Few days ago, a friend of mine, Vadim Sterkin requested a little plugin from me to manage Wordpress from a mobile device. This can be useful for anyone who tries to manage (approve, remove etc) comments from his tablet. Vadim is the happy owner of a Windows 8 tablet and he has a blog too. He planned to manage the blog from his tablet but this annoyance bothered him: it is hard to manage WordPress comments without a mouse. Let me explain why.
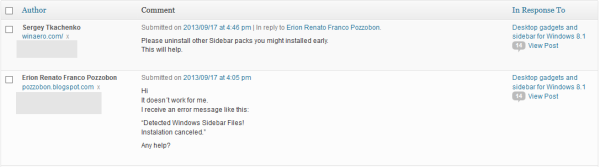
This is how the comments list looks like normally:
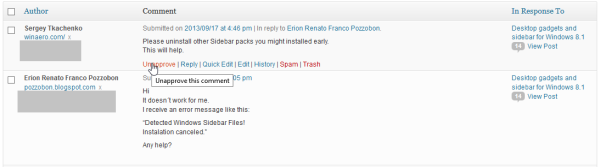
 Now I will hover over one comment with the mouse:
Now I will hover over one comment with the mouse:
Links to manage your blog post's comments which were previously hidden, now appear under the comment text when the mouse hovers over it.
Mobile devices are touch-based and touch has no concept of "hover". On a mobile device, i.e. a tablet PC with a touch screen, you thus have no way to display those links! After looking closely at the issue, I decided to make a simple WordPress plugin for Vadim which will make those links remain visible all the time.
I would like to share that plugin with everyone, because it can be helpful for other bloggers.
So, here is the source code of my plugin:
<?php
/**
* Plugin Name: Visible Comments Actions
*/
add_action( "admin_head", 'comment_actions_style');
function comment_actions_style()
{
echo '<style type="text/css">.row-actions {visibility:visible !important;}</style>';
}
?>The main trick is that I have forced the visibility of those links. It is defined as a CSS class with the name "row-actions". The add_action( "admin_head".. thing registers my piece of CSS only for the admin area. So, there is no longer any issue with a touch screen.
You can download the plugin from here.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
If you like this article, please share it using the buttons below. It won't take a lot from you, but it will help us grow. Thanks for your support!
Advertisеment


Sergey, thanks again for the plug-in :)
I’d like to clarify that this plug-in we’ll be helpful for browsers that don’t report themselves as mobile ones (it may be not the most accurate definition from a web developer standpoint, though). Those browsers don’t have problems in WordPress, as its engine automatically displays the links in question without need to hover (for example, IE in Windows Phone).
On the other hand both classic and modern IE10 and IE11 in Windows 8/8.1 do have this problem. IE only adds ‘Touch’ to the user agent string on touch capable hardware http://blogs.msdn.com/b/ie/archive/2012/07/12/ie10-user-agent-string-update.aspx but WordPress doesn’t see this as a mobile browser.
Hi Vadim.
Thanks for the clarification :)