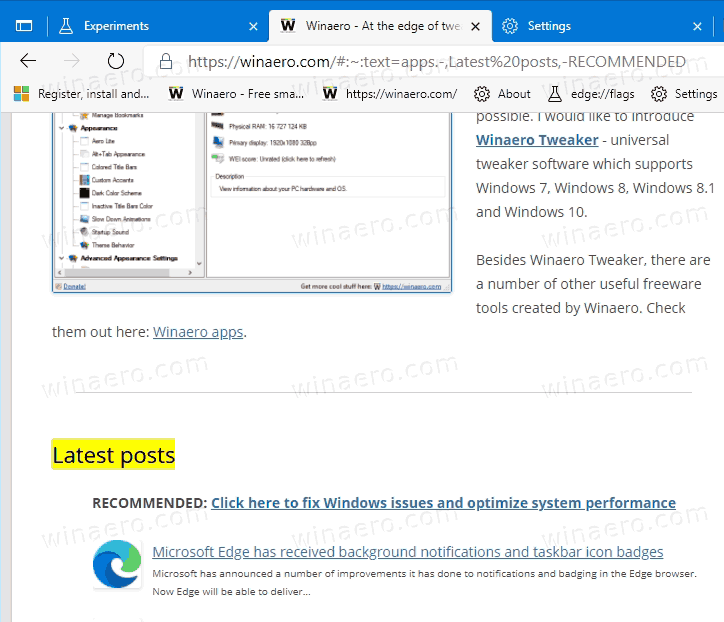
- Once you hit Enter, Edge will open the target page, scroll it to the specified text fragment, and highlight it.

You are done!
Note: As of this writing, the feature is a work-in-progress. It adds the selected text to the beginning of the copied URL, so you need to remove it in order to get the link working.
In addition, I noticed that Microsoft Edge adds some surrounding text to the link to ensure it navigates to the exact paragraph you selected, not just the first time the text appears on the page.
For example, to go directly to the Latest post section on Winaero, you can use the following URL:
https://winaero.com/#:~:text=apps.-,Latest%20posts,-RECOMMENDED
Using this method, you can create a link to any text portion of any web site. That's very useful when you need to quickly point someone to a text fragment on a web page that has no anchor for it.
Thanks to msftnext for the tip.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
If you like this article, please share it using the buttons below. It won't take a lot from you, but it will help us grow. Thanks for your support!
Advertisеment
